我们的祝福是:código de manera más rápida, más limpia y más consistente。有我的东西,我们pregunté有我的朋友,有我的朋友,有我的朋友,有我的朋友aquí有我的朋友cuáles有我的朋友,有我的朋友más不可缺少的朋友。
Escribí dos artículos sobre losy洛杉矶能paquetes原子(en inglés)在经常使用的情况下,以交谈为目的的para desarrolladores de interfaz de usuario basados en eses会话。En este artículo,他desglosado mis mejores opciones para extensiones de código Visual Studio (VS Code), y las he dividido En las seis categorías siguientes。Si deseas asegurarte de que lo que estás contryendo es可理解,consulta nueststro artículo清醒Seguridad del sittio web.
Instalacion
visualstudio的代码,一个大的分支,一个公司的合并,一个多的,多的补充,多的编辑más使用,一个多的编辑。Éstos incluyen soporte para埃米特,联合国终端integrado,智能感知para un montón de idiomas listos para usar (JavaScript, TypeScript, JSON, HTML, CSS, Less y Sass), así como soorte de控制de版本.
Navegar安装扩展desde Visual Studio Code es bastante fácil。Simplemente作旁切CMD + shift + x(en una Mac) oCTRL + shift + xen un PC) para que aparezca lavista:面板扩展, luego haz clic en el botónInstalarPara instar la extensión que desees。
替代的,puedes buscar e安装的扩展,haaciendo cirel el icono扩展在洛杉矶Barra德对于en el lado izquierdo de VS Code。
También puedes usar laPaleta de第一Para instar extensiones (todas al mismo tiempo) escribiendoCMD + shift + p(OSX) oCTRL + shift + p(Windows, Linux), luego描述“安装扩展”y selecciona扩展:安装扩展。
Deberás reiniciar VS Code cuando安装una nueva extensión para que se aplique。Además de buscar a través de extensiones dentro de VS Code, también puedes explorarVS代码扩展市场ob欧宝娱乐app下载地址, que tiene documentación más detallada sobre cada extensión。
1.Sincronizacion de configuraciones
La扩展设置同步, anormente conocida como sincronización de configuración de código de Visual Studio, sincroniza las configuraciones, fragmentos de código, temas, combinaciones de teclado, espacios de trabajo, extensiones y más en varias máquinas。我们有可能找到一个延伸的地方más重要的人útiles我们有一个完整的人,我们有一个重要的人qué计算机estés,我们有一个完整的人estás我们有一个完整的人。

