Con mucha frecuencia a alguien se le ocurre una excelente idea de negocio y decide crear una página web, pero si no se ha hecho un trabajo previo de esquematizar y estructurar la página puede que todo el trabajo sea un fracaso
✅ Seguramente hayas escuchado hablar sobre elwireframealguna vez. Se trata de una herramienta fundamental en el diseño de tu sitio web para que este obtenga los resultados esperados.
A continuación, te contamos todo lo que necesitas saber al respecto.
- ¿Qué es un wireframe?
- ¿Por qué debes utilizar wireframes para el diseño de tu negocio?
- Tipos de wireframes
- ¿Cómo crear wireframes? El ejemplo de Shopify
- Ventajas de usar wireframes en el diseño web
Prueba Shopify gratispara crear tu tienda online.
Sin tarjeta de crédito, fácil e intuitivo.
¿Qué es un wireframe?
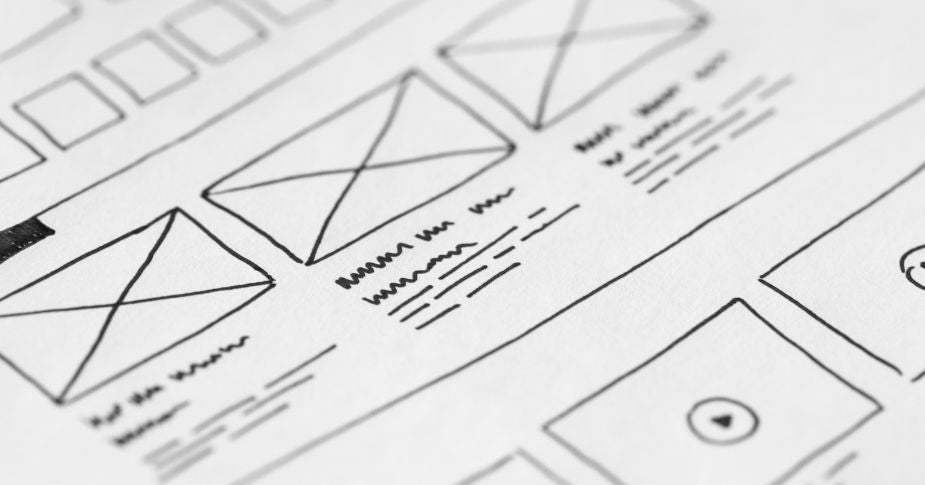
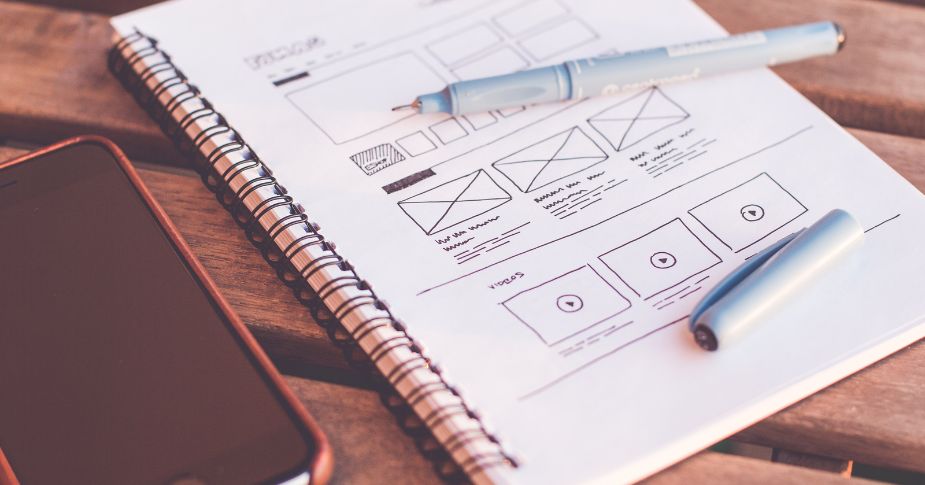
Para saber qué es unwireframe, podemos decir que se trata deun esquema que representa la estructura de una web o una aplicación. Incluye el tipo de contenido que se va a colocar en el sitio y el lugar en que este se ubica.
Es, en otras palabras, un mapa que indica cuál será la estructura de un sitio web, qué elementos contendrá, en qué dimensiones y colocados de qué manera.
El sitio web es una herramienta fundamental para el marketing digital por lo que te recomendamos estaMega Guía de Marketing Digital para ecommerce.
¿Por qué debes utilizar wireframes para el diseño de tu negocio?
Muchas veces, cuando se empieza a diseñar un sitio, se comete el error de asistir directamente a la parte visual, dejando de lado la estructura.
Sin embargo, cuando no se tiene unaestructura definida, el resultado puede no ser acorde a las necesidades del proyecto o puede ser más difícil hacer correcciones después.
Algunos de los motivos por los que es importante utilizar wireframes para el diseño de tu negocio son:
Funcionan como bocetos
El wireframe es fundamental a lo largo de las primeras fases del proyecto. Al funcionar como un boceto de lo que será finalmente el sitio, permite a todo el equipo comprender la estructura que se debe seguir.
Representan la estructura del sitio y sus elementos
Al indicar la estructura que tendrá el sitio, los wireframes permiten definir el tamaño y la posición que adquirirá cada uno de los elementos del mismo; desde los textos hasta las imágenes, los botones, entre otras cosas.
El线框是la estructura德尔将军sitio, pero no detalla su aspecto visual.

