提供更好的客户体验和帮助回答问题的最有效方法之一是使用FAQ页面。
一个常见问题部分(常见问题)做得好可以有效地添加到你的网站,它有几个功能,包括:
- 减轻你的产品页面或电子商务网站文案无法直接解决的购买焦虑欧宝体育百家乐
- 通过公开回答常见问题来减轻客户支持团队的负担
- 改进搜索引擎优化和网站导航
- 通过展示产品专长和解释你的商业模式来赢得信任
- 通过创造性地回答客户的问题来取悦他们
- 主动防止客户投诉和改善客户保留
无论你是需要创建你的第一个FAQ页面,还是你没有充分利用你的FAQ页面的潜力,在这篇文章中,我们将介绍最佳FAQ页面的最佳实践和更多。
学会创建一个常见问题页面☝️

免费阅读清单:客户服务策略
专注于客户服务可以把消极的互动变成积极的评价(和回头客)。了解如何与我们的免费,策划的高影响力的文章列表。
让阅读清单直接发送到你的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还将从Shopify时事通讯中向您发送新的教育指南和成功故事的更新。我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
什么是FAQ页面?
FAQ页面是在线商店中的一个网页,您可以在其中解决客户的常见问题、问欧宝体育官网入口首页题和反对意见。
考虑69%的消费者首先尝试独立解决他们的问题,然后再寻求支持,FAQ页面已经成为在线业务的必要条件。
FAQ页面与你的页面不同关于我们页面,在那里你可以讲述你品牌背后更广泛的故事。FAQ部分是关于你的产品或业务运营的特定问题的答案的首选目的地,对于建立消费者的信任至关重要。
一个好的FAQ页面也可以作为客户在直接向你提出问题之前寻找答案的第一个联络点。
例如,在Shopify,我们有一个常见问题页面这回答了许多问题,那些最初考虑网站平台的人可以使用这些问题来帮助他们更多地了解我们的工具。

如果使用得当,您的FAQ页面可以在购买过程的不同阶段使客户受益——无论他们是处于考虑阶段,希望了解您的产品来源,还是现有客户正在解决问题。
简而言之,一个常见问题解答页面减少了在线购物的整体焦虑,这对让持观望态度的客户从你这里购买大有帮助。将FAQ页面视为一个不断增长的知识库,随着时间的推移变得更有帮助,这通常是有帮助的。
你需要FAQ页面吗?
FAQ页面可以是一种消遣,也可以是一种资产,这取决于你如何执行它。
但为了确保是后者,这里有一些迹象表明,是时候将FAQ页面作为你网站的一部分了:
- 客户会不断地给你发邮件问同样的问题,所以最好公开和突出地解决他们。
- 您已经或计划创建可以链接的内容/登录页面,并继续从问题到转换的旅程。
- 你的产品/服务/业务提出的问题和顾虑最好以直接的方式处理。
最后一点尤其重要,因为FAQ页面提供了一个独特的机会,可以直接解决问题,消除购买道路上的障碍。