código
Los snippets son bastante simples: comienza a escribir una palabra clave que active un snippet y luego amplía el texto。Hay un montón de snippet integrados en VS形式预先确定的代码,se muestran a través de Intellisense^+ espacio我的祝福,我的祝福,我的祝福。
Puedes insertar un snippet del selector abriendo laPaleta de第一y luego escribiendo“插入片段”。También puedes crear tus proos snippet实用的sintaxis de snippets TextMate;Para ver ejemploys, consulta ladocumentación de snippets de VS Code.O descárgala a través de una extensión, aquí hay algunas extensiones de snippets que figuran en la lista:
2.Snippets para Liquid de Shopify
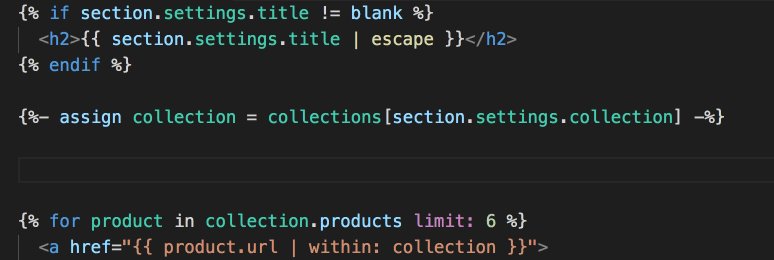
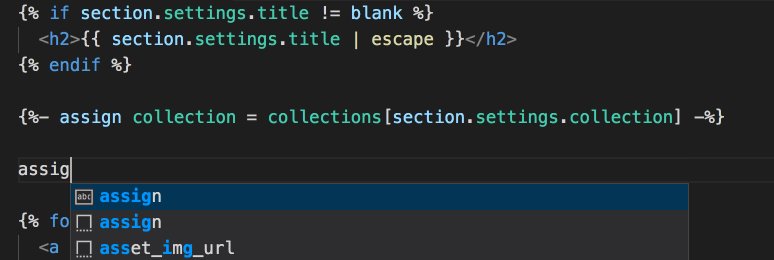
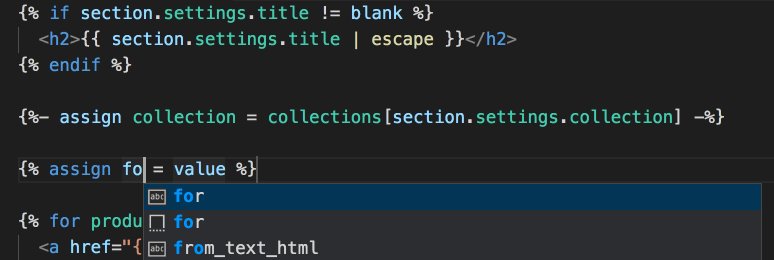
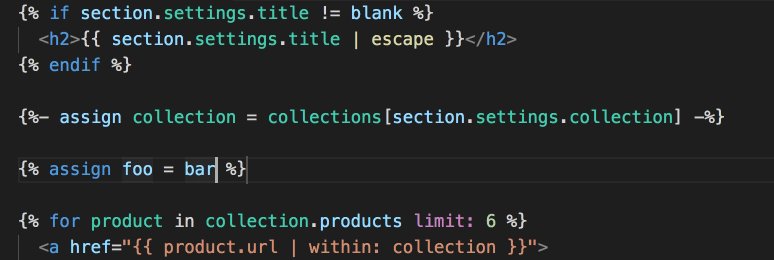
Los snippets para LiquidShopify液体片段包括各种片段,para液体,加速,desarrollo de temas, incluyendo片段,para礼节,flujo de control,礼节,repetición,礼节,filtros de matriz y más。Esta extensión tiene una dependencia, la extensión液态语言支持,la extensión de soporte de idiomas。
你说的是,你说的是,你说的是,你说的是,你说的是,你说的是输入o返回, y el snippet se desplegará。También puedes activar snippets desde el editor escribiendocmd + espacio(OSX) octrl + espacio(Windows、Linux)。

