La velocidad y el tiempo de carga son esenciales para el éxito de tu web ¡y en el caso de los ecommerce resulta un factor decisivo!
Tienen una relación directa con aspectos muy importantes:
✅ Conseguir una buena experiencia de usuario. La inmediatez y la fluidez a la hora de navegar por la web resultan claves para aquellos usuarios que quieran adquirir nuestros productos y consumir nuestros contenidos.
✅ Posicionamiento web (SEO). La velocidad de carga es un factor importante para el posicionamiento orgánico, disminuye el porcentaje de rebote y aumenta la relevancia que otorgan los buscadores a tu proyecto.
✅ Tasa de conversión en nuestra tienda. Atraer nuevos usuarios puede convertirse en todo un reto.
Si además de esto, no somos capaces de ofrecerles más rápido la información que desean, la tasa de abandono de nuestra tienda aumenta.
En definitiva,nuestro ROI será menory la inversión que realicemos para atraer tráfico, no será tan efectiva.
La optimización de estos factores es un aspecto clave en el queShopify está poniendo mucho esfuerzo, para que sus tiendas consigan ser lo más rápidas posibles.
En este artículo nos centraremos en la técnicaLazy Load de imágenes.
Éste es uno de los factores más determinantes con respecto a la velocidad de carga de tu tienda online.
¿Qué es el Lazy Load?
ElLazy Loadinges una técnica que nos permite cargar los recursos de una web justo cuando son necesarios.
→ Es decir, no empezaremos a cargar las imágenes hasta que no entren dentro del campo de visión del usuario.
Con ello, logramos que los recursos que hay que cargar en el momento inicial de tu página sean menores.
➡️ Si conseguimos que esto se cumpla, el tiempo de carga disminuirá de manera drástica, mejorando así la experiencia del usuario ⬅️
¿Cómo funciona en la práctica el Lazy Load al aplicarlo a nuestra web?
En la gran mayoría de casos, el80% del contenido de una tiendason imágenes.
El logo, imágenes de producto, banners publicitarios, imágenes inspiracionales, vídeos...
Comprenderás que la parte visual al final es lo que da mayor vistosidad y apariencia a nuestras páginas, ¿verdad?
¿ Tienes una idea de negocio?
Comienza a usar Shopify gratis, sin necesidad de ingresar los datos de tu tarjeta de crédito
→ Veamos un ejemplo real:
Nuestro ecommerce, formado por diferentes páginas, dispone de un listado de colección en el que encontramos 40 productos.
Cada uno de ellos tiene una foto, por lo que la web no habrá cargado al 100% hasta que estas 40 imágenes terminen de cargar, entre otras cosas.
Al visualizar la tienda en un dispositivo móvil, en un momento inicial, solo se están viendo 4 productos y en un ordenador, 8 productos.
他们的Es necesario cargar las imágenes de los productos restantes si no se están visualizando en un primer momento?
¡Aquí es donde entra en acción el Lazy Load!
Esta técnica disminuye la carga inicial que tiene que hacer la web para empezar a funcionar, ya queretrasa la carga de las imágeneshasta el momento de su utilización.
