What compels someone to buy one t-shirt over another seemingly identical garment from a different brand? The customer may not realize it, but there is science at play. Many brands tap into psychology to understand how the human brain makes decisions.
When a potential customer lands on a website, that brand has several opportunities to influence their behavior. From first impression to conversion, every design decision matters.
Here, learn how psychological design can inform everything from yourwebsite themeto your brand colors to the copy on yourBuy buttons. And explore the basic principles of psychology through tactics used by some of the world’s top brands.
The role of psychology in design
Academics’ opinions differ slightly on the actual number, but it’sbelievedthat 95% of human decision making is subconscious. Why does that matter forbrand design? It means that understanding psychological principles (like the emotional triggers that motivate people to act) will lead to more informed design decisions.
Understanding behavioral psychology can help brands ask the right questions about theirtarget audience. Beyond their basic demographics, what are their deeper motivations? How can you meet their basic needs? Or their desire to belong? What imagery and language helps them feel a sense of security or nostalgia?

While every audience is different and it’s important to cater your design to their preferences and behaviors, there are a set of widely accepted basic principles of psychological design. These include Gestalt Principles, cognitive load, Hick’s law, mental models, andcolor psychology. (Later in this article, you’ll learn more about how these principles can be used to influence user behavior.)
In the past few years, many designers have transitioned into UX design (short for user experience design) roles. That’s because design plays an important part in attracting and converting customers. UX designers use psychological design to create relevant and meaningful experiences that compel customers to visit, engage, follow, and buy. This user-centric framework is calleddesign thinking.
Why it’s important to learn psychological design strategies
 A beautiful design means nothing if it doesn’t evoke the right emotion or meet the needs of those who see it.
A beautiful design means nothing if it doesn’t evoke the right emotion or meet the needs of those who see it.
Applying design psychology tactics means the difference between going with your gut and making deliberate design choices based on science. This measured approach will save a brand time spent in trial and error, and help them better understand theirtarget customers.
A website design built with human psychology in mind can make the experience more intuitive and reduce friction. This gets your customer to where you want them, faster and without frustration.
Psychological design: 8 tactics for brands
- Humanize your business
- Use color psychology
- Reduce the number of options
- Optimize for ease of use
- Use Gestalt principles
- Guide the user’s eyes
- Use confirmation bias
- Reduce cognitive load
1. Humanize your business
 It may seem obvious, but designing for humans is an effective tactic in design psychology—and some brands often overlook this basic concept. When building your brand, it’s important to stick to yourvaluesand design around your tastes, but it’s even more important to center the user experience in every decision.
It may seem obvious, but designing for humans is an effective tactic in design psychology—and some brands often overlook this basic concept. When building your brand, it’s important to stick to yourvaluesand design around your tastes, but it’s even more important to center the user experience in every decision.
Remember: Just because something appeals to you, it doesn’t mean it appeals to a potential customer.
Brands often redesign websites or even go through a full rebranding process. The best ones do so to meet changing consumer trends and address feedback. Yet, some websites stay the same forever. Take Craigslist. The popular buy-and-sell site has looked largely the same since the 1990s. Why? It works. The design is familiar and functional and serves the needs of the target customer. Implementing simplicity and ease of use means putting humans first—and is a provenconversion rate optimizationstrategy.
Trigger a positive feeling
Another way to humanize your design is to use real smiling faces in your website design and marketing. The smiling part is important. Onestudyhas found that smiling can be contagious—that humans often react to seeing a smiling face with a smile of their own. This is important because smiling hashealth benefits. The simple act of smiling can reduce stress, boost your mood, and release endorphins.
In the example below,Nuggetuses smiling children in its product page photos to induce a positive feeling—and connection—with customers.

Using the right faces in your design is also crucial. Reflect the faces of your target customer back at them so they feel “This is a brand for someone like me.” Other tactics include using photos of people looking at the visitor (to engage them) or sharing photos of the real people behind the brand (to build trust).
Dream Popscustomer reviews also feature photos that trigger a familiar feeling with customers who resemble the presented ideal customers.

Nopalera的创始人中心品牌是我自己的故事ssaging, and including her photo builds trust with audiences.