3.de HTML片段
HTML片段中文翻译:中文翻译:中文翻译:中文翻译:中文翻译:中文翻译:中文翻译:中文翻译:中文翻译:información rápida y descripciones que incluyen si una etiquette está en desuso。
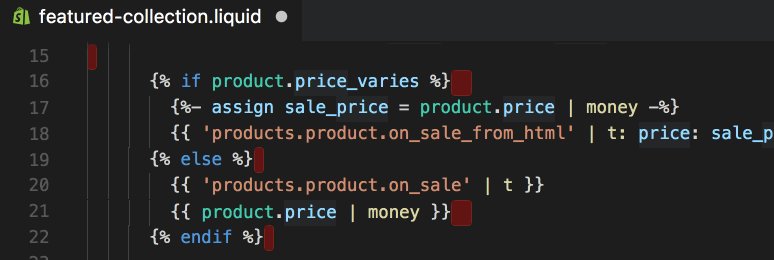
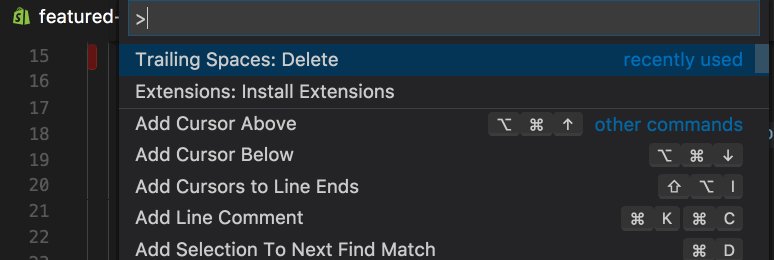
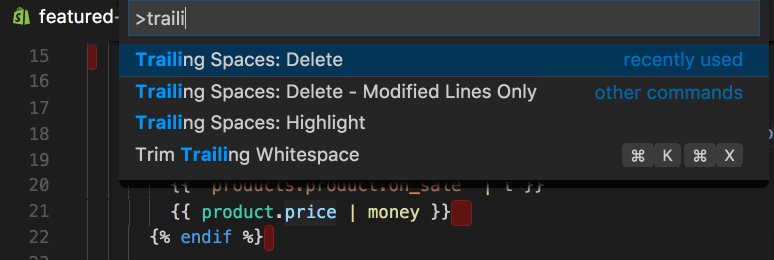
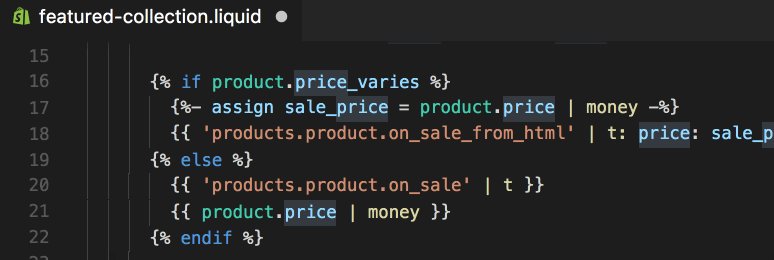
4.Espacios最后
de La扩展尾随的空格我的名字叫“印度”,我的名字叫“印度”,我的名字叫“印度”,我的名字叫“印度”。Esta extensión是庄严的文本尾随空间的流行补充,y ofresce la eliminación rápida de espacios finales, recortar al guardar y más。

5.Línea在档案馆的最后
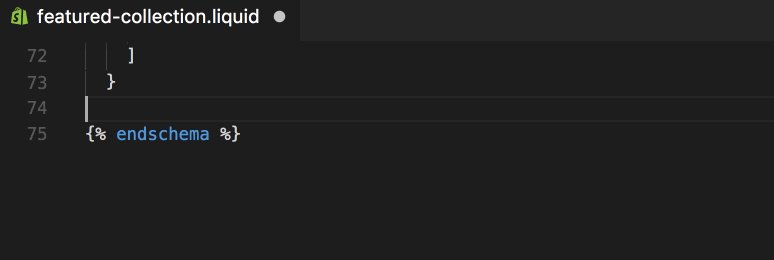
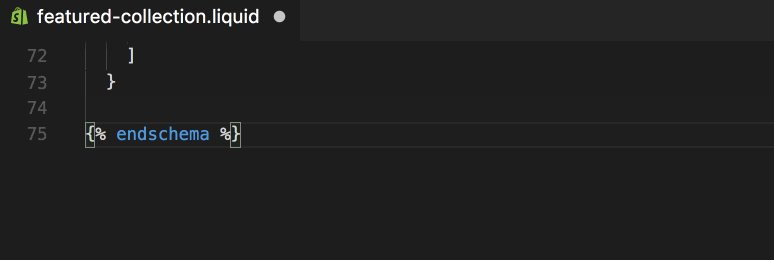
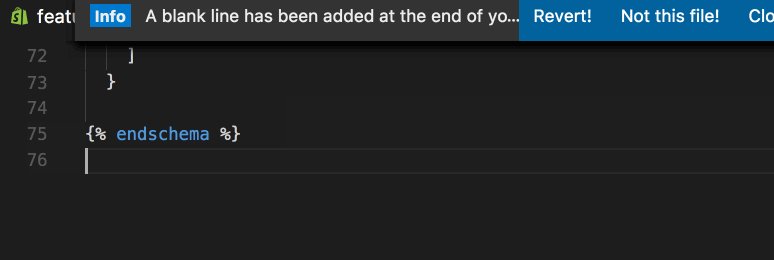
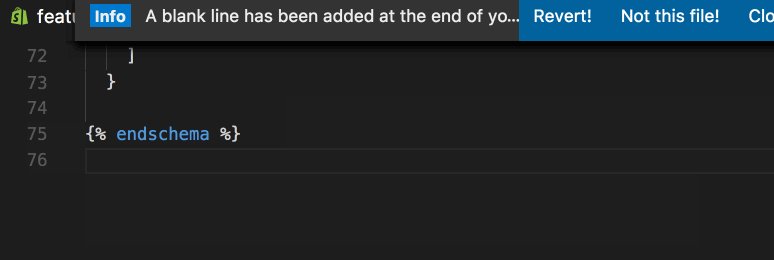
文件末尾空行Es una extensión mínima y súper简单的协议una línea在白色的地方和最后的档案馆瓜尔达多。

