

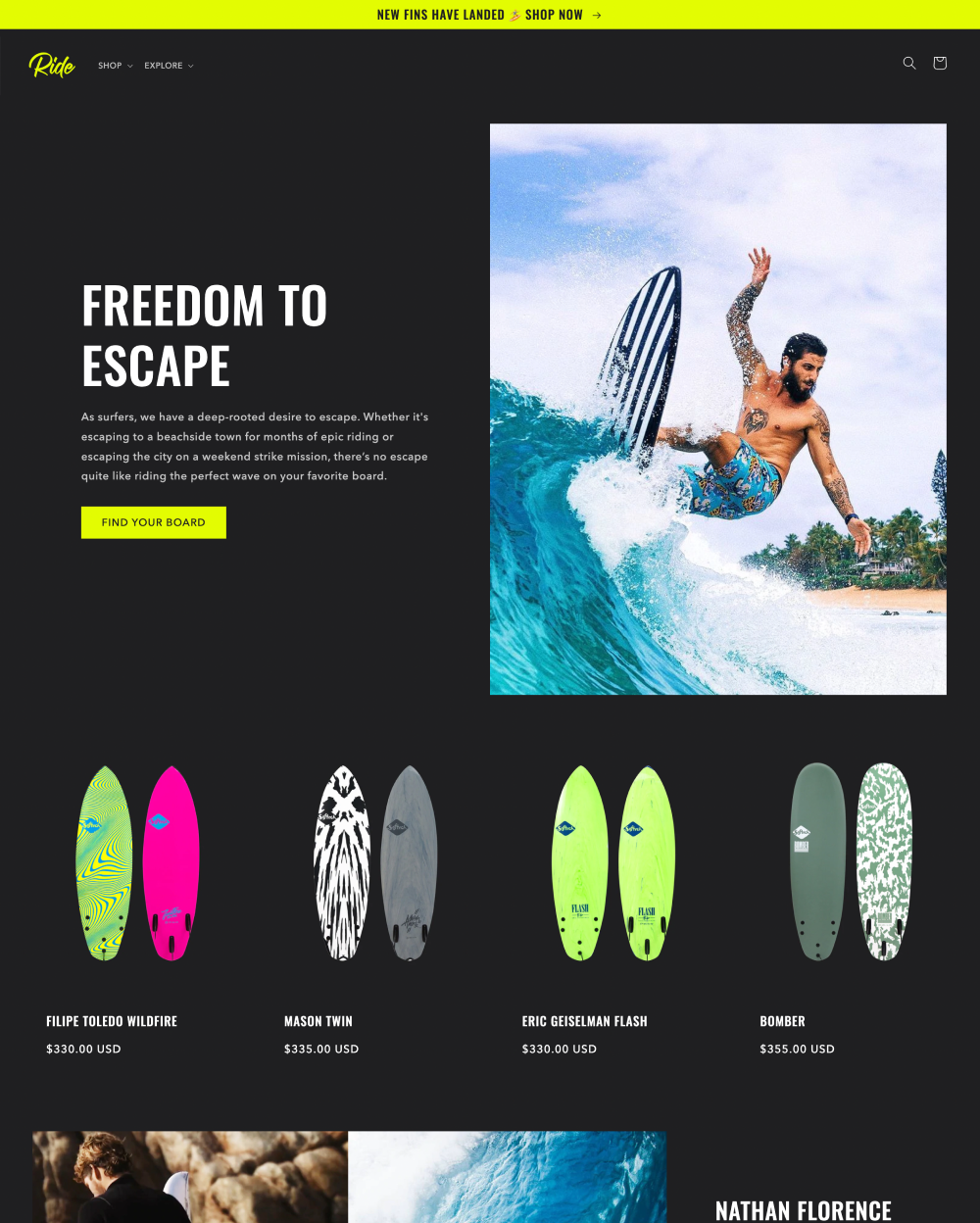
A winning combination of a dark background, bold typography, and accent colors makes your sporting goods pop.
Unique page templates and asymmetrical layouts let you showcase products, teams, and everything in between.
Flexible design and customization settings to achieve your desired vision without having to touch any code.
Online Store 2.0
使用拖放段和块创建铜stom pages throughout your store without special coding. Ride comes with flexible, well-designed blocks for images, products, video, quotes, and more.
