编者按:本文最初发布于2018年5月,为确保准确性和全面性,已进行了更新。
巨大的流量激增或交易和销售的激增可能是致命的——对你的电子商务网站性能和页面速度都是如此,更不用说你的品牌形象了。但你可以为这些突如其来的冲击做好准备。
你拖得越久,就会有越多的客户流失到速度更快的竞争对手的网站上。谷歌的移动页面速度研究显示一个网站的弹跳率变得更糟,每一秒它需要一个页面加载。2021年5月,谷歌将发布更新,在其搜索结果中优先考虑具有强大核心网络至关重要(即网站性能)的网站。
对于电子商务网站来说,风险比以往任何时候都要高。这就是为什么我们为你整理了这份指南。
你也可以通过观看下面的视频来获得这篇博客文章的浓缩版本:
页面速度如何影响电子商务?
页面速度衡量的是加载URL上的内容所花费的时间。另一方面,站点速度代表了站点的整体运行情况。它由谷歌PageSpeed Insights等服务进行评分,这些服务可以查看你网站上的各种加载时间。
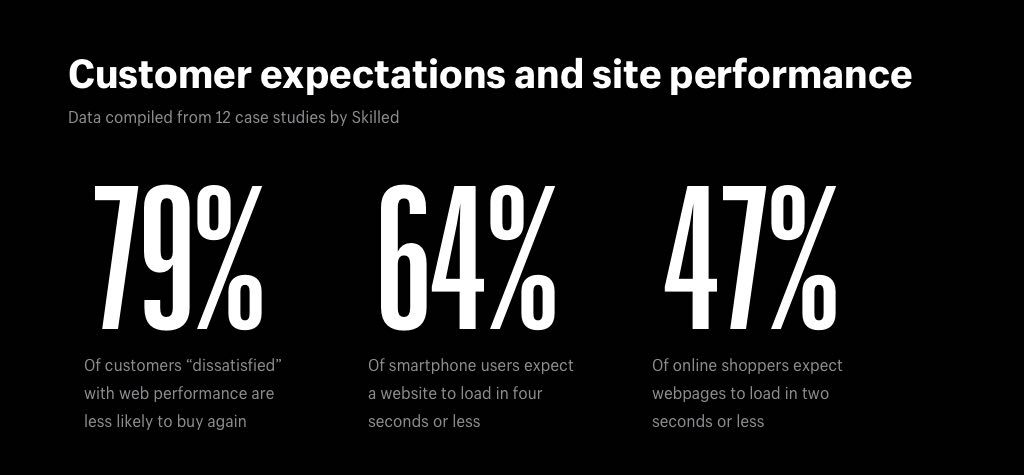
熟练的分析了12个案例研究,揭示了客户对网站性能的期望:

- 79%对网站表现“不满意”的客户不太可能再次从他们那里购买
- 64%的智能手机用户希望网站在4秒或更短时间内加载完毕
- 47%的在线购物者希望网页在两秒或更短时间内加载
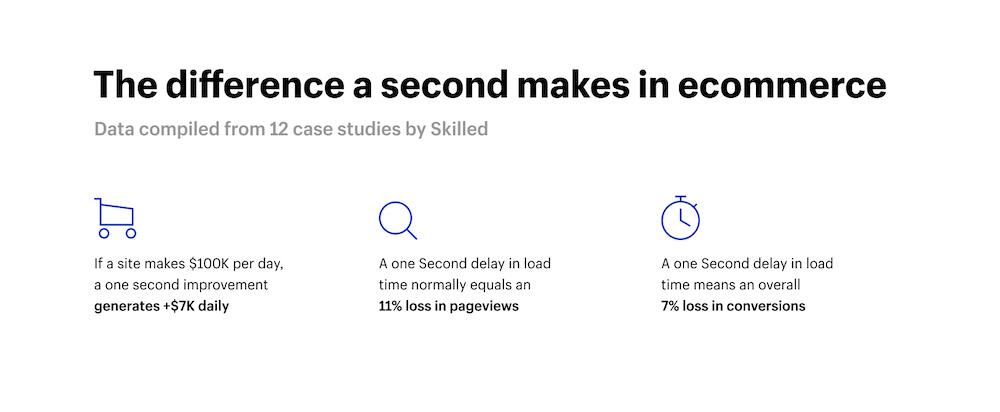
时间延迟也会影响销售。通过客户端实验,web性能优化器Crazyegg研究发现,页面浏览速度加快一秒钟,转化率就会提高7%。

这意味着,如果一个网站每天能赚10万美元,那么一秒钟的改善每天就能产生7000美元,反之亦然。网上购物者永远不会学会对缓慢的页面有耐心。
加载速度慢的网站也会对你的可搜索性造成负面影响。以付费搜索为例,缓慢的登陆页面会降低你谷歌的AdWords质量分数,这意味着更高的点击成本。
搜索引擎优化(SEO)专家也会告诉你,缓慢的页面会损害所有设备的有机排名。谷歌已经宣布它是一个排名因素。
因此,考虑到这些因素,让我们来谈谈如何通过搜索和整体搜索,以更快的加载时间和更好的网站性能来赢得更多的客户。
提高电子商务网站性能和页面速度的13种方法:
- 寻找一个快速的电子商务平台
- 使用快速可靠的主机
- 使用内容分发网络(CDN)
- 用谷歌标签管理器组织您的跟踪
- 从解析器阻塞脚本中解除对浏览器的阻塞
- 优先考虑测试和优化移动性能
- 少用弹窗
- 小心过量的液体循环
- 减小缩略图的大小
- 减少主页英雄幻灯片的使用
- 权衡为你的网站安装另一个应用程序的好处
- 压缩和减少图像的大小和数量
- 使用lite嵌入来添加视频
- “缩小”你的代码
- 减少重定向和删除坏链接
1.寻找一个快速的电子商务平台
您的业务需要一个电子商务平台,该平台具有适当的基础设施来帮助加载时间。作为商家,你应该与你的平台提供商讨论如何改进你的网站后端,以便你的网站为购物者快速加载。
在Shopify上,我们的店面渲染器(SFR)是一个新的基础设施升级,可以加快网站速度。SFR是一个从零开始构建的Ruby应用程序,致力于尽可能快地为店面请求提供服务。
可以预期哪些性能提升?