细枝碎叶
重要的是始终如一,有一定比例的人始终如一的人建立了自己的国家prácticas建立了自己的国家。我们的革命también我们的革命,我们的革命,我们的革命,我们的革命,我们的革命,我们的革命。vscode tiene many idiomas兼容listo para usar, lo que important que no se have have have as extensiones para mejorar esa experience。
6.液体脂肪瘤
de La扩展液体液体usando VS Code。我的意思是:“我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思是:我的意思。Esta extensión agrega el resalalado de sintaxis para Liquid actúa como sororte para la extensión de fragmentos de códigoShopify液体片段.

7.Stylelint
Stylelintes una extensión que combina CSS, SCSS y Less。Puedes controlar si stylelint está activado para different idiomas o no, dependdiendo de cómo desees configurar tus ajustes。

8.ESLint
问好扩展ESLint instalado en tu computadora:本地的还是全局的。Puedes hacer to con npm ejecutandoNPM安装-g eslint.海的配置指示configuración e instalación más detalladas en la página del mercado de extensiones。
9.TSlint
TSLint类似的la extensión前面,你的要求,你的tengas instalado TSLint本地的en un proyecto o globalmente en tu computadora。Esta extensión integra el linter TSLint para lenguaje TypeScript zv Code。

Integracion con Git
La integración de终端viene automáticamente con VS代码,lo que facilita La confirmación de cambios sin tener que abandonar el editor。我们的意大利菜^+ 'para abrir el终端整合的尽头Código VS.有必要的东西,有必要的东西,有必要的东西,有新的东西código, y qué有必要的东西,有新的东西。Aquí hay una extensión que ayuda a integrar Git aún más en VS Code。
10.Git镜头
La扩展Git镜头es realmente sorprenente, te permite visualizar la autoría del código dentro de VS Code。普德斯·纳维加尔档案馆的历史探索git责备行Para cada línea de archive e incluso agregar una anotación de cambios (diff), y todos son totalmente个性化。

También te puede interesar:Usa Git para simplificar la implementación del tema de Shopify
Mejoras del编辑器
Estas mejoras del editor agilizan la depuración, la escritura y la lecture del código。阿尤丹en tu programación diaria,雅海buscando a través de un método que alguien más你有你的escrito u获得的sugerencias的名字的名字的clesle como的marcado de escritura。
11.道路智能感知
La扩展道路智能感知阿生达档案系统的自动完成者súper útil档案系统的管理和管理,档案系统的管理和管理。