10 Consejos de diseño web para tiendas online: porque tu primera impresión importa
El ser humano tiene menos atención que el pez globo, en 12 segundos tienes que ser capaz de captar su atención en tu tienda online. Para ello nada mejor que preparar el mejor escaparate para hacer brillar tus productos.
Recibe la guía 10 Consejos de diseño web para tu tienda online en tu casilla de correo electrónico.
Ya casi estás ahí: por favor, completa este formulario y haz clic en el botón de abajo para obtener acceso inmediato.
Al introducir tu correo electrónico, nos das tu consentimiento para recibir comunicaciones comerciales y consejos gratuitos de Shopify vía email. Puedes cancelar la suscripción cuando desees.
Favorecen análisis heurísticos
Considerando que el wireframe es una representación esquemática del sitio web, es una herramienta de excelencia para analizar aspectos de usabilidad para el usuario, a fin de poder hacer correcciones y garantizar la mejor experiencia.
Tipos de wireframes
Hoy, podemos encontrar cuatro grandes tipos de wireframes. Estos son:
✅ El wireframe básico
Como su nombre lo indica, el wireframe básico es una representación simple y poco detallada de lo que será la estructura del sitio web.
En general, son esquemas simples desarrollados en blanco y negro donde lo que se busca es tener una idea a grandes rasgos de las páginas.
✅ El wireframe anotado
En segundo lugar, el wireframe anotado añade más detalles al esquema mencionado con anterioridad. Se colocan notas breves a los lados o al final del esquema para describir algunos elementos.
Estas anotaciones suelen ir separadas por áreas de contenidos y por funcionalidad. Lo que buscan es mostrar brevemente la razón de cada elemento a incorporar.
✅ El wireframe de flujo de usuarios
Yendo hacia un esquema más complejo, en el wireframe de flujo de usuarios, las anotaciones están orientadas a demostrar cómo un usuario se desplazará de forma lógica a través del contenido de un sitio web o aplicación.
✅ El wireframe interactivo
Finalmente, el wireframe interactivo tiende a ser un esquema de alta definición donde se puede experimentar con las interacciones o la navegación de lo que será el sitio web o la app.
Al añadir interacciones antes de llegar a las versiones finales, se facilita la tarea del desarrollador y del diseñador, a la vez que se reducen las posibilidades de cometer errores en la construcción del sitio.

¿Cómo crear wireframes? El ejemplo de Shopify
Empleando wireframes, es posible desarrollar todo tipo de sitios web y aplicaciones, incluyendo sitios de ecommerce. A continuación, vamos a contarte cómo es el proceso de creación de una tienda online en Shopify con este criterio:
1. Darse de alta
El primer paso es acceder a Shopify y comenzar la prueba gratuita. Para ello, sólo es necesario completar el registro con un correo, una contraseña y el nombre de la tienda.
Completado este paso, te encontrarás con un proceso de recabado de información que se divide en dos partes, con el fin de conocer mejor el negocio. Son preguntas orientadas a conocer la experiencia en ecommerce, el nivel de ingresos del negocio, el sector del que forma parte y a quién pertenece la tienda a desarrollar.
Esta información le permite a Shopify determinar una guía para ayudar a enfocar el proyecto mostrando posibles nombres, funcionalidades acordes y sugiriendo productos relacionados.