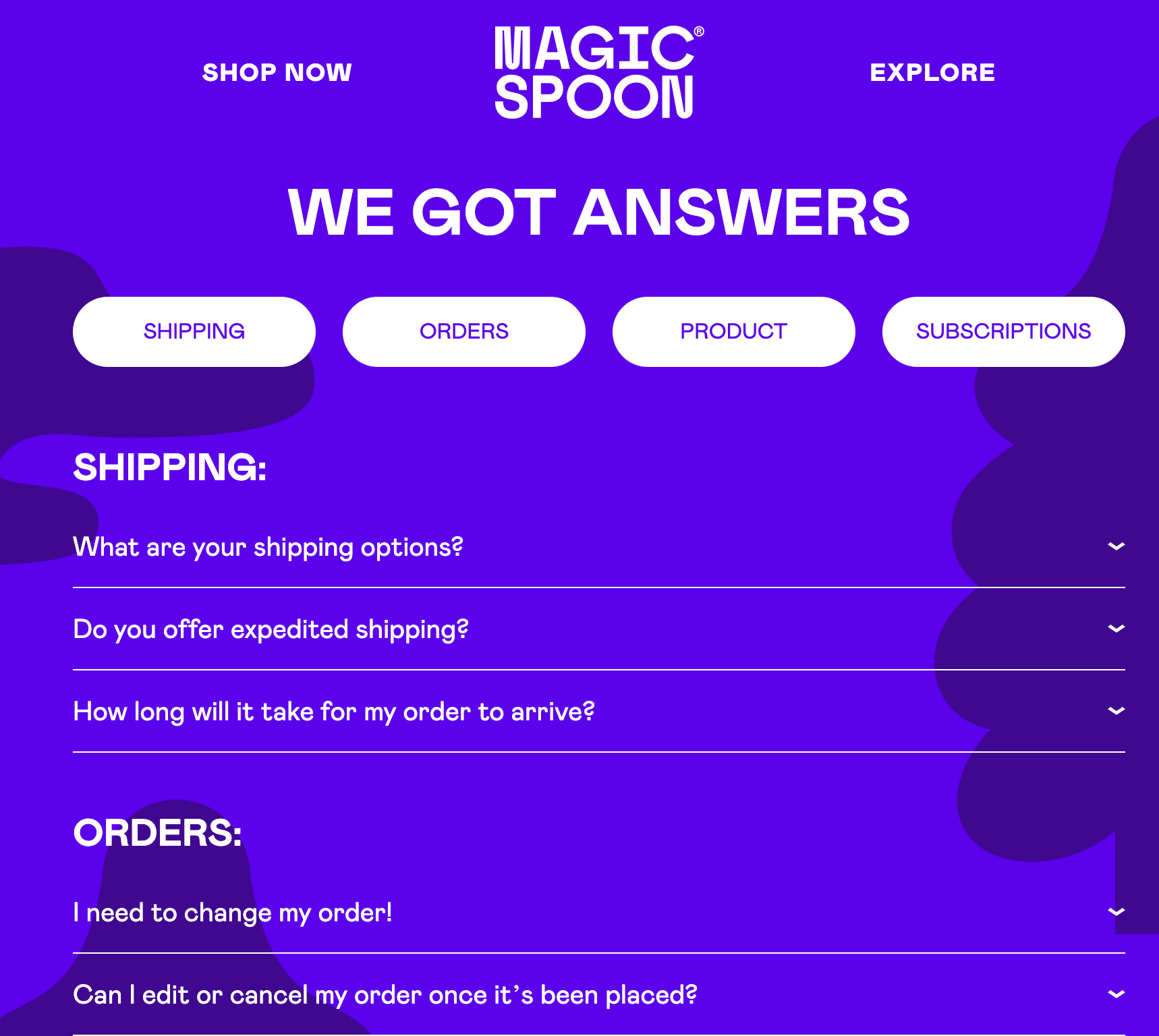
麦片品牌神奇的勺子使购物者可以很容易地在其FAQ页面上找到有关运输、订单、产品或订阅的信息。
研究显示客户更喜欢知识库而不是其他自助服务渠道。
人们可以滚动页面查找常见问题,或者点击页面顶部对应问题的按钮。你只需要点击你的问题,答案就会出现在下拉框中。解答任何问题只需要两分钟。
如何创建一个有效的FAQ页面
1.发现常见的客户问题
您的收件箱和支持票可能是第一个要查看的地方。但是你也应该预料到你可以把异议转化为问题,特别是如果你的回答能让你的客户放心的话。
考虑如何战略性地提出正确的问题,让客户了解你的产品并创造需求。
在决定如何选择FAQ部分的问题时,要关注相关性、实用性和将问题转化为进一步参与或转换的途径的机会。
如果你最终得到了一个很长的问题列表,把你的问题归类到“运输”或“尺寸和合身”这样的类别中,让访问者更容易浏览。胡椒列出了每个常见问题的类别,以便用户可以找到他们需要的答案。购物者还可以在搜索栏中输入问题,然后就能得到答案,而不用在页面上滚动。