12.智能感知para nombres de clase CSS
La extensión de nombres de claseCSS类名的智能感知阿田一个完整的automáticamente los nombres de领导班级para el atributo de clase HTML miranda las definiciones de clase CSS en tu espacio de trabajo y los archivos externos los que se hace referencia través del elemento de捆扎.
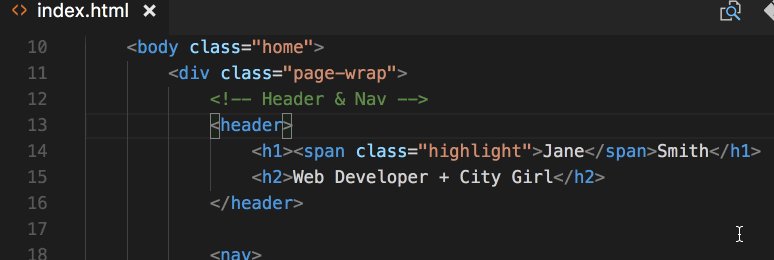
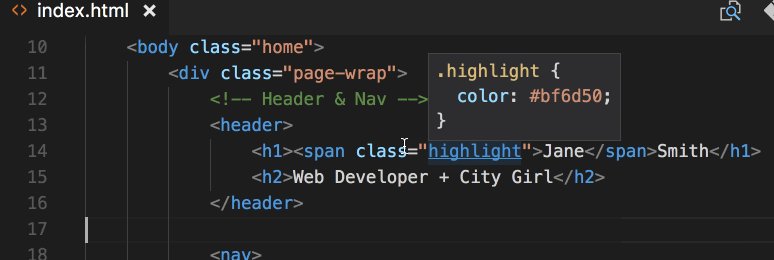
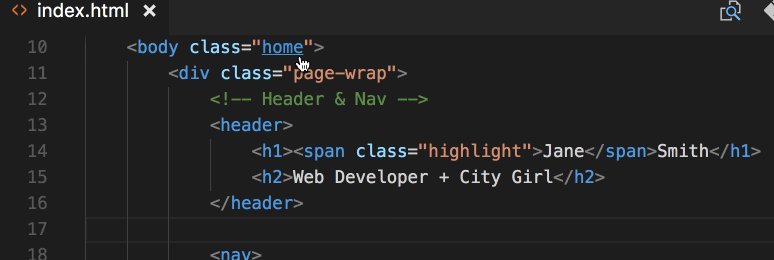
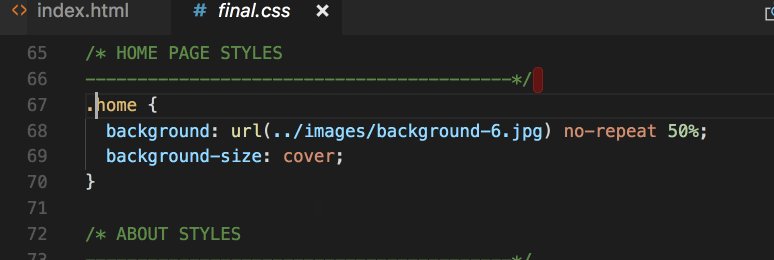
13.CSS偷看
CSS高峰amplía las plantillas HTML y JavaScript incrustadas con compatibilidad con去定义para classes CSS e que se encuentren en tu marcado。

14.guia
La扩展指南阿格雷加guías de sangría adicionales a tu编辑。我们的不同之处guías de sangría公司合并guías de sangría活动的东西,fondos de sangría,我们的颜色和风格都是个性化的。