Storefront Renderer改变了读取请求的服务方式,与没有SFR的请求相比,服务器端性能提高了2.5到5倍。
通过SFR最大的性能提升是在缓存丢失的情况下——在这些情况下,在缓存内存中找不到页面或其他请求的数据,必须从其他缓存级别或主内存中检索,从而导致延迟和速度变慢。
这对你的业务意味着,Shopify是快速的,开箱即用的。罗纳服饰OB欧宝娱乐APP从2020年4月开始使用SFR,并比前一个月有了显著改善:
- 收入增加15%
- 转化率提高17%
- 平均页面负载减少12%
- 平均服务器响应时间减少37.95%
- 弹跳率降低3%
罗纳河地区的数字继续为正。最好的部分是Shopify Plus上的所有商店现在都由Storefront Renderer提供支持。
虽然网站速度受到许多移动部件的影响,但您可以放心,Shopify正在尽其所能提供最快的基础设施。如果你的商业平台没有将速度作为首要任务,那么下面的其他建议也不会有太大的区别。知道你有这个Shopify,你可以通过以下项目来进一步改善你的网站,拥有你的网站速度。”
2.使用快速可靠的主机
你的电子商务托管服务和基础设施会影响电子商务网站的性能(特别是在高流量和高交易量的日子)。
在像黑色星期五这样的关键销售时期,遭遇电子商务网站崩溃的名牌零售商名单Lululemon,j·,劳氏-继续增长。根据国际信托投资公司的调查81%的受访者表示,60分钟的停机时间让他们的业务损失超过30万美元。”
当研究托管平台要求,注意:
- 内存或带宽限制在促销和季节性促销期间进行扩展
- 预测流量和峰值用户负载,以避免因突然激增的访问者而崩溃
得益于我们基于云的基础设施,Shopify Plus的整体正常运行时间为99.98%。我们的店面也人满为患比其他SaaS平台快2.97倍.
在2019年黑色星期五网络星期一(BFCM)的高峰期,Shopify上的企业每分钟的销售额为150万美元。
在任何重大销售活动之前,请您的商务平台提供商帮助您为意想不到的流量峰值或订单涌入做好准备。
网站宕机从来不是一件容易处理的事情,尤其是对于一家市值50亿美元的公司来说,它正处于一年中销售旺季。JB Hi-Fi的网站在BFCM期间由于网站问题宕机了两个小时。JB Hi-Fi的工程总经理克里斯•朗(Chris Lang)表示:“我们看到知名零售商的网站垮掉了。”“全国都知道这件事。这对顾客不利,对品牌也不利。我们会尽一切努力避免这种情况。”
后转向Shopify Plus平台在bfcm期间,JB Hi-Fi的在线流量几乎翻了一番,这一切都没有网站性能问题。
3.使用内容分发网络(CDN)
内容分发网络或内容分发网络(CDN)是一组分散在世界各地的服务器。它通过最接近访问者位置的服务器分配内容交付负载,使本地用户体验更快。
随着越来越多的电子商务网站走向全球,一个cdn——或者在Shopify的例子中,双cdn——对于平台性能来说是一个不容商量的因素。
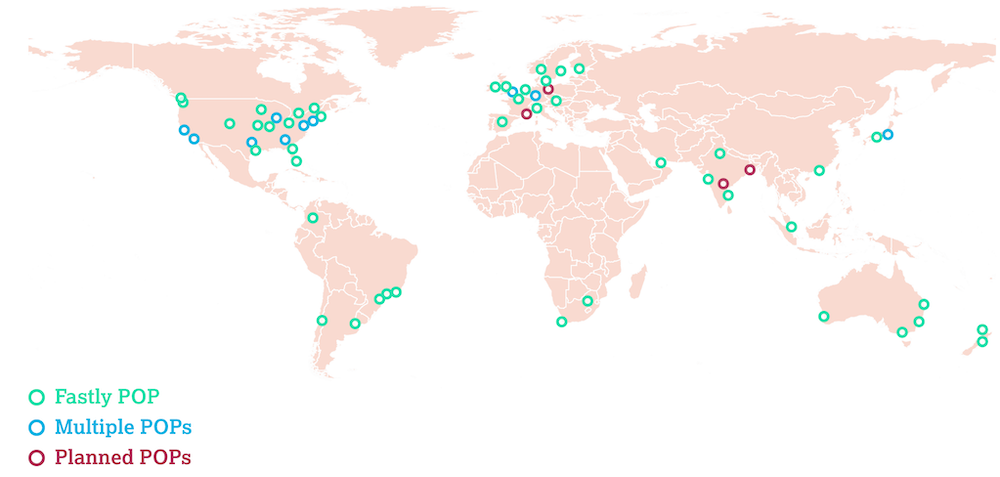
Shopify提供了一个世界级的由Fastly驱动的CDN,无需额外费用。Shopify商店将几乎在瞬间出现在世界任何地方,包括美国、英国、南美、南部非洲、澳大利亚和新西兰(APAC)地区以及亚洲。
现在,在世界各地的战略地点有更少、更强大的快速存在点(pop)。高密度pop使它们能够从缓存中提供更多服务,包括静态和事件驱动的内容。这样可以提高缓存命中率,从而获得更好的用户体验。


总的来说,cdn提高了速度,同时降低了成本。“从Shopify Plus获得授权、托管和CDN后,我们每年可以节省10万美元,”他说红裙精品店老板戴安娜·哈伯。
Shopify的CDN是如何运作的
视觉内容通常是导致性能变慢的原因。当你的资产(如图像、JavaScript和CSS)发生变化时,Shopify会通知CDN。
我们使用asset_url过滤器,并自动将版本号附加到我们生成的所有url上。例如,附加到URL末尾的版本号可能是这样的:?v=1384022871。通过asset_url过滤器自动添加的版本ID告诉CDN提取正确的版本。如果没有版本ID,您可能无法在更改内容后看到期望的资产,因此必须使用asset_url过滤器链接到图像。
此外,如果直接在CSS中引用内容,URL将是静态的。它也不会携带Shopify自动更新的资产版本。
要确保自动更新,请更改CSS语法以包含asset_url过滤器。有关帮助提取资产的所有URL过滤器的信息,请访问Shopify帮助中心.