2.Agregar productos
El siguiente paso es comenzar a añadir los productos a la tienda online. Para ello, se recomienda llenar todos los campos posibles, a fin de brindar información completa sobre los productos.
A su vez, hacia el final de la configuración del producto se presenta un bloque para optimizar el producto para SEO, determinando meta-título, meta-descripción y URL.

3. Configurar la apariencia del sitio web
Empleando wireframes para la construcción de sitios web funcionales y atractivos, Shopify instala un tema o plantilla llamado “debut”, que posee la apariencia básica de una tienda online con una estructura de bloques.
Añadiendo unos retoques a este tema de forma sencilla es posible adaptar la estética a la identidad de la marca, garantizando la mejor experiencia de usuario. Solamente hay que acudir a “personalizar tema” para editar la apariencia de la página de principio a fin.
Shopify emplea bloques estructurados que pueden variar de acuerdo a cada tema pero que suelen ser los siguientes:
- Encabezado: donde se coloca el logo y se puede elegir una barra superior con un mensaje y el menú principal.
- Secciones: quiénes somos, colecciones de productos, entradas de blog, contenido personalizado, galería de imágenes, etcétera.
- Pie de página: es la zona común que se muestra en toda la tienda y donde se colocan por lo general menús de condiciones de uso y textos legales, formas de pago, entre otras cosas.

4. Elegir el dominio
Ahora que la tienda ha sido construida, es momento de agregar el nombre del dominio. En caso de tener un dominio registrado, este podrá conectarse con la tienda online. Además, se puede trasladar a Shopify un dominio en otro proveedor y, si no se cuenta con uno, se lo puede comprar de forma sencilla.

5. Determinar modos de pago
Finalmente, para poner en marcha la tienda, se deben determinar las formas de pago. Las tiendas cuentan con Shopify Payments incluido y pueden incorporar otras alternativas que se consideren adecuadas para cada caso.
¡Y listo! Con estos simples pasos puedes tener una tienda online bien desarrollada en poco tiempo.

Ventajas de usar wireframes en el diseño web
Como hemos podido ver, el wireframe es fundamental para visualizar el concepto de un proyecto online y determinar la mejor estructura para este. Es un punto de partida que permite observar y seleccionar todo lo que el sitio contendrá y cómo se integrarán las funciones.

Guía interactiva: 7 pasos para abrir una tienda online con Shopify
Crear tu tienda online ya no es cosa de unos pocos. Con Shopify puedes tener tu propio negocio en cuestión de minutos. ¿Y sabes qué? Estás a 7 pasos de conseguirlo. ¡Incluye el enlace a la prueba gratis!
Recibe la guía interactiva 7 pasos para abrir una tienda online con Shopify en tu casilla de correo electrónico.
Ya casi estás ahí: por favor, completa este formulario y haz clic en el botón de abajo para obtener acceso inmediato.
Al introducir tu correo electrónico, nos das tu consentimiento para recibir comunicaciones comerciales y consejos gratuitos de Shopify vía email. Puedes cancelar la suscripción cuando desees.
En este sentido, algunas de las principales ventajas de emplear wireframes en el diseño web son:
- Es fácil de crear y puede ser desde un esquema simple a uno mucho más detallado y complejo.
- Ayuda a que todas las partes involucradas comprendan mejor el proyecto.
- Permite generar pruebas de usabilidad.
- Favorece la detección temprana de errores o problemas en la estructura del sitio, a fin de hacer correcciones.
- Mejora la visualización general del sitio antes de su creación.
- Colabora con la experimentación de la navegación del usuario.
Prueba Shopify gratis para crear tu tienda online.
Sin tarjeta de crédito, fácil e intuitivo.
¿Te quedan dudas respecto del wireframe y cómo implementarlo? Las respondemos aquí.
¿Cuál es la mejor forma de crear wireframes?
Luego, hay herramientas específicas que pueden implementarse para una mayor precisión en la ubicación de los elementos. Fundamentalmente las herramientas de diseño o dibujo básicas pueden ser de gran utilidad en este sentido.
¿Cómo buscar ejemplos de wireframes?
¿Quién debe tener acceso al wireframe de un sitio?
¿Cuál es la funcionalidad de wireframe?
Acerca del autor
 Redacción:Marina Zato, Licenciada Comunicación Social y Periodista. Redactora y editora de contenidos.
Redacción:Marina Zato, Licenciada Comunicación Social y Periodista. Redactora y editora de contenidos.