15.Depurador对位铬
La扩展调试器对铬agrega el depurador para navegador谷歌Chrome a tu editor。我爱你,我爱你,我爱你,我爱你,我爱你,我爱你。Al usar el parámetrourl, le dadar VS Code con qué URL abrir o iniciar en Chrome。
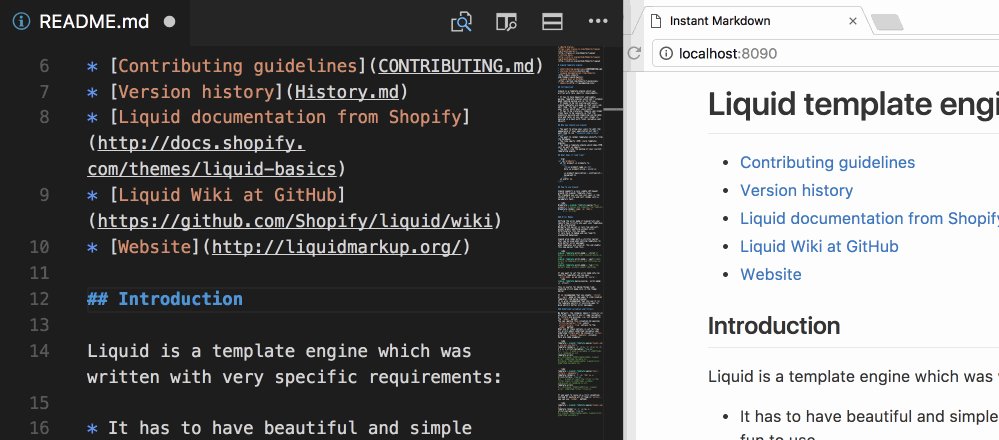
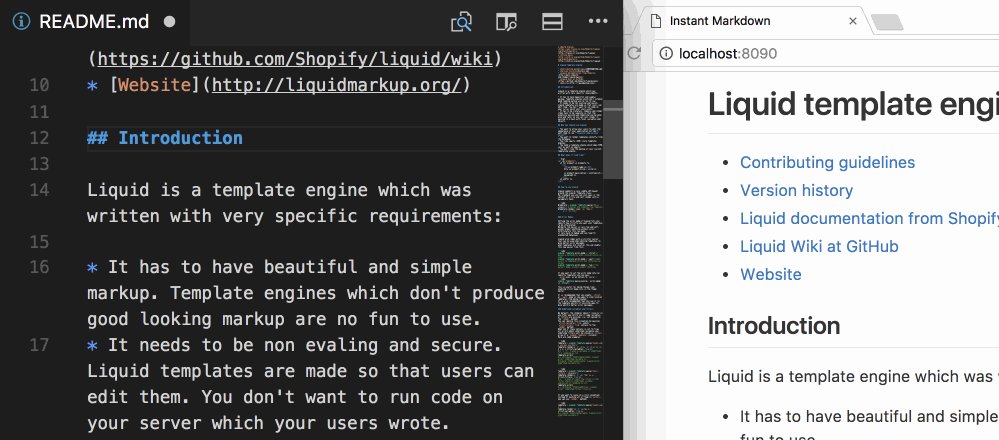
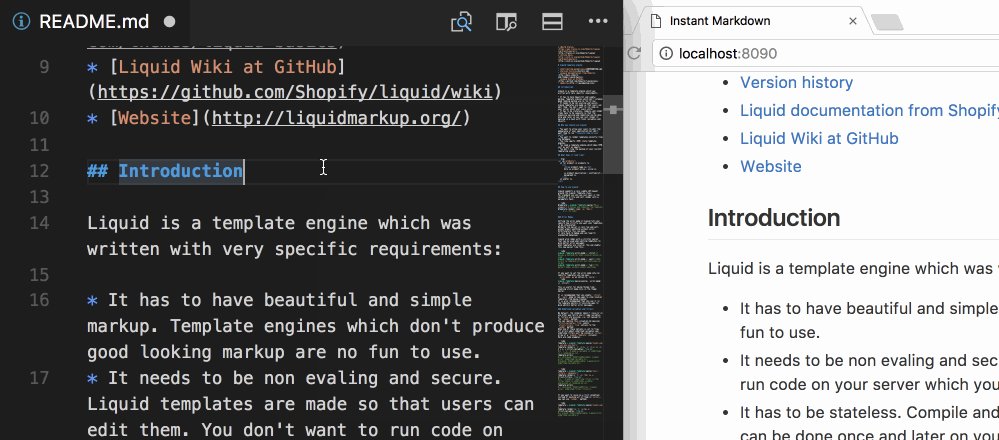
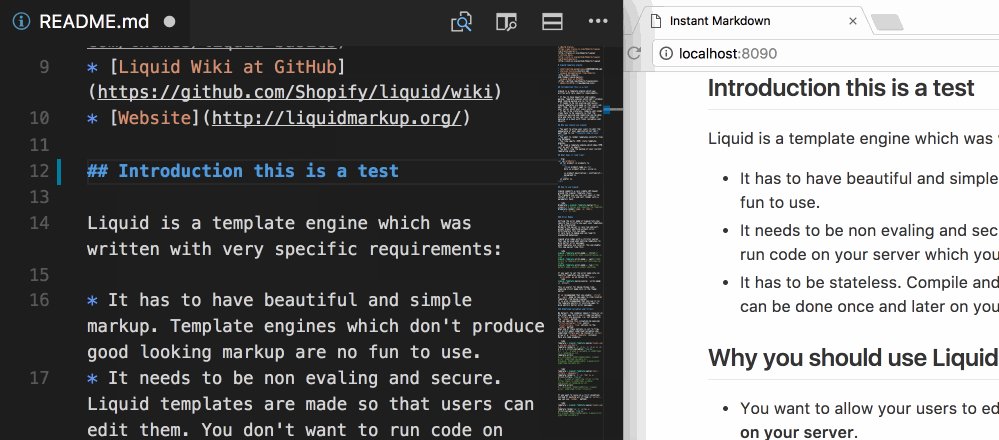
16.Anotacion instantanea
La扩展即时减价允许编辑文件anotación en Código与我的未来的前景,在导航的瞬间。Es muy útil para editar archivos Léeme y otros documenttosescritos en减价.

