

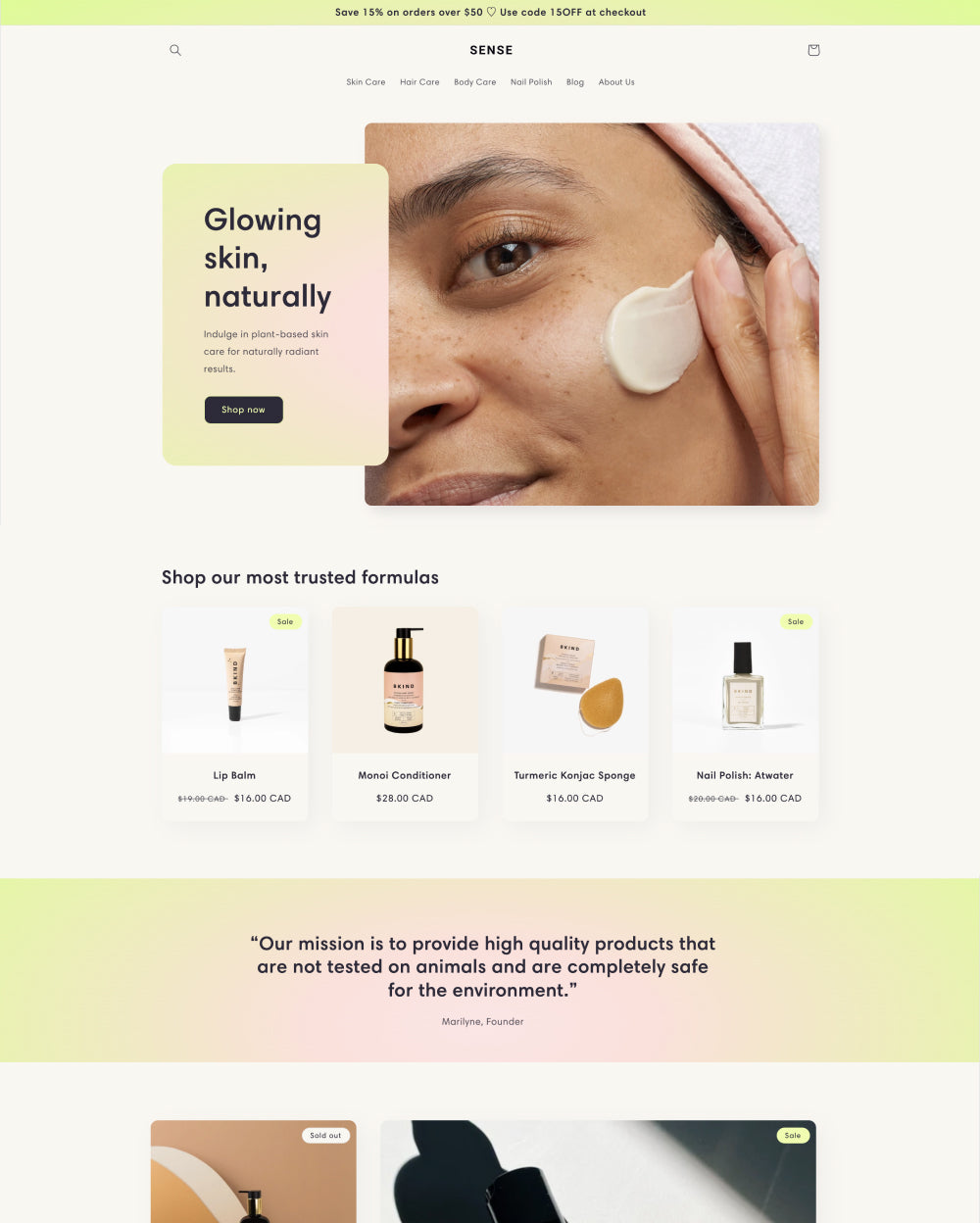
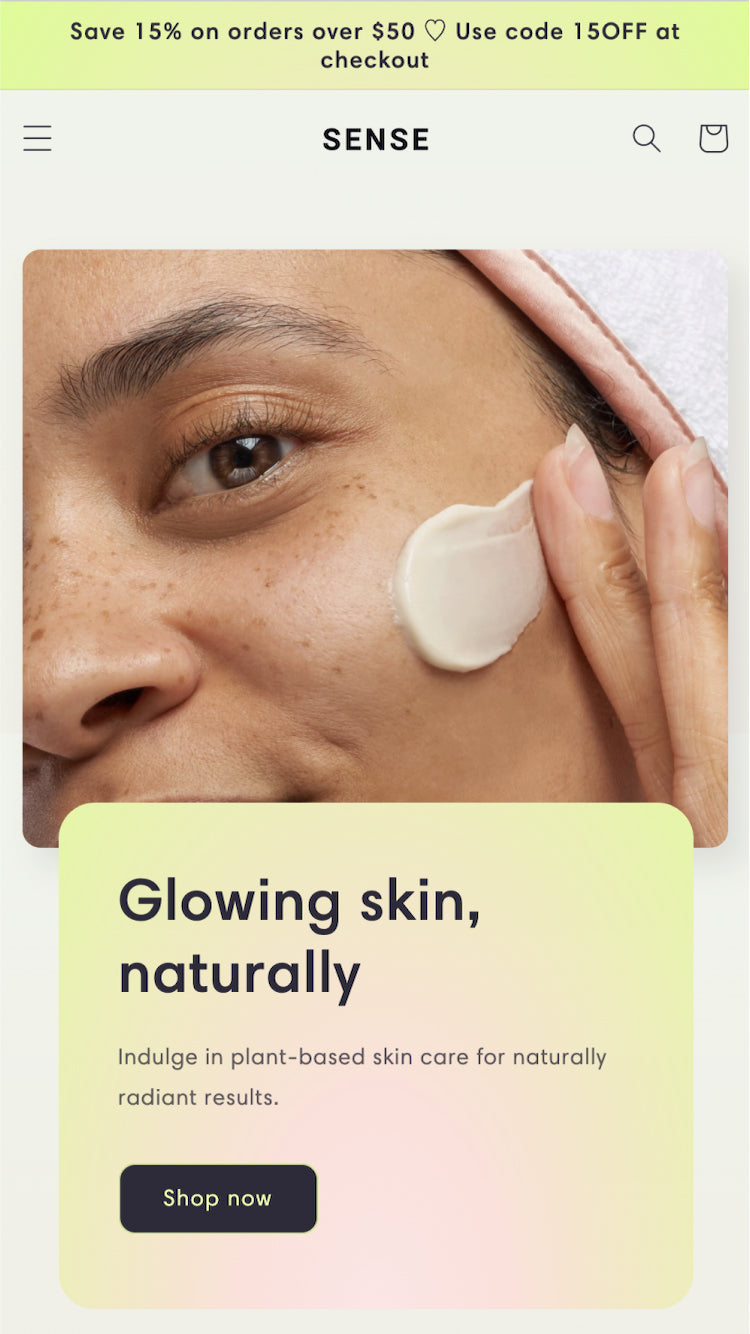
用新鲜的调色板和柔和的渐变搭配弯曲的元素来激活你的品牌,轻轻地引导买家穿过你的商店。
通过推荐、视频和全面的产品描述与客户建立信任。
灵活的设计和自定义设置,无需接触任何代码即可实现所需的愿景。
欧宝体育官网入口首页2.0在线商店
使用拖放部分和块在整个存储中创建自定义页面,无需特殊编码。Sense为图像、产品、视频、引用等提供了灵活、设计良好的块。
了解更多关于分段和块的信息我无法克服富文本编辑器是多么的简单。在产品页面上,你可以添加所有的标准内容,如图像、视频、HTML等,但其他地方的编辑器都是基本的AF,只允许你加粗和斜体文本。这意味着你不能在不雇佣开发人员的情况下在你的主页上添加内联图像,我认为这是非常可笑的。
嗨,谢谢你的反馈!这时,一个解决办法是使用Page部分而不是Rich Text部分。Page部分允许您从在线商店> Pages中创建的Page中获取内容,在那里您可以使用成熟的Rich Text编辑器来设置内容的样式。欧宝体育官网入口首页参见https://bit.ly/3RaxGIJ和https://bit.ly/3UEdEcK获取示例
我真的很喜欢Sense!然而,如果我可以改变更多的东西,如使超级菜单包括图像等。我还想有2个菜单在我的头。除此之外,真的很好用,也很容易设置。
这就跟你问声好!在菜单中添加图像会占用更多的垂直空间,增加滚动内容的时间(参见https://bit.ly/3DGJkrN)。通常情况下,它实际上阻碍了客户的体验。你可以使用一个应用程序,如Buddha Mega Menu (https://bit.ly/3Lpt1Bz)来实现这一点,并选择在你的头部有多少菜单!
我认为这个主题非常符合我的需求。它很容易修改和导航。我不喜欢编码,所以不需要输入代码就可以进行更改的能力非常好。这是我为我的商店使用的第二个主题,我必须说这个比我的第一个好得多。
嘿!感谢您的反馈,我们很高兴您喜欢Sense。拥有分段和块绝对可以让你在不接触代码的情况下更好地控制主题。你可以查看我们的帮助文档(https://bit.ly/3ziO18P),了解更多关于分段和块的信息!