如果你没有电子邮件或客户支持票来参考,查看竞争对手的常见问题解答,你的产品或你的利基产品的产品评论,以及类似的论坛Reddit或Quora看看人们在问什么类型的新问题。FAQ页面的设计应该考虑到你的客户。如果处理得当,一个常见问题页面可以成为客户服务团队的宝库,最终帮助他们为客户提供更好的体验。
2.写出清晰的问题答案
如何回答是关键。即使问题是关于你的产品或业务的潜在缺点,戴上你的公关帽子,给你的回答一个积极的角度。
虽然你应该通过你的答案的深度来展示你的权威,但要确保你不会因为给了他们超过他们需要的东西而失去他们。
从客户的角度来写你的问题(例如,“我如何……”),从你的企业的角度来回答(例如,“你应该……”或“我们提供……”)。闲谈很好地利用客户的声音来表达问题,同时仍然保持清晰。

首先关注清晰的沟通,然后是你试图通过FAQ中的每个问题实现的目标。你在解决从你这里购买的问题吗?教育你的听众你的商业模式的一部分?解决产品的常见问题?把重点放在回答上,然后继续前进。
用图片或视频来补充你的答案。如果它能塑造你的品牌,你甚至可以在其中洒上一点个性取悦客户还有一些“有趣”的问题和答案。
许多常见问题页面经常错过的一个机会是,你的回答以一个行动呼吁结束,链接到其他页面,将访问者推回到你的漏斗。同样,您希望您的FAW页面是您的客户(或潜在客户)可以访问的地方,可以找到他们问题的答案。随着知识库的建立,FAQ页面的价值也在增长。
考虑一下对某个特定问题感兴趣的人下一步会做什么,并尝试添加一个链接到相关页面或内容,以推动他们作为客户的旅程。
3.创建FAQ页面
Shopify商店的店主可以看看App store以不同的方式呈现他们的常见问题部分。
FAQ by POWr⭐4.4(217条评论)

power的常见问题用手风琴式布局设置FAQ页面,用户可以单击展开或折叠。自定义您的常见问题页面与图标的问题,互动悬停效果,和您选择的颜色。
用这个应用程序构建的常见问题解答页面是移动响应的,可以包括链接、文本、图像和视频。提供搜索功能,让用户可以快速得到他们需要的答案,并保留最常见的问题,以收集更多的答案。回答赞成和反对的投票增加了另一个互动元素。最好的是什么?不需要编码。
POWr的FAQ最多可免费提供5次查询,付费计划从每月4.49美元到每月49.99美元不等。
HelpCenter⭐4.8(1238个评论)

也是可定制的HelpCenter应用有几种不同的布局可供选择,因此您可以找到与站点外观和感觉相匹配的风格。创建类别和实现搜索功能,以帮助用户到达他们需要去的地方。
HelpCenter也不需要编码,设置简单。尽管是免费的,但这款应用的评论者表示,客户服务反应迅速,乐于助人。
HelpCenter对所有用户都是免费的。
EnormApps FAQ & Accordions⭐4.9(54个评论)

EnormApps常见问题解答&手风琴是另一个具有常见的可搜索性、移动响应性和可定制性的应用程序。手风琴样式的页面也可以集成到站点的其他地方,而且安装很容易(不需要编码!)
EnormApps FAQ & Accordions是3.99美元/月的所有功能访问。
Reamaze Live Chat & Helpdesk⭐4.8(188个评论)

不仅仅是常见问题解答,Reamaze实时聊天和帮助台是最好的全面的客户支持应用程序之一。它集中了客户支持即时聊天、聊天机器人、社交媒体、电子邮件、短信等,与Shopify中的客户档案同步,以便您可以提供个性化的支持。
当涉及到你的常见问题页面时,这个知识库不仅是购物者的资源,也是你的支持团队的资源,不管是不是人。聊天机器人会自动用适当的FAQ回复查询,员工可以将其用作参考库。将常见问题嵌入您网站的其他地方,以便跨渠道无缝体验。
Reamaze Live Chat & Helpdesk起OB欧宝娱乐APP价为每月20美元,还有每月40美元和60美元的套餐。
4.让你的FAQ页面可见
如果客户服务是您业务的核心部分,您可能想要创建一个完全充实的支持中心或帮助台,使用帮助台或Zendesk,并将FAQ作为客户支持流程的一部分(即,客户在联系客户服务代表之前检查FAQ)。
但如果你销售的产品或服务必然会产生很多问题,那么在你的网站导航中突出显示一个简单的FAQ页面链接就足够了,以专注于减少访问者的购买焦虑。
“水援助组织”在主页的“关于我们”部分的主菜单中可以链接到“常见问题”页面。