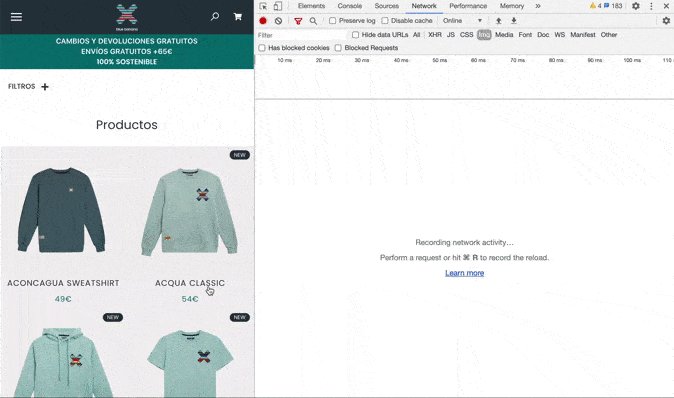
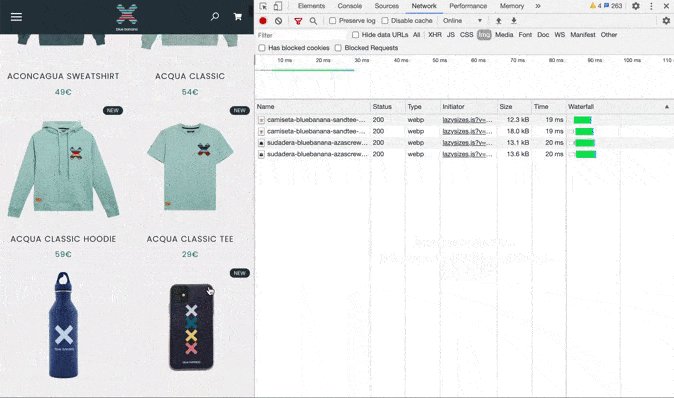
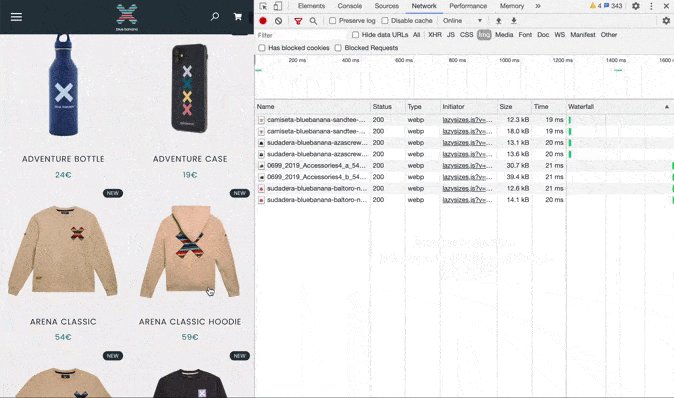
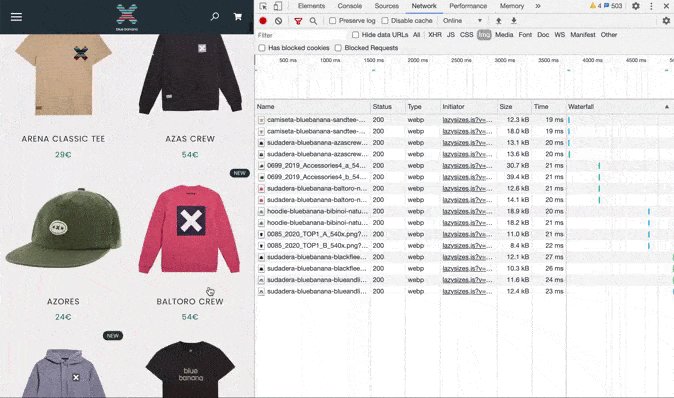
Aquí podemos ver con DevTool cómo funciona:

Esta es una simulación en tiempo real del orden en que cargan las imágenes deesta página de productos en la web de Blue Banana.

Guía gratis: Cómo tomar fotografías de productos por ti mismo
Aprende gratis a tomar fotografías bonitas de productos y con un presupuesto ajustado con nuestra videoguía completa.
Recibe nuestra "Guía para tomar fotografías bonitas de productos por ti mismo" en tu casilla de correo electrónico.
Ya casi estás ahí: por favor, completa este formulario y haz clic en el botón de abajo para obtener acceso inmediato.
艾尔introducir涂correo electronico, nos das图有限公司nsentimiento para recibir comunicaciones comerciales y consejos gratuitos de Shopify vía email. Puedes cancelar la suscripción cuando desees.
¿Cómo implementar Lazy Load en mi tienda Shopify?
¡Estamos de celebración!
El pasado12 de febrero de 2020el atributoloadingpara imágenes e iframes se hizo parte del estándar HTML.
La mayoría de navegadores no ofrecen soporte, por lo que todavía necesitaremos usarlibrerías externasen JavaScript para integrarlo en todos los navegadores.