Tips:
- Create anAbout pagefor your website that includes photos of the founder and employees.
- If you’re just starting and haven’t shot lifestyle photos, usestock photo websitesto include smiling people in your design.
2. Use color psychology
 Color psychology is a challenging topic muddied by varying takes and a mishmash of Google search results. It’s easy to get caught up in misinformation. Often certain colors will be associated with emotions or reactions, like blue and calmness, or yellow and energy. But not everyone has the same connections with each color.
Color psychology is a challenging topic muddied by varying takes and a mishmash of Google search results. It’s easy to get caught up in misinformation. Often certain colors will be associated with emotions or reactions, like blue and calmness, or yellow and energy. But not everyone has the same connections with each color.
As behavioral scientist Brian Cugelmanwrites, “In the Western world, people describe red for its emotional connections to danger and passion. But in China, red is assigned emotional associations to happiness and fortune.” Culture and diversity add nuance to color psychology that cannot be summed up by a single framework.
Onestudyconfirms this assertion, finding that although there are patterns across cultures and regions (high association of the color yellow with joy, and black with sadness), these differences matter.
Consider age and learned experience, too. An older audience may have an affinity for colors that remind them of their childhood, like the muted autumnal palette of the 1970s. And a younger audience may be influenced by trends (think “millennial pink”).
Design psychologist Sally Augustin advises designers to consider the attributes of color, too: hue, saturation, and brightness. “Colors that are not very saturated but are relatively bright relax us,” shesays.

The example above uses highly saturated, energetic, and warm colors to reflectFly By Jing’s bold brand. Below,Salt & Stoneopts for low saturation to remind the visitor of a peaceful, high-end spa experience.

These examples show how different approaches to color can change the mood of a website. However, don’t apply broad color psychology principles to your branding exercise. Research your target market, use focus groups, and understand the specific cultural or demographic differences that might affect a user’s perception of color.
3. Reduce the number of options
 Have you ever stood in front of a shelf of dozens of flavors of soda or shapes of pasta, completely immobilized by this seemingly unimportant choice? It turns out there’s science behind this phenomenon. Theparadox of choice, a concept popularized by psychologist Barry Schwartz, observes that when humans are given more choice, the result is not a feeling of happiness or freedom, but one of stress and dissatisfaction.
Have you ever stood in front of a shelf of dozens of flavors of soda or shapes of pasta, completely immobilized by this seemingly unimportant choice? It turns out there’s science behind this phenomenon. Theparadox of choice, a concept popularized by psychologist Barry Schwartz, observes that when humans are given more choice, the result is not a feeling of happiness or freedom, but one of stress and dissatisfaction.
Choice can also lengthen the time to decision making, according toHick’s law. Using Hick’s law in design means reducing the number of options and removing barriers to decision making.
When a visitor lands on your site and they are presented with a multitude of options, from products to variants toshipping rates, they may become overwhelmed and leave without making a choice at all.
As youdesign a websitefor your brand, consider what’s absolutely necessary and strip out the distractions. Do your customers need 48 color options for one t-shirt? Maybe pick the 10 most popular according to your data or market research. Are there too many CTAs on your home page? Focus your customers’ attention toward the path you want them to take.