您还可以将FAQ直接集成到您的产品页面中。你可以在产品描述中加入这部分内容,也可以贴在页面底部靠近顾客评论的地方。圣克鲁斯自行车在产品上就是这样做的,使用产品特有的常见问题解答。

如果你的主菜单已经很杂乱,你可以在页脚放一个链接。这就是Speak Skincare的常见问题解答页面。


免费阅读清单:在线商店设计技巧欧宝体育官网入口首页
你的网上商欧宝体育官网入口首页店的外观可以有很大的影响销售。用我们免费的、精心策划的高影响力文章列表释放你内心的设计师。
将我们的商店设计阅读清单发送到您的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还将从Shopify时事通讯中向您发送新的教育指南和成功故事的更新。我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
如何优化你的常见问题页面搜索引擎优化
许多网站将FAQ部分作为一个独立的页面,使用问答格式来交流信息。虽然这是FAQ页面最基本的功能——减少购买过程中的摩擦——你也可以为每个答案建立一个FAQ部分,为你的网站创建一个更易于搜索的部分。在你的页面上包含相关的关键字对于搜索引擎优化来说是一个低提升的胜利。
通过将每个问题超链接到一个单独的页面,您可以通过谷歌搜索帮助每个答案浮出水面。即使你的受众不是在搜索与你的品牌相关的话题,他们也可能在通过谷歌搜索与你的行业相关的问题的答案,如果你为这些特定的搜索查询创建了优化的内容或登录页面,这可以帮助你被发现。
这里有一个例子MVMT手表的常见问题解答页面,该页面指向一个单独的登陆页面,其中有更实质性的答案商店定位页面和它的全额退货政策.还有一些标签部分专门介绍国内和国际航运,相同的退货政策,以及如何联系该品牌。

有了这样一个常见问题部分,当潜在客户搜索这些信息时,也可以通过谷歌找到一些页面。你需要优化FAQ页面的标题标签和元描述。在你的页面上结合这些问题和目标关键字会增加你拥有特色片段的机会。
通过阅读了解更多关于优化你的商店的信息SEO首先是关于人,其次是搜索引擎.
常见问题页面示例
Skinnydip伦敦

女装及配饰品牌Skinnydip伦敦在其网站上有一个品牌常见问题页面,按付款、送货、订单、退款、产品和库存以及账户进行分类。用户可以点击转到更具体的问题,他们很容易导航,并在需要时找到额外的帮助。
蓝色联合

可持续商品零售商蓝色联合还分类了它的常见问题页面。这里的不同之处在于所有内容都是一页。答案是全面的,通常包括链接,这样用户可以很容易地进行下一步。如果你没有看到你的问题,这里有联系信息,你可以用它来联系品牌。
国家肖像画廊

国家肖像画廊的常见问题解答页面上有一长串问题,这些问题也进行了分类(注意到这里的主题了吗?)每个类别都有总结,这样用户就可以知道这是否是找到答案的正确部分。视觉表现也有所不同:问题是在可点击的块,这创造了一个有趣的美学。他们独特的知识库不仅有帮助,而且组织得非常好。
科罗拉多州的

科罗拉多州的比国家肖像馆简单多了。它的问题列表很短,以免用户被太多的信息压垮。这个品牌也有一点乐趣:“嘿,巧克力都在哪里?一个问题问道。这是一个合理的问题,但以一种对话和有趣的语气写出来。
Roody