4.用谷歌标签管理器组织您的跟踪
客户数据为你的电子商务和数字营销战略提供动力。ob欧宝娱乐app下载地址但是收集这些数据也会降低网站的性能。所有这些JavaScript跟踪标签(例如,用于一般分析、转换、目标和行为重定位)都是罪魁祸首。
对于开发人员、IT或营销团队来说,客户数据收集也可能是时间和资源的负担。ob欧宝娱乐app下载地址像谷歌标签管理器这样的标签管理系统(TMS)将所有标签压缩到一个JavaScript请求中。如果一个标签失败导致你的网站宕机,有一个TMS也可以帮助你快速删除标签。
根据标签检查员,这将“减少所需的外部呼叫数量。它还使这个请求异步(在后台,让你的网站的其余部分加载独立于响应结果)。”
图表来自ConversionXL下面说明了TMS如何加快你的页面加载时间:

一个代码片段是所有你需要用谷歌标签管理器在一个地方管理你的Shopify Plus商店标签。为了了解更多,请参阅Shopify Plus帮助中心的指导方针。
现在让我们回顾一些可以用来提高站点速度的测试工具和策略。当然,你应该从你的手机开始。OB欧宝娱乐APP
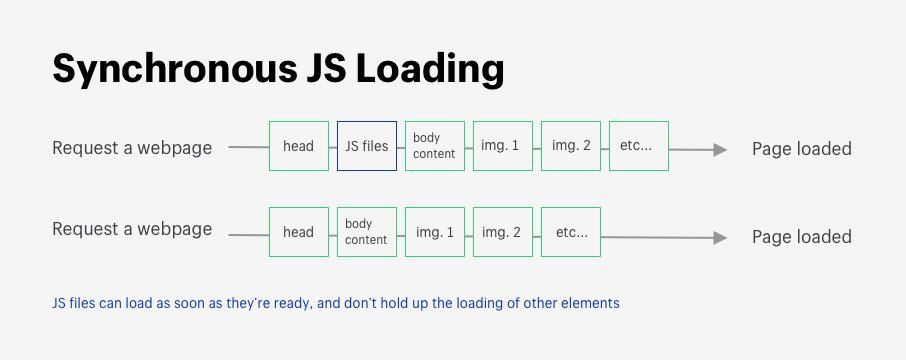
5.从解析器阻塞脚本中解除对浏览器的阻塞
在浏览器向客户显示页面之前,它必须经过一个称为解析HTML的过程。但是解析器阻塞脚本中断了这个过程:当浏览器遇到一个解析器阻塞脚本时,它必须停止一切,只专注于运行该脚本,然后才能继续做其他事情。
幸运的是,有一个简单的修复方法,它所需要的只是“async”或“defer”属性。
解析器阻塞:< script src = " jquery.js " > < /脚本>不阻塞解析器: .js
值得注意的是,JavaScript本身并不会阻塞浏览器——JavaScipt的加载方式决定了它是否会阻塞浏览器。在对代码进行这些更改后,请检查以确保您的网站仍然提供相同的预期体验。
6.优先考虑测试以优化移动性能
移动商务战略从未像现在这样重要。在2020年的黑色星期五网络星期一期间,67%的销售额在移动设备上完成,而台式电脑上的销售额为33%。整个美国电子商务市场仅占39%。ob欧宝娱乐app下载地址这种差异可能是因为Shopify商店更好的移动优先体验。