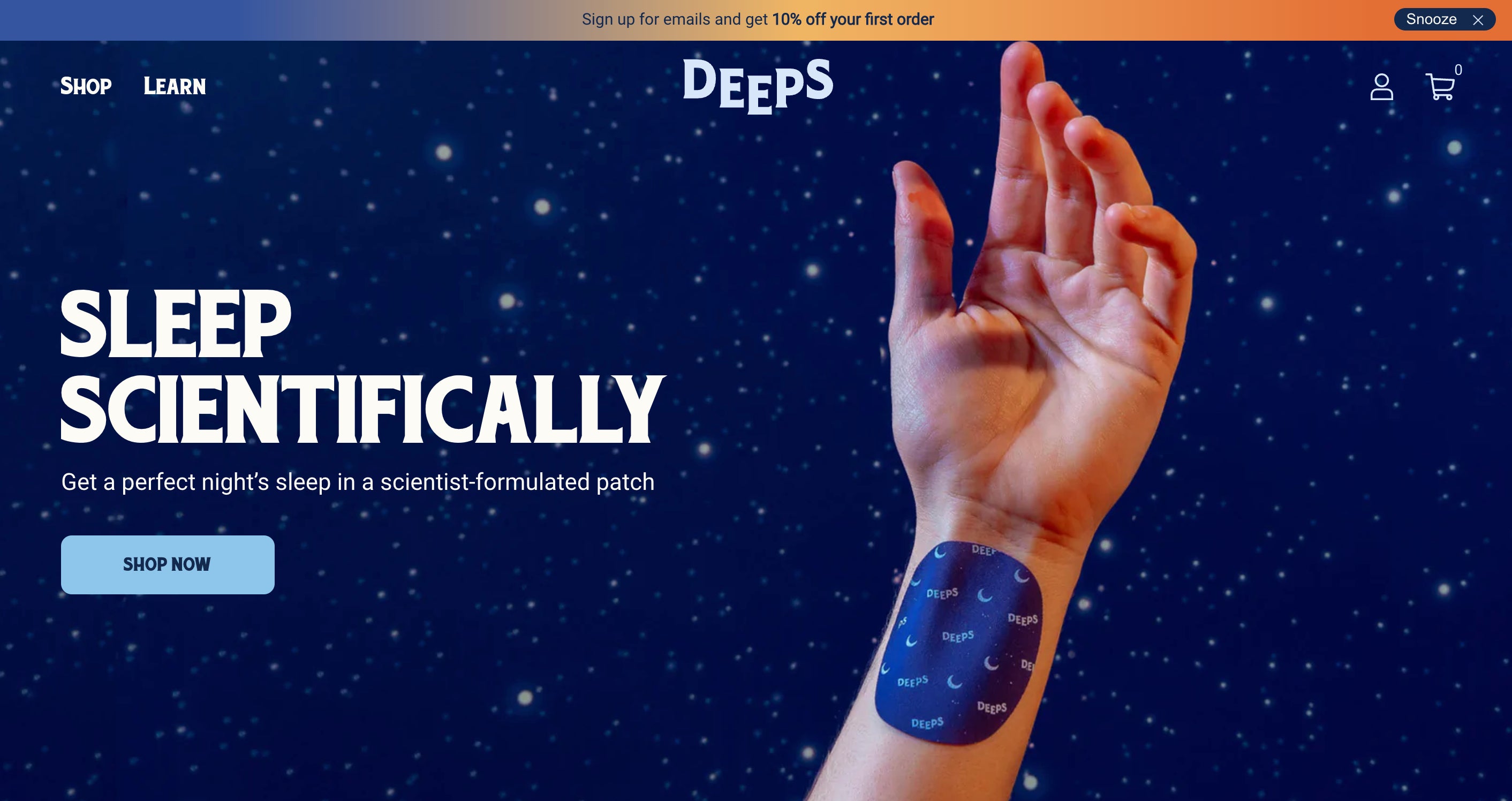
Deepsis a single-product brand selling natural sleep patches. The brand’s website is uncluttered and focused toward a clear call to action (CTA).
4. Optimize for ease of use
 Annual mobile ecommerce sales in the US alone areprojectedto reach $710 billion in 2025. As mobile use continues to increase, it’s important your website is optimized to improve user experience on smartphones.
Annual mobile ecommerce sales in the US alone areprojectedto reach $710 billion in 2025. As mobile use continues to increase, it’s important your website is optimized to improve user experience on smartphones.
这是至关重要的易用性之间找到一个平衡nd functionality. You may want to offer customers plenty of choice, but if it affects the usability of your mobile site, the experience may be off-putting.
Analyzing data, such as information gained from heat mapping, can help you understand how potential customers navigate your mobile site, where they get stuck, and when they drop off. A seamless experience with your website can influence a potential customer’s overall feelings about your brand.
5. Use Gestalt principles
 TheGestalt principles, introduced in the 1920s, are a set of ideas that can help designers create pleasing and functional designs based on an understanding of the human brain. Our brains naturally organize and find patterns in information to better consume and understand it.
TheGestalt principles, introduced in the 1920s, are a set of ideas that can help designers create pleasing and functional designs based on an understanding of the human brain. Our brains naturally organize and find patterns in information to better consume and understand it.
This research led to a set of psychological principles that tend to vary in number and name but often include: proximity, similarity, continuity, closure, connectedness, perception, organization, symmetry, continuation, and figure/ground.

Here are a few Gestalt principles. Learn how they apply to designing a brand and ecommerce site.
Symmetry
Research suggests humans are attracted to symmetry infacesand objects. Expert Alan Lightman explored this idea in his bookThe Accidental Universe, where he writes, “The search for symmetry, and the emotional pleasure we derive when we find it, must help us make sense of the world around us, just as we find satisfaction in the repetition of the seasons and the reliability of friendships. Symmetry is also economy. Symmetry is simplicity. Symmetry is elegance.”
Humans equate symmetry with harmony, and using this device in your website design can influence a user’s comfort in navigating it. Here’s a great example from beverage brandAvec.

另一方面,不对称也可以是有效的in design depending on the feeling or action you are trying to influence in your customer. If used carefully, this can be a tool to emphasize a certain aspect of the page.
Figure/ground
The principle of figure/ground is about the relationship between object and background. It encourages designers to make a clear distinction between what is considered the backdrop (the “ground”) and what you want the user to focus on (the “figure”). In this example from theNoah’s Boxhomepage, the brand uses solid boxes to emphasize the important content (text and CTA) and overlays it on a darker, busier backdrop.
![Screen grab of a website for the brand Noah's]() Proximity
Proximity
The principle of proximity is another useful way to understand how humans consume information. Because our brains want to find order in the world, people tend to organize information into buckets. Ease this strain by mimicking this human behavior and visually grouping related information.
下拉导航栏,页脚是伟大的examples of how design can help organize similar ideas and objects to create a seamless experience for customers. Take a look at this classic example fromLoisa. The designer uses proximity to reduce chaos and clutter in its multiple links and pages.


