Foto doorShopify PartnersviaBurst
Je weet allang dat prachtigeproductfoto’spositief bijdragen aan de verkoop van je product. Maar wist je dat het verkleinen van afbeeldingen (bestandsgrootte) en andere optimalisatiepunten ook zorgen voor een hogere conversie? Maak werk van dit ondergeschoven kindje! In deze blog leggen we je uit hoe je dat eenvoudig doet. En bovenal vertellen we welke voordelen het allemaal oplevert.
Een webshop starten en meteen beginnen met verkopen? Probeer Shopify nu gratis.
Waarom zou je een foto verkleinen voor je webshop?
We starten met het belangrijkste, want waarom zou je tijd stoppen in het verkleinen van je afbeeldingen? Conversie! Daar draait het uiteindelijk om. Je bent continu bezig om je shop te verbeteren voor een hogere conversie. Het verkleinen van afbeeldingen en verdere optimalisatie draagt daar duidelijk aan bij. In een andere blog gaan we in op het‘uiterlijke’ belang van je foto’som je sales te boosten. In deze blog behandelen we de achterliggende optimalisatie. Afbeeldingen maken namelijk onderdeel uit van je zoekmachine-optimalisatie (SEO). Ze hebben invloed op je ranking. En een betere vindbaarheid betekent meer bezoekers en meer sales.
Deze SEO-punten voor afbeeldingen zijn belangrijk
We noemen drie belangrijke SEO-punten waarmee je eenvoudig zelf aan de slag kunt. Quick wins!
Laadtijd:afbeeldingen bepalen甚至groot deel van de snelheid van je webshop. Bezoekers die moeten wachten haken al snel af. Dat wil je natuurlijk niet. Dit is ook de reden waarom Google laadtijden meeweegt in de ranking. Dus een snellere shop, hogere ranking! Werk aan gecomprimeerde/verkleinde afbeeldingen. Niet de vele Mb’s waarin de foto geschoten is, maar een reductie naar slechts enkele honderden Kb’s. Verderop leggen we uit hoe je afbeeldingen kunt verkleinen. Het analyseren van de huidige snelheid van je webwinkel doe je eenvoudig viaGoogle PageSpeed Insights. Je ziet dan meteen op welke punten nog meer snelheidswinst te behalen is.
Volgens tests van Google kan elke vertraging van 2 seconden de betrokkenheid doen afnemen en de omzet met meer dan 4% beïnvloeden.
Unieke afbeeldingen:duplicate content kennen we veelal bij teksten, maar dit geldt ook voor foto’s! Zorg voor unieke eneigen productafbeeldingenin je webshop. Neem bij voorkeur dus niet (alleen) de foto’s van deleverancierover. Ook dit heeft invloed op je SEO.
Alt tags:het wordt vaak vergeten,低平火山口geef elke afbeeldingniet alleen een omschrijvende bestandnaam, maar ook een alt-tag (in de admin van jouw shop). Door jouw afbeelding meer context te geven in de vorm vanproductbeschrijvingen, begrijpen zoekmachines beter wat er op de pagina staat en rank je beter. Gebruik zoektermen die jouw doelgroep gebruikt. Als jezoekwoordonderzoekvoor jouw webshopteksten hebt gedaan kun je die keywords goed gebruiken in de alt-tags. Zo maak je je shop nog krachtiger. Lees hier hoe je eenalt-tag toevoegt in Shopify.