移动购物的趋势只会继续增长——到2020年,移动商务销售额预计将达到每年3190亿美元。
根据mobile 1st的数据,尽管手机购买率很高,移动用户抱怨的头号问题是页面太慢.对慢速页面的烦恼甚至比网站崩溃还要严重。
在发现大多数移动访客并没有转变美国的企业服装和礼品品牌Merchology决定重新设计其移动网站,以实现移动优先的客户体验。推出手机网站两个月后,Merchology的手机转化率提高了40%。
下面,我们概述一下如何确保你的尝试的存在,整体网站性能和速度,匹配或超过您的竞争对手。
了解更多:【2021年移动商务的兴起】11种获取移动消费的方法
(A)测试和优化你的移动网站速度
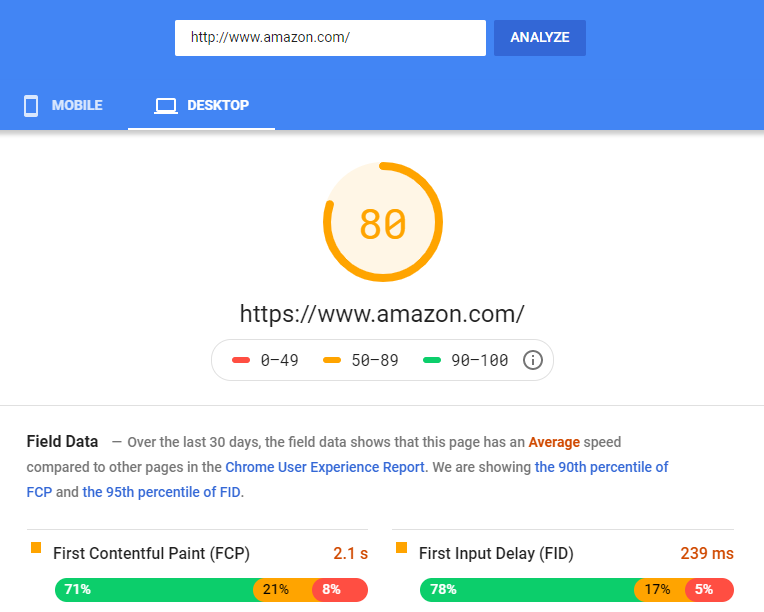
PageSpeed见解是谷歌实验室工具,为您提供个性化的建议,以提高您的移动网站的性能(独立于桌面数据)。它还会调用站点上降低页面速度的元素,如CSS和JavaScript。
您甚至可以查看竞争对手的移动站点性能。了解他们网站的问题可以帮助你避免同样的错误。

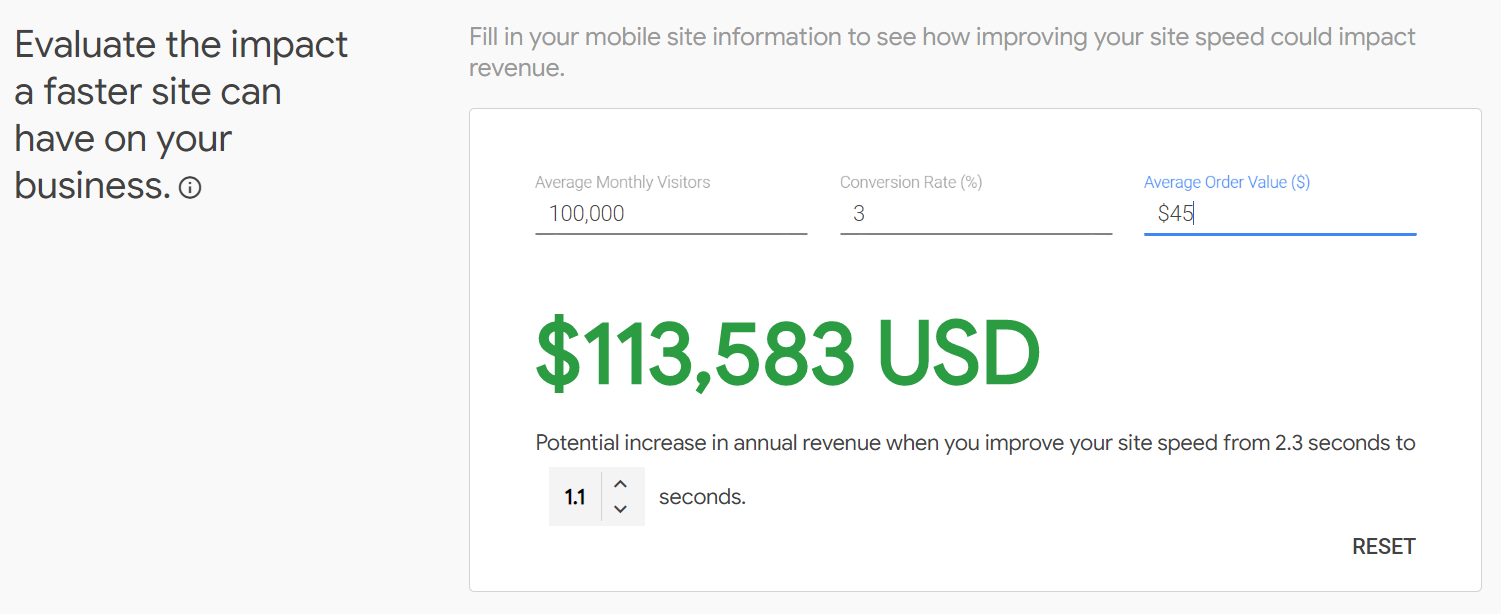
同时,谷歌的测试我的网站工具将帮助您计算网站速度如何提高您的移动转化率:

(B)然后,测试你的桌面页面速度
PageSpeed Insights也会给你一个桌面报告,并给出类似的建议。同样,将您自己的网站性能与您的顶级竞争对手进行比较。

(C)获得累积成绩
GTMetrix在速度上给你的网站评分从a到F。它合并了Yslow和PageSpeed Insights的数据。它还提供了一个性能报告,帮助您分析需要优化的问题。

(D)在最终优化时对网站性能进行评分
Pingdom.com应该是你的期末考试。它将为您的站点性能评分(范围从0到100%)。
它还有一个有用的“瀑布分析”功能,可以帮助您确定其他主要问题领域。逐行评分是一个有用的参考工具。

记住
第三方工具如GTMetrix和PageSpeed的配置各不相同。提供“页面加载”计时的工具必须在结果中选择一个特定的时间标记——比如“从时间到第一个字节”(TTFB)。