Learn more about sections and blocksMenu is very limited due to space and coding restrictions - suggested fix from support was to have a smaller menu. Hardly a reasonable solution :( Second fix was a 3rd party app but that has it's own problems from experience
Hi there, thanks for your review. You might be able to save some space by nesting menu items within parent menu items to create dropdowns and sub-level dropdowns. Otherwise, please contact support with screenshots of the issue (https://bit.ly/2AWw5VA) and we can look at options. The free app Mega Menu (https://bit.ly/3RiNjym) is a great resource if your menu needs exceed the theme's features
Looks good at first but hides a few big flaws. Thumbnails get blurry for no reason and when enlarging pictures they become way too big and are, for some reason, all connected to the same scrollbar instead of being separate images.
Hello! Blurry images could be due to potential theme bugs introduced in a recent update. Theme Support can take a closer look if you contact support (https://bit.ly/2AWw5VA). The idea behind the image zoom is to give users a single area away from the main image carousel, where they can inspect all of the images close-up. That said, all feedback is appreciated and welcome
The theme does not work out of the box, you will need to hire someone to fix it. when entering product details is not displaying in correct place. there is no image sizes settings, pop up product image too large!!!, luck of support no many options...
Hey there, thanks for the feedback! You can drag and drop Sections/Blocks like the product description to reposition them on the page (https://bit.ly/3Dml1Mr). The 'Product Information' section contains the options for image size and layout. If this doesn't quite cover what you are needing, feel free to contact Support (https://bit.ly/2AWw5VA) so that we can take a closer look.
Ride 3.0.1 introduces several bug fixes.
Ride 3.0.0 introduces several fixes and enhancements to make the themes even more flexible and easy to use. We now offer additional customization options in the header to change the position of your logo, new ways of displaying your product page and featured product images, and a new complementary product block to help boost sales.
Ride 2.0.1 introduces a new cart drawer feature, additional customization options on the rich text section, and various fixes and enhancements.
Online Store 2.0
使用拖放段和块创建铜stom pages throughout your store without special coding. Ride comes with flexible, well-designed blocks for images, products, video, quotes, and more.
Learn more about sections and blocksMenu is very limited due to space and coding restrictions - suggested fix from support was to have a smaller menu. Hardly a reasonable solution :( Second fix was a 3rd party app but that has it's own problems from experience
Hi there, thanks for your review. You might be able to save some space by nesting menu items within parent menu items to create dropdowns and sub-level dropdowns. Otherwise, please contact support with screenshots of the issue (https://bit.ly/2AWw5VA) and we can look at options. The free app Mega Menu (https://bit.ly/3RiNjym) is a great resource if your menu needs exceed the theme's features
Looks good at first but hides a few big flaws. Thumbnails get blurry for no reason and when enlarging pictures they become way too big and are, for some reason, all connected to the same scrollbar instead of being separate images.
Hello! Blurry images could be due to potential theme bugs introduced in a recent update. Theme Support can take a closer look if you contact support (https://bit.ly/2AWw5VA). The idea behind the image zoom is to give users a single area away from the main image carousel, where they can inspect all of the images close-up. That said, all feedback is appreciated and welcome
The theme does not work out of the box, you will need to hire someone to fix it. when entering product details is not displaying in correct place. there is no image sizes settings, pop up product image too large!!!, luck of support no many options...
Hey there, thanks for the feedback! You can drag and drop Sections/Blocks like the product description to reposition them on the page (https://bit.ly/3Dml1Mr). The 'Product Information' section contains the options for image size and layout. If this doesn't quite cover what you are needing, feel free to contact Support (https://bit.ly/2AWw5VA) so that we can take a closer look.
Ride 3.0.1 introduces several bug fixes.
Ride 3.0.0 introduces several fixes and enhancements to make the themes even more flexible and easy to use. We now offer additional customization options in the header to change the position of your logo, new ways of displaying your product page and featured product images, and a new complementary product block to help boost sales.
Ride 2.0.1 introduces a new cart drawer feature, additional customization options on the rich text section, and various fixes and enhancements.
Themes on the Shopify Theme Store are guaranteed to stay up to date and work with Shopify’s ever-growing feature set.
Every theme in the Theme Store meets Shopify’s performance standards, ensuring a faster shopping experience for your buyers.
Try the theme for free with your own products, brand colors, and customizations.
Demo stores aren’t included, but you can get free stock photos fromShopify Burst.
Get the latest theme features and fixes from the Theme Store. You can redownload your purchase at any time.