Roody有一个独特的产品:定制丑毛衣。因此,Roody有空间来发挥它的创造性品牌的声音你可以在它的网站上看到。它还在FAQ页面上整合了这一点,并保留了与产品和用户相关的问题。你可以看出,它已经仔细考虑了在这里放置哪些问题——作为一个独特的产品,它有不那么常规的问答。
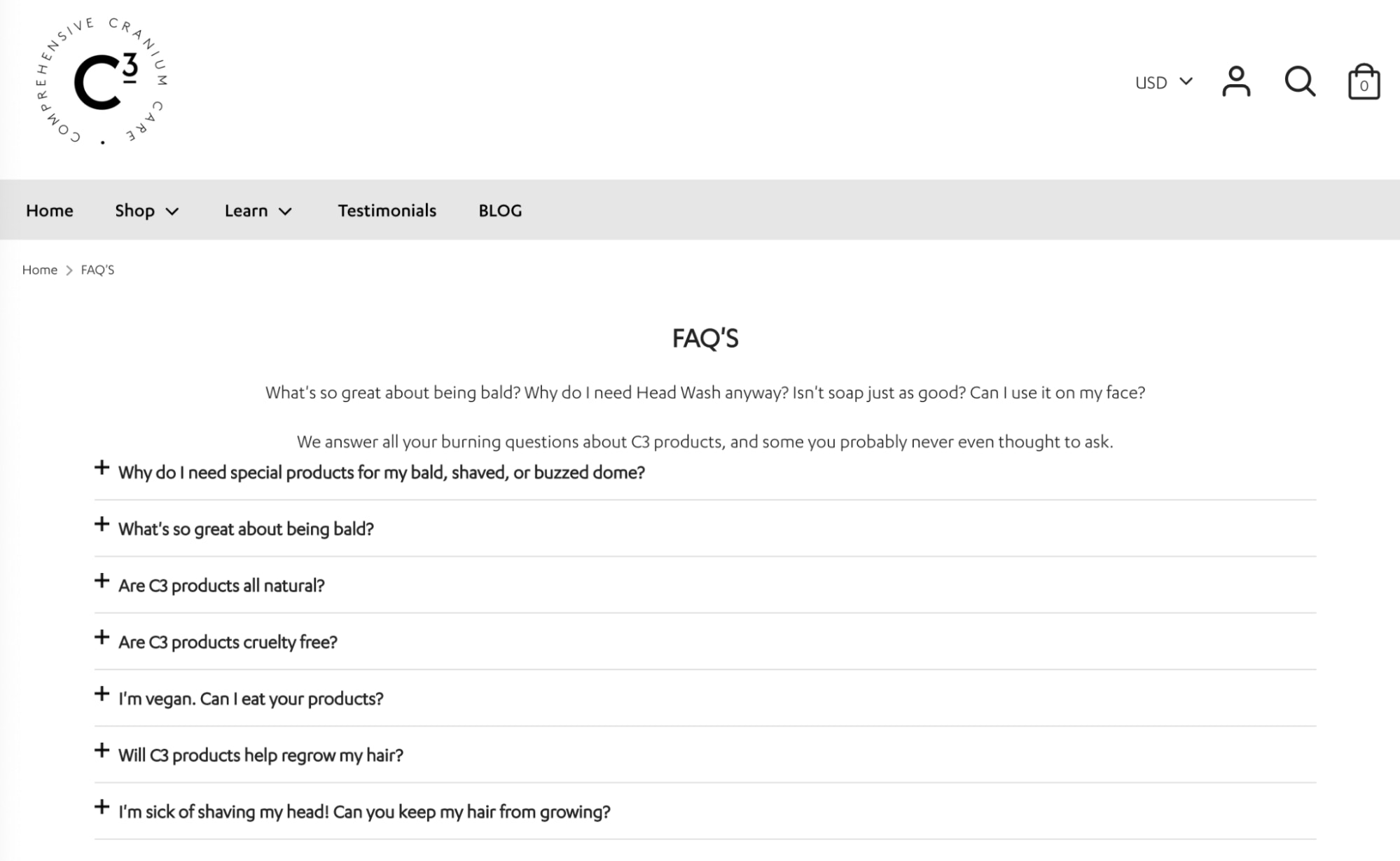
颅骨综合护理

颅骨综合护理还用一个有趣的品牌声音来销售其男士护发产品,具有讽刺意味的是,这款产品是为没有头发的男性设计的。在他们的常见问题解答页面上,幽默是鲜活的,但它也充分地解决了人们的担忧和产品承诺。
Shwood

