La mayoría de webs y tiendas online empiezan con una imagen principal en La 'home' que va cambiando cada cierto tiempo,¿te suena?
Las imágenes tienen a important muy grande la hora de que una web tenga una presencia professional。
Siempre aconsejo a mis clients que si no pueden realizar imágenes original ales de un fotógrafo por timempo cost, que usen bancos de imágenes。
Como desarrolladores, lo que queremos hacer es que los gestores de los ecommerce tengan la mayor autonomía y多才多艺,可能。
Que sea sensimillo de configurar y también Que sea robusto para Que siempre mantenga una apariencia visual en armonía con el tema。
¿Qué características debe tener un slider?
Tenemos una serie de características globales que aplican el slider, las cuales son:
- Tamano不同的性格
- 《德跃迁之间的画像
- Elemento que nos inque que es un slider:子弹o flechas
- 覆盖:颜色不透明
Cada幻灯片tendrá una serie de características具体内容:
- Titulo
- Descripcion
- texto颜色
- Botón行动呼吁
- Imágenes para móvil,平板电脑y桌面
- Posición de estos elements dentro de la imagen
Veamos cómo desarrollar un slider que soporte todas estas características para que sea gestionado por una persona no técnica, a través del CMS de Shopify。
▶️Dale al PLAY y aprende cómo crear tu propio滑块
¿Cómo crear un slider en Shopify con HTML, CSS,液体y Javascript?
Para este desarrollo nos vamos a apoyar en el que conso el mejor slider de Javascript Vanila que he utilizado hasta el momento:Swiperjs。
1.苏必修librería
Para empezar, vamos a incluir laLibrería de swiperjs。
使用CDN, que es la manera más senilla de hacerlo。

2.包括javascript
“Tenemos que incluir el javascript y el css dentro de las etiquette”<头> < / >头En nuestro ficherotheme.liquid。
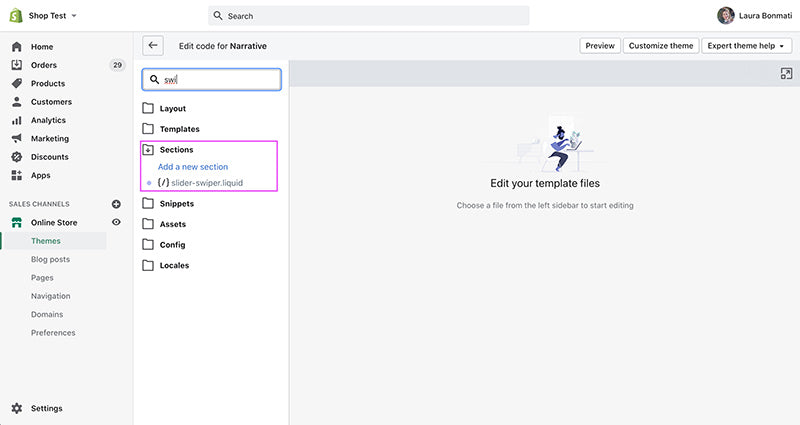
3.CRear en nuestro editor de código
我们的新思想编辑código我们的新思想部分大羊驼slider-swiper.liquid。
Aquí es donde introduciremos todo el código necesario para crear este slider de imágenes。

Antes de continuar, es important entender qué son las部分Shopify。
儿子plantillas de código液体的tienen附属于一个mismosobjetos,etiquetasyfiltros全球Que otras plantillas, pero pueden ser de DOS tipos differences:
- Unaseccion estatica这是一种植物的变种单独存在的una instancia de esa sección。向我们展示我们的美丽美丽configuración我们的美丽美丽sección estática我们的美丽美丽aplicará我们的美丽美丽demás我们的美丽美丽sección。Por ejemplo secciones comunes de este tipo son el footer, el header, la sección de newsletter,…可修改página te gustaría可修改en todas las páginas de la web。
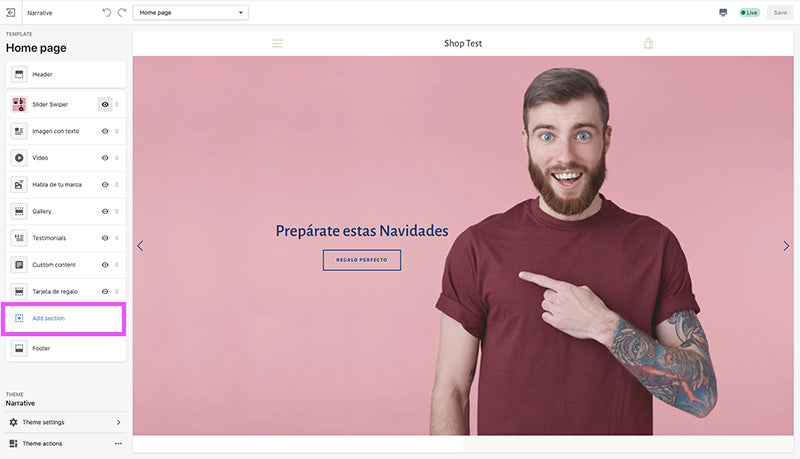
- 拉斯维加斯secciones dinamicasSe pueden agregar a laPágina de inicio del tema únicamenteY la configuración de estas serán accessible automáticamente en el editor de temas con lo que definamos dentro de su
{% schema %}。Se pueden agregar un máximo de 25 secciones dinámicas a la página de inicio desde el CMS donde pone“添加章节”。

Además, las secciones tienen las siguientes características:
- 拉斯维加斯变量creadas fuera de Las secciones没有这类dentro de Las secciones y反之亦然。
- 所有的事都是如此。
Para poder explicar cómo funciona cada línea de código he realizado un vídeo explicativo en el que iré contando cómo funciona y explicando cada una de las líneas creadas。
Así vas a entender y adaptar el código si es necessary。
你有什么想法吗?
我们免费购物,必须为我们的国家提供资料crédito
4.包括código en tu proyecto
Aquí Github tienes un repository de Github público donde podréis acceder al código e incluirlo directamente en vestros proyetos。
Vemos que es un fichero que está compuesto aproximadamente por:
- 180 líneas de CSS
<时尚> - 20 líneas de javascript
{% javascript %} - 55 líneas de HTML y código液体
- 380 líneas de configuración
{% schema %}
Aquí puedes ver el视频explicativo del código:
‘Comienza hoy mismo a crear sliders en tu tienda Shopify!
一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内,一段时间内。
我的人生,我的人生经历,我的人生经历,我的人生经历parámetros我的人生经历más对我有益的问题。
部分肖恩rápidas y senencillas de utilzar。Aún sigues sin tener una tienda online propia?
一颗旋转的星星在我们的身边páginas在我们的网上。
Así que ' dale cariño我是一个有可能的人我是一个有潜力的客户!
你有什么想法吗?
我们免费购物,必须为我们的国家提供资料crédito
 Acerca del autor:劳拉Bonmatí门多萨,自由职业者con experiencia en el desarrollo de temas desde 0 y de otros temas de Shopify。我是你的朋友,我是你的朋友están我是你的朋友。
Acerca del autor:劳拉Bonmatí门多萨,自由职业者con experiencia en el desarrollo de temas desde 0 y de otros temas de Shopify。我是你的朋友,我是你的朋友están我是你的朋友。