我喜欢它的设计和一切,它太神奇了,然而,滚动在移动设备上太滞后了(我们的大多数用户)。此外,缩放功能也非常奇怪(点击全屏缩放模型的图片,但它的设计非常糟糕)。漂亮的设计,缺乏流动性和功能性。
嘿,谢谢你的反馈。滚动延迟听起来像是一个主题bug,可能是由应用程序或自定义代码引入的。你可以打开支持(https://bit.ly/2AWw5VA),这样我们可以更仔细地看,并随时包括更多的信息,关于你的经验与图像缩放
Sense 5.0.1引入了几个bug修复。
Sense 5.0.0引入了一些修复和增强,使主题更加灵活和易于使用。我们现在在标题中提供额外的定制选项,以改变您的logo的位置,新的方式显示您的产品页面和特色产品图像,以及一个新的补充产品块,以帮助促进销售。
Sense 4.0.0引入了一个新的购物车抽屉特性,在富文本部分添加了额外的自定义选项,以及各种修复和增强。
欧宝体育官网入口首页2.0在线商店
使用拖放部分和块在整个存储中创建自定义页面,无需特殊编码。Sense为图像、产品、视频、引用等提供了灵活、设计良好的块。
了解更多关于分段和块的信息我无法克服富文本编辑器是多么的简单。在产品页面上,你可以添加所有的标准内容,如图像、视频、HTML等,但其他地方的编辑器都是基本的AF,只允许你加粗和斜体文本。这意味着你不能在不雇佣开发人员的情况下在你的主页上添加内联图像,我认为这是非常可笑的。
嗨,谢谢你的反馈!这时,一个解决办法是使用Page部分而不是Rich Text部分。Page部分允许您从在线商店> Pages中创建的Page中获取内容,在那里您可以使用成熟的Rich Text编辑器来设置内容的样式。欧宝体育官网入口首页参见https://bit.ly/3RaxGIJ和https://bit.ly/3UEdEcK获取示例
我真的很喜欢Sense!然而,如果我可以改变更多的东西,如使超级菜单包括图像等。我还想有2个菜单在我的头。除此之外,真的很好用,也很容易设置。
这就跟你问声好!在菜单中添加图像会占用更多的垂直空间,增加滚动内容的时间(参见https://bit.ly/3DGJkrN)。通常情况下,它实际上阻碍了客户的体验。你可以使用一个应用程序,如Buddha Mega Menu (https://bit.ly/3Lpt1Bz)来实现这一点,并选择在你的头部有多少菜单!
我认为这个主题非常符合我的需求。它很容易修改和导航。我不喜欢编码,所以不需要输入代码就可以进行更改的能力非常好。这是我为我的商店使用的第二个主题,我必须说这个比我的第一个好得多。
嘿!感谢您的反馈,我们很高兴您喜欢Sense。拥有分段和块绝对可以让你在不接触代码的情况下更好地控制主题。你可以查看我们的帮助文档(https://bit.ly/3ziO18P),了解更多关于分段和块的信息!
我喜欢它的设计和一切,它太神奇了,然而,滚动在移动设备上太滞后了(我们的大多数用户)。此外,缩放功能也非常奇怪(点击全屏缩放模型的图片,但它的设计非常糟糕)。漂亮的设计,缺乏流动性和功能性。
嘿,谢谢你的反馈。滚动延迟听起来像是一个主题bug,可能是由应用程序或自定义代码引入的。你可以打开支持(https://bit.ly/2AWw5VA),这样我们可以更仔细地看,并随时包括更多的信息,关于你的经验与图像缩放
Sense 5.0.1引入了几个bug修复。
Sense 5.0.0引入了一些修复和增强,使主题更加灵活和易于使用。我们现在在标题中提供额外的定制选项,以改变您的logo的位置,新的方式显示您的产品页面和特色产品图像,以及一个新的补充产品块,以帮助促进销售。
Sense 4.0.0引入了一个新的购物车抽屉特性,在富文本部分添加了额外的自定义选项,以及各种修复和增强。
Shopify主题商店上的主题保证保持最新,并与Shopify的不断增长的功能集一起工作。
主题商店中的每个主题都符合Shopify的性能标准,确保为您的买家提供更快的购物体验。
免费使用您自己的产品、品牌颜色和定制主题。
演示商店不包括在内,但你可以从Shopify破裂.
从主题商店获取最新的主题功能和补丁。您可以在任何时候重新下载您购买的产品。