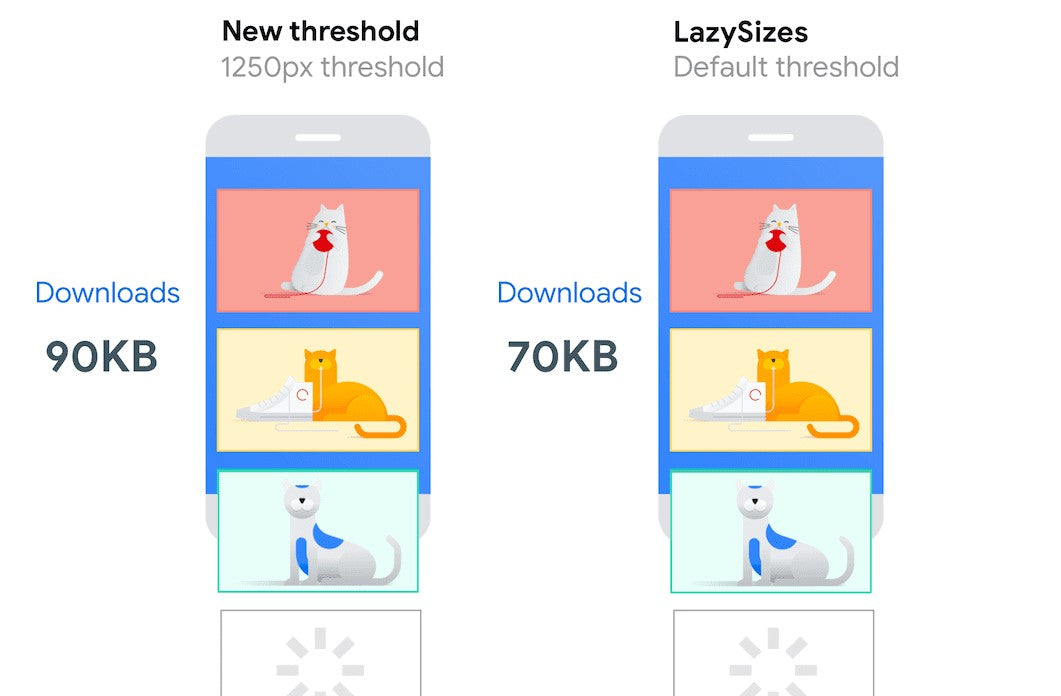
Hay muchas librerías que permiten hacer el Lazy Load, pero la que suelen utilizar la mayoría de temas de Shopify esLazysizes,
Se trata de la que utilizaba “Slate” y además aporta otros grandes beneficios.
De aquí la importancia de conocer su funcionamiento para poder aplicarlo a los temas.
“Lazysizes” tiene 3 ventajas importantes:
✅ Buen SEO
✅ Calcula el tamaño necesario para tus imágenes
✅ Detecta los recursos visibles y próximos a visualizarse para que la experiencia de usuario sea muy óptima.
Por el momento,no es recomendable utilizar la manera nativa, ya que no aporta los beneficios de optimización de imágenes que nos provee Lazysizes.
Además, en la actualidad tiene peor rendimiento que la librería:

https://web.dev/browser-level-image-lazy-loading/
¿Cómo implementar LazySizes en nuestra tienda Shopify?
Una de las ventajas que tiene esta librería de carga de imágenes en diferido es que no necesitas ningún tipo de configuración.
Incluir LazySizes en nuestro theme es muy fácil:
Lo primero que haremos esdescargar la libreríay su servicio deimágenes bajo demandae incluirlas en nuestra cabecera entre las etiquetas
:
¿Quieres que empiecen a cargar las imágenes pronto?
Al ser un elemento bloqueante desde el punto de vista visual, es importante que se inicialice lo antes posible.
Lo que vamos a hacer es añadirclass="lazyload"a las imágenes e iframes y los atributosdata-srcy/odata-srcset.
También, de manera opcional, añadiremos unsrccon una imagen de una calidad baja o un splash.

data-sizes="auto"
data-src="image2.jpg"
data-srcset="image1.jpg 300w,
image2.jpg 600w,
image3.jpg 900w" class="lazyload" />
Por otro lado, vamos a utilizar el servicio de creación de urls dinámicas que nos ofrece RIAS, para lo cual tenemos la propiedaddata-widths.
Éste es un array de valores que crea de forma dinámica las diferentes imágenes que irán en el srcset de la imagen.
¿Cómo lo hace?
Sustituye los valores que hay en la cadena{width}por los valores de nuestro array.
Luego, gracias aldata-sizes="auto"se elegirá la imagen más óptima a utilizar en base a:
- Tamaño de la pantalla
- La imagen
- Resolución
El resultado será similar a lo siguiente:
srcset="
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_180x.jpg?v=1601380830 180w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_360x.jpg?v=1601380830 360w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_540x.jpg?v=1601380830 540w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_720x.jpg?v=1601380830 720w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_900x.jpg?v=1601380830 900w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_1080x.jpg?v=1601380830 1080w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_1296x.jpg?v=1601380830 1296w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_1512x.jpg?v=1601380830 1512w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_1728x.jpg?v=1601380830 1728w,
//cdn.shopify.com/s/files/1/0122/2724/8185/products/camiseta-bluebanana-lilactee-classic_b_2048x.jpg?v=1601380830 2048w"
Tener que escribir para cada imagen todos estos parámetros puede ser muy tedioso y hay una gran probabilidad que cometamos un error humano.