请注意,每个速度测试工具使用不同的评分方法,就像每个团队对良好的站点速度有不同的定义一样。
使用这些速度测试来指导你的决策,但要保持开放的心态。你必须平衡你的网站速度和构建一个优化你的客户旅程的用户界面。
这些工具也不是用来抓取和分析Shopify网站的。接下来我们将看看这些具体的技巧。
Shopify速度优化
让我们来检查最常见的Shopify页面速度问题以及如何解决它们。
7.少用弹窗
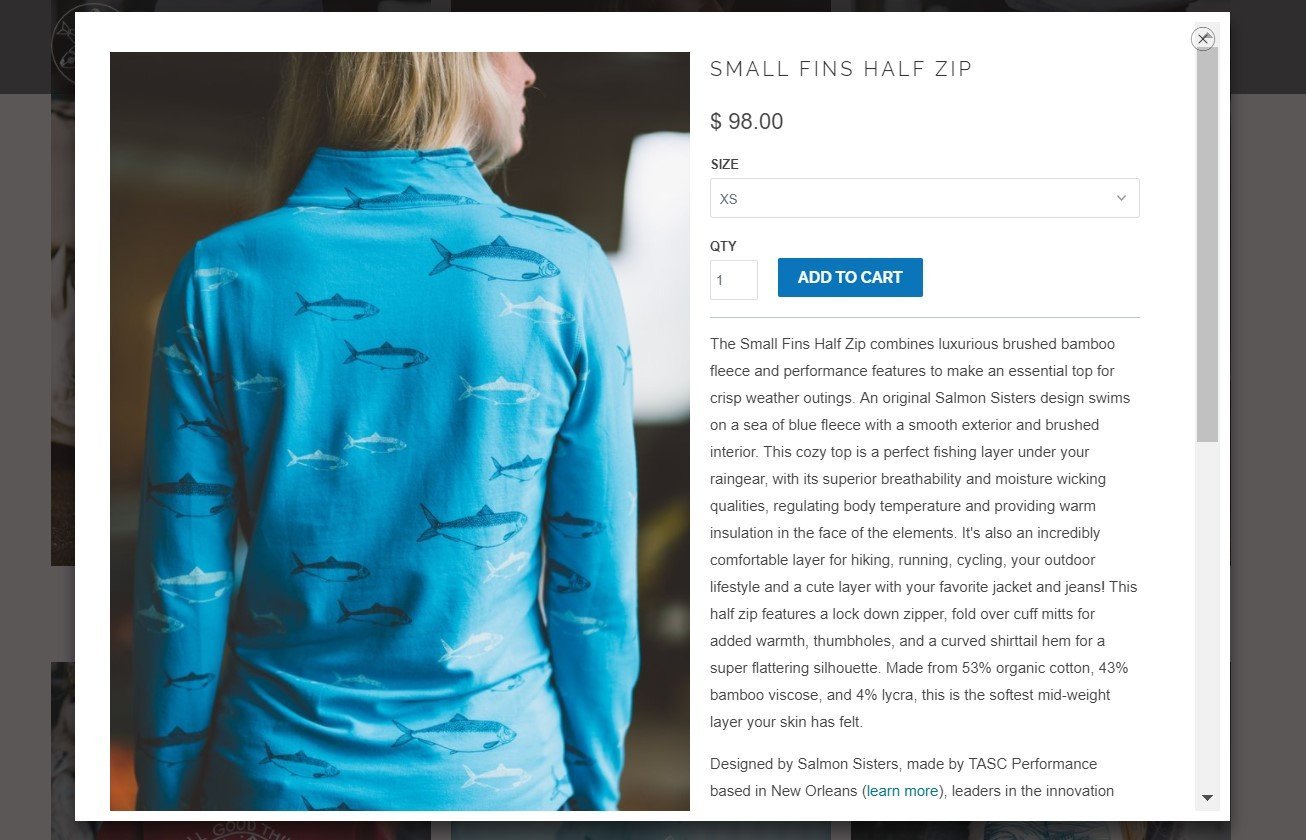
提供弹出式快速视图窗口似乎是常识。弹出窗口直接从产品列表页面显示产品,而不是让您访问产品详细信息页面。
从理论上讲,它可以节省客户决定是否感兴趣的时间。

但它实际上会影响客户在你的电子商务网站上的体验。
- 它为客户的旅程增加了额外的一步
- 它可能会被意外地点击,这让用户感到沮丧
- 它可能被误认为是产品页面
- 更重要的是,它可以显著降低页面加载时间。
在产品页面弹出
快速查看弹出式实现(内置在主题或应用程序中)有时可以从整个产品页面预加载信息,以防访问者单击“快速查看”按钮。
但是要加载的数据量非常大,特别是在一个包含20或30个产品缩略图的收集页面上。点击映射(一种基于javascript的工具,用于跟踪用户在站点页面上滚动或移动光标的位置)可以帮助您查看客户是否使用快速视图。
一些应用程序可以提供帮助,包括:
我们建议删除快速视图,如果您的客户不使用它,或者没有其他重要原因需要它。
检测
它应该很容易看到,如果有一个“快速查看”按钮在你的店面产品缩略图。检查主题定制器中是否有启用或禁用此功能的选项。
如果你在主题定制器中没有看到这个选项,检查它是否来自应用程序。如果是,应该很明显地如何删除它。
如果前两个步骤不起作用,那么它很可能已经融入主题本身了。在这种情况下,您需要一个开发人员来识别和删除它。
解决方案
当访问者点击“Quick View”弹出按钮时,使用AJAX拉出产品信息。或者,将有限的一组产品信息保存为产品网格项上的数据属性。然后用JavaScript构建HTML并动态弹出。
这两种选择都不如删除快速视图理想。仍然需要为每个产品加载产品信息。不过,这比下载所有的产品图片和链接要好。