Gratis download: SEO checklist voor merchants
Wil je hoger scoren in de zoekresultaten? Ga dan aan de slag met de punten in deze ecommerce SEO checklist.
Ontvang onze SEO checklist direct in je mailbox.
Je bent er bijna: vul dit formulier in en klik op de onderstaande knop om de handleiding te ontvangen.
Door je e-mailadres in te voeren, ga je ermee akkoord om nieuwsbrieven, commerciële berichten en de gratis gids van Shopify via e-mail te ontvangen. Je kunt je op elk gewenst moment afmelden.
Keuze: JPEG/JPG of PNG voor je afbeeldingen
Voordat we overgaan tot het verkleinen c.q. comprimeren van afbeeldingen zetten we eerst op een rij wanneer je JPEG of PNG inzet als bestandstype. Voor de meeste e-commerce-toepassingen volstaan namelijk deze type afbeeldingen.
JPEG (hetzelfde als JPG) is ideaal voor fotografie en andere stilstaande beelden met complexe kleuren. De JPEG-indeling heeft een palet met miljoenen kleuren. Kenmerkend is de zogeheten niet-exact omkeerbare compressie, wat er voor zorgt dat pagina's zo snel mogelijk laden zonder een zichtbaar verlies aan kwaliteit. Gebruik de JPEG-indeling voor de volgende soorten afbeeldingen:
- Producten
- Pagina's en blogs
- Banners of diavoorstellingen
PNG-afbeeldingen zijn完美voor afbeeldingen enpictogrammen met vlakke kleuren, zonder verlopen. De PNG-indeling ondersteunt ook transparantie. Gebruik PNG voor:
- Logo's
- Pictogrammen
- Randen en bijsnijdingen
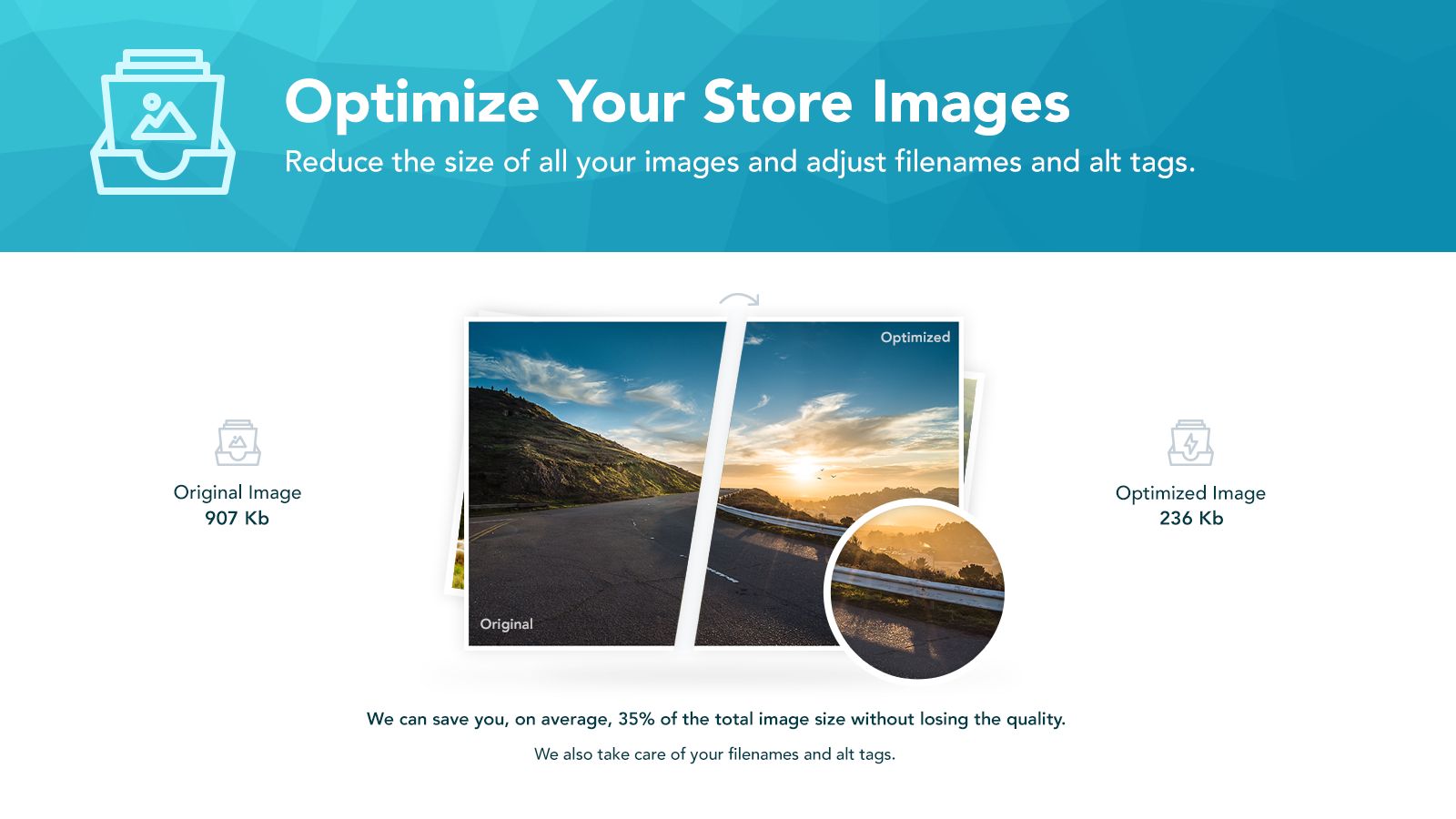
Zo verklein je zelf een afbeelding voor je webshop
Goed nieuws voor Shopify-gebruikers: afbeeldingen worden in Shopify automatisch gecomprimeerd voor weergave in je webshop. Hierbij wordt de bestandsgrootte verkleind om pagina's sneller te laden. Het comprimeren streeft naar een minimale opoffering van kwaliteit, maar de beeldkwaliteit kan dus wel iets achteruit gaan. Dit is afhankelijk van de indeling, het formaat en de oorspronkelijke kwaliteit van je afbeelding. In de meeste gevallen zie je het niet, maar het is wel iets om rekening mee te houden en te testen. Hier lees je precieshoe Shopify omgaat met de afbeeldingen.
Heb je geen Shopify of wil je op voorhand je foto’s comprimeren, dan tippen we enkele andere opties. Holly Cardew, oprichter vanPixc(bedrijf voor ecommerce photo editing), noemt in haar uitgebreide handleiding productfotografie de betaalde appMinifiervoor het comprimeren van afbeeldingen, ook wel minificeren genoemd.