Te recomiendo crear un snippet reutilizable, que nos ayude a utilizarlo de manera sencilla.
El resultado será el siguiente:
{% comment %}
Renders a responsive image.
Accepts:
- url
- classes: static classes
Usage:
{% render "image", url: block.settings.image , base: true, classes: "w-full h-full object-cover", alignment: block.settings.alignment %}
{% endcomment %}
{% assign img_url = url | img_url: '1x1' | replace: '_1x1.', '_{width}x.' %}
class="lazyload {{ classes }}"
src="{{ url | img_url: '100x' }}"
data-src = " {{img_url}} "
data-widths="[180, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ image.aspect_ratio }}"
data-sizes="auto"
alt="{{ url.alt | escape }}">
Siempre que queramos utilizarlo, usaremos la inclusión del código mediante la etiquetarender, pasando la url de la imagen.
Y si queremos de manera opcional clases o cualquier otro elemento para enriquecer nuestro snippet a lo largo del tiempo:
{% render 'image', url: block.settings.image , classes: "w-full h-full object-cover" %}
En este ejemplo, le estamos pasando unas clases de CSS, para adaptar la imagen a las necesidades de cada layout.
¿Qué beneficios tiene aplicar el Lazy Load a la web de nuestra tienda online?
A lo largo del artículo, hemos podido ver la necesidad de optimizar nuestra web para que sea lo más rápida posible.
En especial, a través de la carga de imágenes, que es una de las partes más críticas de nuestra web.
Si eres desarrollador, presta especial atención a esta parte, ya que si se mejora el rendimiento de la página, estamos mejorando de manera directa la experiencia de usuario.
Conseguiremos:
✅ Que nuestra página se posicione mejor
✅ Que las ventas aumenten
¡Comienza aplicando Lazy Load a tus imágenes hoy!
Es importante que, dentro de nuestro tema Shopify, implementemos estos consejos referentes a las imágenes.
Y además usarlo siempre que incluyamos nuevos recursos, adaptando y mejorando los temas.
Otros factores a optimizar y en los que poner foco serían:
- Aplicaciones
- Servicios externos y sus librerías
- Librerías de analítica
- Optimización del código del tema
- La cantidad y el tamaño de imágenes y vídeos
¿A qué esperas para ponerlo en práctica en tu ecommerce?
Cuestiones劈开,deb军刀尤其el Lazy-Load:
1.他们的Es tan importante la velocidad de carga como para tener que implementar el Lazy Load?
Sí, y mucho. De hecho, es un factor SEO del queGoogle ya viene avisando su importancia desde 2010, tanto desde su blog oficial como con las apariciones públicas de parte de su equipo.
2. ¿Añadir tantos trozos de código HTML ralentizará la carga de mi web?
Al contrario. Implementar el código descrito en este artículo en tu web no influirá de manera significativa en la velocidad de carga de la web al completo.
Es más, tendrá como ventaja la aplicación del efecto lazy loading descrito en él.
3. Si mi ecommerce dispone aún de pocos productos, ¿debo implementar Lazy Load?
Sí, siempre es recomendable.
Imagina que un usuario entra en alguna de tus (pocas) fichas de producto. Si ésta no carga de manera completa o lo hace de forma muy lenta, no tardará en salir de tu web e ir a buscar el producto a la competencia.
Además, se entiende que aunque todos comenzamos nuestro proyecto de ecommerce con pocos productos, con el tiempo tendemos a incrementar nuestro stock.
¿ Tienes una idea de negocio?
Comienza a usar Shopify gratis, sin necesidad de ingresar los datos de tu tarjeta de crédito
 Acerca del autor: Laura Bonmatí Mendoza, Freelance con experiencia en el desarrollo de temas desde 0 y adaptación de otros temas de Shopify. Me siento feliz cuando puedo aportar valor y ayudar a las personas que están a mi alrededor.
Acerca del autor: Laura Bonmatí Mendoza, Freelance con experiencia en el desarrollo de temas desde 0 y adaptación de otros temas de Shopify. Me siento feliz cuando puedo aportar valor y ayudar a las personas que están a mi alrededor.