8.小心过量的液体循环
Liquid是一种强大的Shopify编码语言。然而,在某些情况下,您需要权衡额外的好处和权衡。
Forloop迭代就是其中一个例子。Forloop意味着系统必须循环(例如,抓取或搜索)集合中的所有产品,并在寻找特定条件(例如价格或标签)时发生。
如果你有一个很大的产品目录,循环将花费很长时间。该问题在以下情况下发生:
- 高级集合过滤和大型导航实现:他们使用嵌套的forloops遍历所有产品,并找到适用的产品
- 色板:对于集合页面上的每个产品,代码循环遍历所有变体—然后是所有图像—最后呈现与图像相关的特定颜色
- 用数以千计的产品分页集合:网站不是在每个页面上保持一个更合理的产品数量,而是一次显示所有产品,然后使用JavaScript按需逐步加载页面
这些特性在某些情况下是有益的比如输出图像或产品变体。当收集页面上的产品数量较少时,它们也很有用,但要注意对加载时间的影响。
解决方案
检查您的主题代码,以确保您没有多次运行liquid forloops以查找相同的信息。当多个开发人员处理一个主题时,可能会出现重复任务或引入冲突的代码。删除这些重复内容将使您的页面加载更快。
fintify开发了一些方法,可以在不影响加载时间的情况下提供高级的集合过滤。该公司将3万种产品的加载时间从15秒缩短至2.5秒。结果为Shopify Plus客户带来了高达20%的转化率提升。
Findify是这样工作的:
- 开发人员在Shopify后端预先计算所有过滤器
- 当加载一个集合时,它们最初只返回产品的一个子集
- 当客户浏览或使用过滤器时,显示的产品变得个性化
- 所有筛选器都是动态的,因此您只能获得与集合中的产品相关的筛选选项
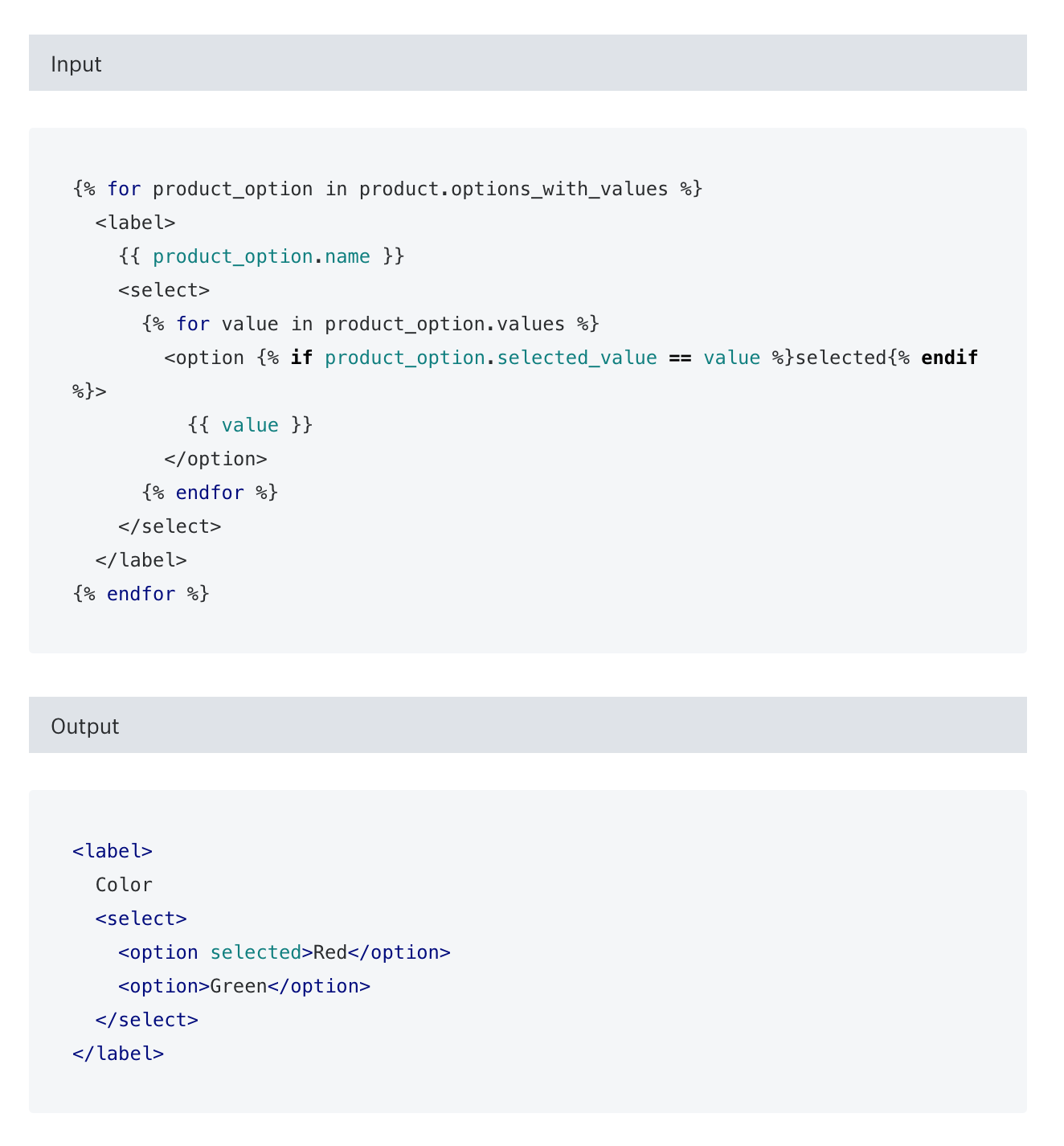
- 开发人员可以使用这个文档来输出色板,这有时是有问题的。

在截图中,系统循环遍历所有产品选项。然后查找颜色选项的索引(如果它存在的话)。接下来,它循环遍历所有变量并输出该变量的颜色选项(假设它还没有输出)。
这通常更容易使用简单的product.options_with_values循环。检查文档以了解Shopify的模板语言和液体循环是如何工作的.