6. Guide the user’s eyes
 The average person landing on your website for the first time may need a nudge to navigate to the pages and solutions that meet their needs. You can help guide them through this navigation using design psychology.
The average person landing on your website for the first time may need a nudge to navigate to the pages and solutions that meet their needs. You can help guide them through this navigation using design psychology.
Graphic elements (like arrows or curved lines) and animation on scroll both use the Gestalt principle of continuity to help a user connect objects and follow a path. You can also use emphasis through color, size, or design elements to draw a user’s attention to a focal point.
See how your eye travels to the orange elements on this product page byPetaluma. By highlighting the subscribe option they are nudging customers to become repeat buyers. This also creates a visual hierarchy, using color to indicate importance.

The example below fromDippin’ Daisy’sguides the eye with a strategically cropped image and strong graphics.

7. Use confirmation bias
 Confirmation bias is the human behavior that sees us seeking out information that confirms our own beliefs, while ignoring that which doesn’t. While you want to try to avoid the trap of confirmation bias in your market research (that is, ignoring data that doesn’t jibe with your existing beliefs about your audience), there are ways to use it as a design tool.
Confirmation bias is the human behavior that sees us seeking out information that confirms our own beliefs, while ignoring that which doesn’t. While you want to try to avoid the trap of confirmation bias in your market research (that is, ignoring data that doesn’t jibe with your existing beliefs about your audience), there are ways to use it as a design tool.

Taking a strong opinion as a brand means that while you alienate some, you attract others by confirming their beliefs. It’s a mistake for a brand to try to be everything to everyone—it’s impossible. Instead, define your target customer in sharp detail and be clear about your values.
8. Reduce cognitive load
 Put simply, cognitive load is the amount of available space for memory in a human brain. Too much information or a cluttered design can overload the mind. Miller’s law, created by George Miller in the 1950s, states that a person’s working memory can process and hold around seven pieces of information at one time.
Put simply, cognitive load is the amount of available space for memory in a human brain. Too much information or a cluttered design can overload the mind. Miller’s law, created by George Miller in the 1950s, states that a person’s working memory can process and hold around seven pieces of information at one time.
Ways to reduce clutter in your design include stripping out redundant links or info, converting large blocks of text into an infographic or another visual descriptor, organizing a lot of info into smaller chunks, and building on existing mental models.
This example fromHeiststrips down the top navigation to three options and centers a single CTA button atop an uncluttered video of models wearing the brand’s products.

Mental models in web design refer to beliefs users have about the way websites should work based on design patterns. These are founded upon a user’s previous experience and expectation that certain elements will appear consistently in the same places or function the same way. For example, placing a menu in the top left or right corner of a website, indicated by a stack of lines, can reduce cognitive load—the user doesn’t have to find the menu because it lives where they expect it to be.
Use psychology to improve your design—and customer experience
By employing the tactics above and conducting your own research, you can make more informed decisions about the design of your brand and your website. The first step is having a clear vision, a well-defined target audience, and a concrete set of measurable goals. These are the foundations of great design—and they will help you remain focused.
Data and feedback will then help you scale. Pay attention to how users are responding to and moving through your design, and use these insights to constantly tweak and improve your design around the needs of the customer. Tapping into what makes your customer tick makes it easier to build better experiences and drive conversion.
Psychological design FAQ
What is psychological design?
心理上的设计是一个用户体验设计方法that focuses on the needs, goals, and behaviors of the user. It uses research and data-driven insights, and common psychology principles like Hick’s law and Miller’s law to understand an audience and build experiences that appeal to them. User-centered design and visual cues are used to simplify, focus, and convert a target user.
How are psychology and design related?
Psychology and design are related because design relies on understanding human psychology to create designs that motivate a viewer or customer toward a specific goal. Designers who study human behaviors and understand psychology principles can build websites and user experiences that influence emotion and action. Psychology plays a big part in effective design strategy.
Why is the psychology of design important?
The psychology of design is important because it informs the design of a brand or a website beyond what’s aesthetically pleasing. It combines user research and psychology principles to create designs that evoke a desired emotion or reaction from a user. It also helps a designer focus their design to reduce confusion, simplify navigation, and inspire a positive aesthetic impression of a brand.



 Proximity
Proximity