Holly: “Bijna elke pagina bevat afbeeldingen en als je de extra pixels niet wegsnijdt, vertragen ze de navigatie en verlaten mensen jouw site. Dus als je jouw klanten een geweldige ervaring wilt bieden, zet dan een stapje extra bij het optimaliseren van de afbeeldingen. Met Minifier is de verandering nauwelijks zichtbaar met het blote oog.”
In de Shopify App Store vind je meerderegratis en betaalde apps voor het comprimeren van je foto’s. Zoals:

Gratis handleiding: Productfotografie
Leer hoe je met een beperkt budget zelf prachtige productfoto's maakt.
Ontvang onze doe-het-zelfgids voor mooie productfoto's direct in je mailbox.
Je bent er bijna: vul dit formulier in en klik op de onderstaande knop om de handleiding te ontvangen.
Door je e-mailadres in te voeren, ga je ermee akkoord om nieuwsbrieven, commerciële berichten en de gratis gids van Shopify via e-mail te ontvangen. Je kunt je op elk gewenst moment afmelden.
SEO specialist Maarten Vermeulentipt de veelgebruikte siteTiny PNGwaarmee al ruim 1 miljard (!) PNG- en JPEG-afbeeldingen zijn geoptimaliseerd. Bij kleine aantallen is het gratis en anders betaal je 25 dollar per jaar per gebruiker. Het werkt heel eenvoudig via een webinterface: foto’s droppen en downloaden maar. Een vergelijkbare site isCompress JPEG.
Maarten noemt ook de onlineShopify image-resizerdie het checken waard is. Deze tool is met name handig als je alleen snel het formaat (de afmeting) van een afbeelding wilt wijzigen. Dit kan naast afbeeldingen voor je webshop ook gaan om foto’s voor je nieuwsbrief of social media.

Alles zelf leren?
Wil je de regie volledig in eigen hand en from scratch productfoto’s schieten, deze in een optimaal formaat opslaan en zelf bewerken? Lees dan de uitgebreide blogZelf productfoto’s maken doe je zovan Jeff Delacruz, directeur van Products On White Photography. Hij neemt je stap voor stap mee door het hele proces van prachtige foto’s maken tot aan het optimaliseren voor je webshop.
Of je nu kiest voor het volledig zelf doen of de handige tools inzet, maak er werk van en zet steeds weer een stapje verder in het optimaliseren van je webshop.

Over de auteur
Petra van den Broek is copywriter en online marketeer. Op de Shopify blog deelt ze haar kennis over online content.