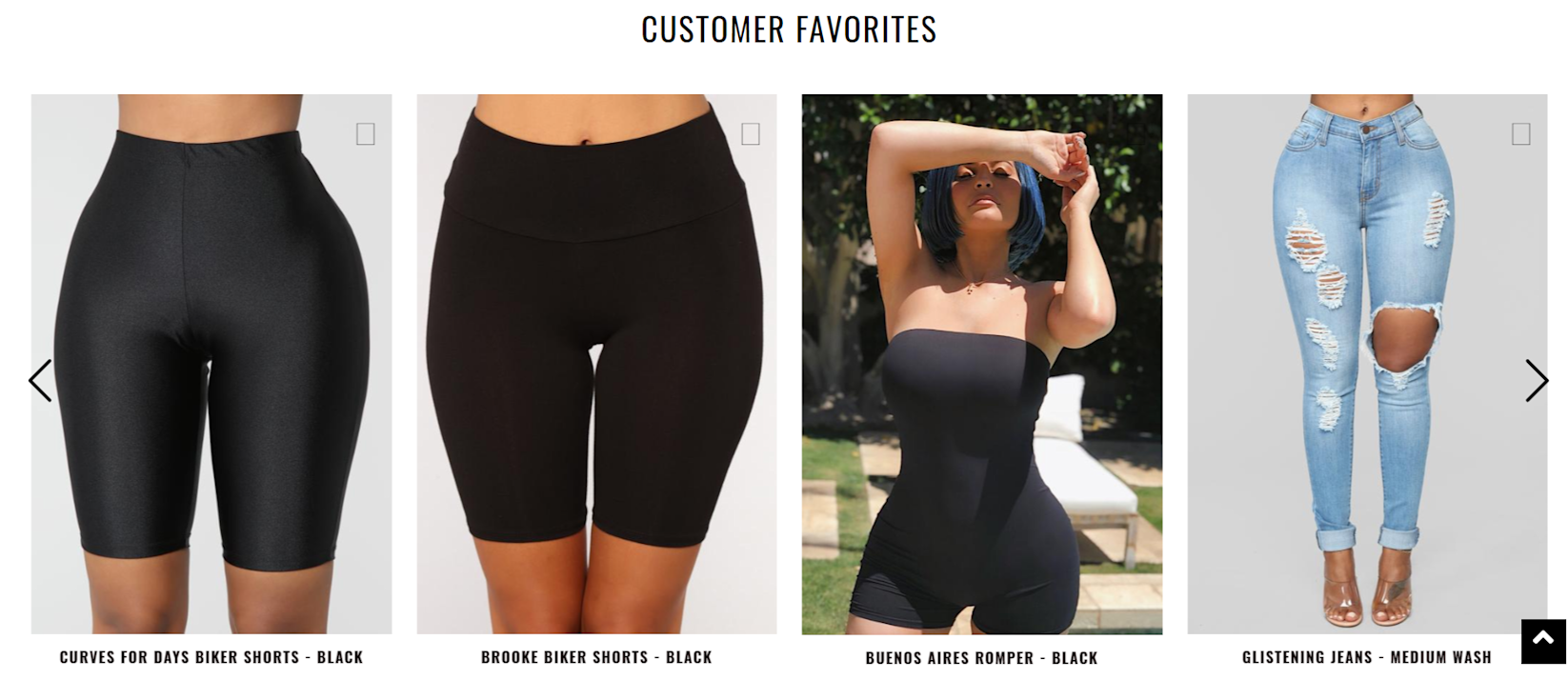
9.减小缩略图的大小
在你的主页上使用“最畅销产品”的旋转木马功能可能会带来速度问题,因为信息是从你的产品页面中提取出来的,并以缩略图的形式显示。
当从产品页面中提取的产品图像比所需的尺寸大时,就会出现问题。较大的图像会导致用户的浏览器缩小缩略图的大小,这会影响页面的加载时间。
解决方案
使用Shopify的内置功能图像大小参数.它将确保您下载尽可能小的图像,同时保持质量。它向Shopify询问将要显示的确切图像大小。然后,它减少了从CDN下载的文件大小,并减少了所需的浏览器端缩放。
所有Shopify-built主题现在设置为基于设备视点交付适当的图像大小。
高级选项
您的主题也可以设置为使用:
10.减少主页英雄幻灯片的使用
巨大的、多英雄形象的幻灯片非常适合展示你的产品。不幸的是,使用它们有一个缺点。英雄滑块所需的尺寸和质量可以增加加载时间,特别是当你有4到5个滑块时。
解决方案
减少主页幻灯片的数量——或者干脆不放。一个单一的,高质量的,深思熟虑的英雄的形象-用一个明确的行动号召来帮助你快速吸引客户,因为大脑处理视觉图像的速度比文本快6万倍.