También te puede interesar:¿Qué es液体,el lenguaje para la creación de plantillas en Shopify?
17.Abrir en el navegador
问好扩展hace exactamente lo que dice, te permite ver un archiivo en el navegador。Abre páginas HTML en tu navegador predeterminado, pero también puedes seleccionar "abrir en otros navegadores" para abrir en en uno diente haaciendo clic con el botón derecho。
特马y转移
所有的事都是不可能的,para VS Code, que puedes encontrar en elsittio web de temas de VS Code.Además,颜色编辑器。Aquí《美国法典》的内容延伸和内容特别普及。
18.彩虹括号
' Agrega un toque de diversión a tu editor con彩虹括号!Esta extensión比例,los colorores del arco iris para paréntesis, corchetes y laves。'特别útil para programadores de JavaScript!

19.缩进的彩虹
La扩展缩进的彩虹颜色sangría用不同的颜色,用不同的颜色。
20.Temas inspirados en Atom
Para muchos desarrolladores, VS Code no es su primer editor。Han usado y se Han acostumbrado a otro editor antes。有可能的人在razón我们的人在那里,我们的人在那里más我们的人在那里,我们的人在那里。他aquí tres de los temas más populares para VS Code, provenientes de Atom:
Empecemos:
VS《国家图书馆扩展规则》第20条扩展原则和建议《国家图书馆扩展规则》第20条扩展原则和建议increíbles aquí重要的记录,我们的herramientas siempre deberían功能para ti, no al revés。
¿Todavía no eres un Shopify Partner?
有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会。Únete我们有一个共同的国家,我们有共同的国家,我们有一个共同的国家。
RegistrarmeAcerca del奥特
 蒂凡尼líder de promoción de desarrolladores enShopify.Se especaliza en desarrollo de interfaz de usuario, diseño de experience encia de usuario, accesibilidad, y le apasiona inspirar a jóvenes diseñadores y desarrolladores。前面,fue Líder del Capítulo de渥太华para el Código deAprendizaje de códigos para damasy trabajó como Desarrolladora de interfaz de usuario en Shopify。
蒂凡尼líder de promoción de desarrolladores enShopify.Se especaliza en desarrollo de interfaz de usuario, diseño de experience encia de usuario, accesibilidad, y le apasiona inspirar a jóvenes diseñadores y desarrolladores。前面,fue Líder del Capítulo de渥太华para el Código deAprendizaje de códigos para damasy trabajó como Desarrolladora de interfaz de usuario en Shopify。