太阳镜及配件品牌Shwood有一个非常漂亮的FAQ页面。令人惊叹的品牌视觉效果和精心设计的图形,每个类别提升其美学。答案包括把用户带到他们需要去的地方的链接,这创造了一个积极和简单的用户体验。
工厂43

简短而甜蜜是最好的形容方式工厂43的FAQ页面。它在一个简洁的页面中策划了最重要和最常见的问题。在这么小的空间里,忠于你的品牌是很重要的,43号工厂在这方面做得特别好。例如,不要列出“你们的运输政策是什么?”时,它会选择更具对话性的“我的订单什么时候发货?”,这可以帮助它与客户建立联系,并加强其品牌识别。
新闻

新闻拥有一个美观的品牌,其FAQ页面也不例外。干净的设计,简单的调色板,易于阅读,但与品牌字体圆形的外观和感觉。问题的答案简短但清晰和完整,通常包括无缝用户体验的链接。
Taddle溪

Taddle溪是一本以加拿大安大略省多伦多为基地的文学杂志。它的常见问题解答页面是清晰的,重点和品牌在语气和风格方面。它以问答形式组织良好,便于读者快速浏览和获取重要信息。该品牌还链接到不同的页面,供人们探索,如果他们想了解一个主题的更多细节。
常见问题页面模板
就像关于我们页面模板,没有通用的FAQ模板可以遵循。但每个行业都有共同的问题。以下是电子商务领域的一些大问题:
- 什么是退货政策?
- 有什么运输选择?
- 我必须支付的国际税、关税等是什么?
- 我什么时候能收到订单?
- 如果我从来没有收到我的订单怎么办?
- 如果我收到有缺陷的订单,我该怎么办?
- 我如何更改我已经下的订单?
- 你住在哪里?
- 产品是如何制造的?这些材料来自哪里?
- 我如何确保我订购的尺寸正确?
- 如果我的问题在这里没有得到解答,我该如何与贵公司联系?
在你掌握了基本知识之后,再深入挖掘你的具体业务。这就是来自电子邮件和客户支持票据的见解发挥作用的地方。
安全和保障
你要让客户放心,他们的信息是保密和安全的。解决任何关于使用产品本身安全性的常见问题也很重要。Bootea例如,在怀孕时,该公司解决了人们对其排毒产品的担忧。

账户管理
为新老客户提供帮助。帮助他们了解如何建立一个帐户,并在以后的日期访问它。还解决了基本的帐户管理任务,如密码重置和更新支付细节。
产品特点和品牌承诺
你的品牌或产品的区别是什么,客户对此有什么问题?您希望使用faq来重申您的消息。例如,许多化妆品品牌使用他们的常见问题解答页面来谈论无残忍产品以及客户对此的疑问。
使用产品
您希望使用faq不仅可以说服潜在客户,还可以帮助已经购买的客户。回答围绕产品开始的问题,解决客户第一次使用时可能遇到的任何问题。OB欧宝娱乐APP
建立自己的FAQ页面
如果你想最大限度地利用你的FAQ页面,你需要让它在客户旅程中最重要的地方被发现:当潜在客户考虑购买时,当现有客户准备联系你时。
你可能会看到大多数常见问题页面被埋在网站页脚的底部,但它们最好被合并到你的网站中,作为你的支持或联系我们页面的一部分,或者你的导航菜单,以确保它被找到。随着时间的推移,更新你的FAQ页面也很重要,因为有新的客户关注的问题出现,或者有新的机会在你的问题中链接到其他页面,继续客户之旅。
FAQ页面通常是许多网站事后才想到的。但是从战略上使用,它可以以不同的方式增加很多价值,从减少客户支持的负担到减轻购买焦虑。那么,你在充分利用你的机会吗?
Illustration伍迪·哈林顿著
准备好创业了吗?OB欧宝娱乐APP开始免费试用shopify -不需要信用卡。
FAQ
FAQ页面的作用是什么?
为什么FAQ页面不好?
如何创建FAQ页面?
- 收集网站访问者和客户的常见问题。
- 对这些问题写出简洁明了的答案。
- 创建FAQ页面。
- 让你的FAQ页面可见。
我把FAQ页面放在哪里?
- 你网站的页眉和页脚
- 联系页面
- 产品页面