如果你必须使用滑块,那就跟着滑块走UX最佳实践.坚持用两到三张幻灯片srcset或延迟加载一刀切。
11.权衡为你的网站安装另一个应用程序的好处
如果你有20+Shopify应用(免费或付费的电子商务插件)安装在你的商店,你可能不会全部使用它们。也许您安装了一些作为试验,然后忘记删除它们。但是这些应用程序在后台运行,会影响网站的性能。
使用Shopify Plus Admin下载的应用程序的大多数脚本/CSS文件被注入到主题的
。{{content_for_header}}内的液体文件。应用程序需要在加载任何其他代码之前呈现。
Shopify Plus的解决方案工程团队负责人杰森·鲍曼说:“在更快的加载速度与应用程序的体验和销售价值之间寻找平衡,这就是我们使用脚本标签api异步加载脚本的原因,这样页面加载就不会暂停。”“但是,直接添加到<头>中的<脚本>通常会对性能产生直接影响。”
每当你想安装一个新应用程序时,问问自己:“这个应用程序的附加价值会超过可能的加载速度放缓吗?”
解决方案
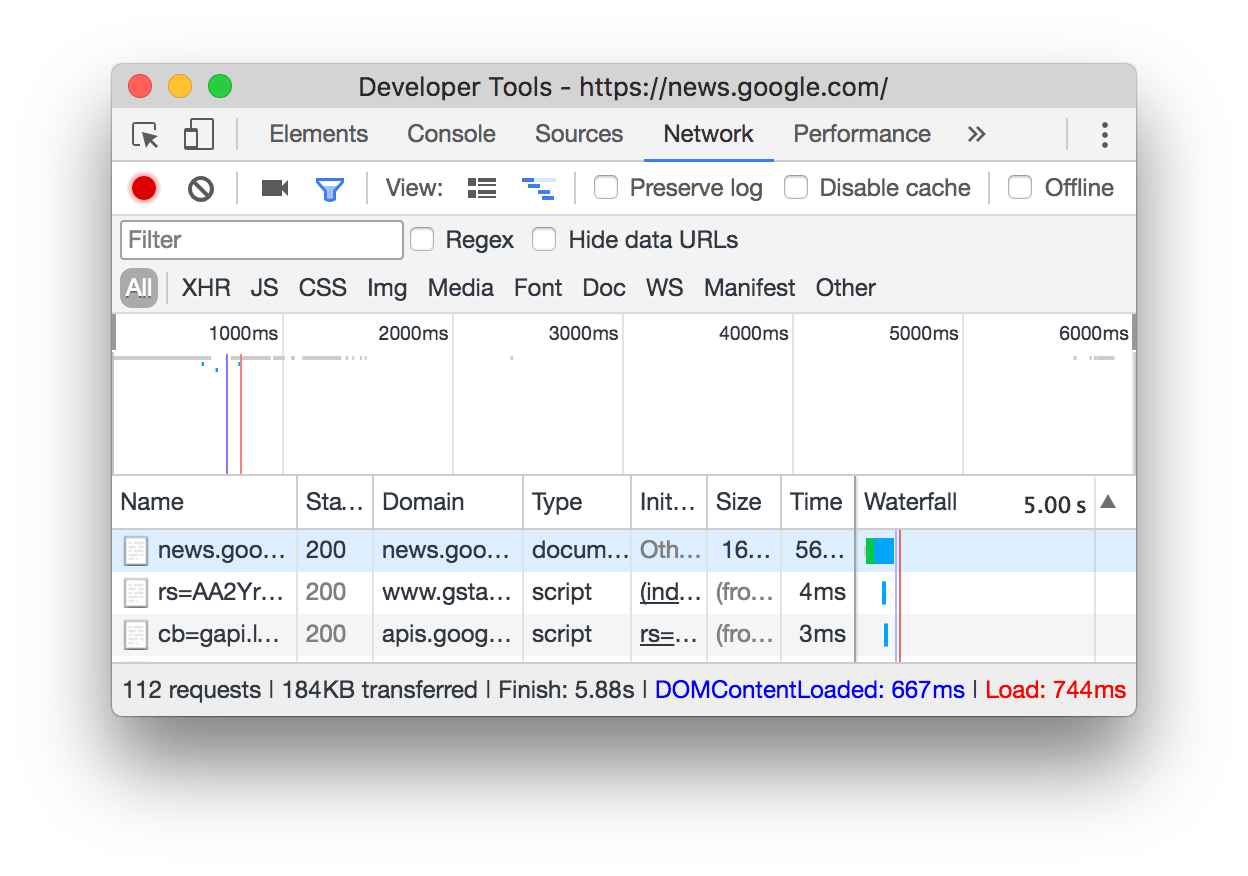
我们建议您请开发人员删除任何不必要的应用程序。然后使用GTmetrix或PageSpeed Insights等工具运行页面速度测试,甚至使用Chrome的开发者工具进行手动测试。单击“网络”选项卡并重新加载页面。

12.压缩和减少图像的大小和数量
图片占你网页总重量的50%到75%。你的图像质量越高,这个数字就越大。但是使用无损压缩可以在不降低质量的情况下最小化图像大小。
要减小所添加的新图像的大小,可以从使用OB欧宝娱乐APPTinyJPG或TinyPNG对于这个任务。
还要减少总体使用的图像数量:请记住,您在页面上使用的每个图像都会创建一个新的HTTP请求。在简化页面速度的同时,修剪图片可以帮助你事半功倍。
另外,要注意代码中的空图像源- 。通过向服务器发送另一个请求,这会给浏览器造成额外的负担。
你可以使用一个简单的解决方案叫做精灵“他们将多个图像(如图标)合并为一个,限制了服务器单个图像请求的数量。它还提高了页面速度。上传你的图像到一个免费的工具,如SpritePad,创建精灵和渲染代码为您。
13.使用lite嵌入来添加视频
视频正迅速成为互联网语言。但是根据它们如何嵌入到您的网站,可能会导致加载时间的巨大差异。
来自YouTube的标准嵌入代码不仅会使您的网站更加臃肿——因为有些文件甚至在访问者点击播放按钮之前就已经下载了——它还使用了
