【中文】:ShopifyDevs YouTubeチャンネル中文:> > > > > > > >
Shopify +のローンチ・エンジニアである查克Kosmanが,ShopifyでGraphQL。你怎么知道呢?
- GraphQL?
- GraphQLを使うためのツール
- クライアントストアにGraphQLリクエストを実行するチュートリアル
GraphQL?
。GraphQL? GraphQL.org。「(GraphQLは)API★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★」
(GraphQLは)APIのためのクエリ言語であり,既存データに対してこれらのクエリを実行するランタイムです
。。
……API中文:。中文:中文:中文:中文:中文:中文:中文:中文:「GraphQLは,データを取得するためにほかのアプリケーションや基盤システムにデータを要求する表現的で構造的な方法です。」
ほかのアプリからデータを得る方法としてはRESTful API。…GraphQLは,休息。休息★★★★★★★★★★★★★★GraphQLはモダンアプリにおける休息“”“”“”“”“”“”。モダンアプリに対する休息。;休息は1。
APIのアナロジーとしてよく使われているレストランの例で,このコンセプトをもう少し詳しく見てみましょう。
アイスクリームのアナロジー:APIのコンセプトに踏み込む
。。
Shopify★★★★★★★★★★★★★★★admin REST API【中文译文ID> > >1。
これはアイスクリームショップのたとえで言うと,メニューには事前に準備されたサンデーしかないアイスクリームショップのようなもので,必要でない材料を含み,あなたが望むコンビネーションに対応できない状態です。。しかし,クライアントが望まない,あるいは必要としないものがあれば,お客であるあなたがそれを取り除きます。★★★★★★★★★★
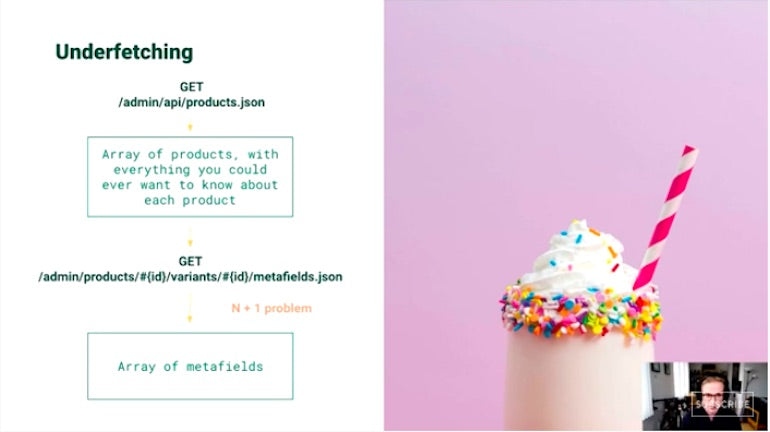
一方,アンダーフェッチの場合は1。★★★★★★★★★★★★★★★★★★★★★★
Shopify。【中文译文得到。。
次に別のエンドポイントを使ってID。n + 1我的意思是,我的意思是,我的意思是,我的意思是。【中文译文1★★★★★★★★n。アイスクリームショップのたとえで言うなら,アイスクリームを手にして,トッピングが欲しくなったらその度にアイスクリームを行ったり来たりさせ,一度に1つのトッピングしか得られない,ということです。
。
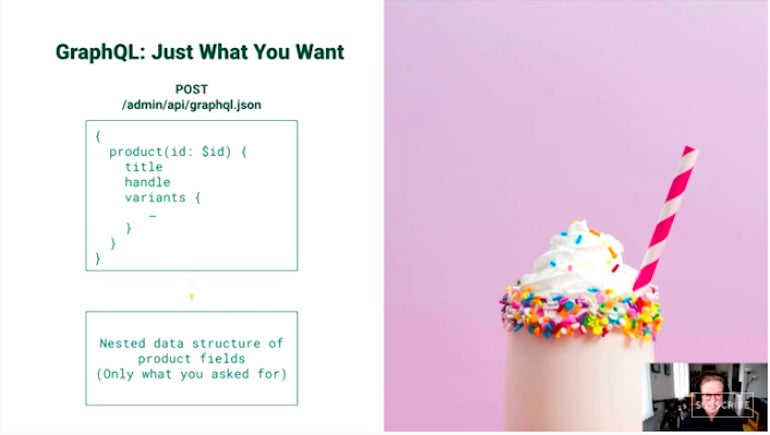
……GraphQL? ? ?。★★★★★★★★★★★管理/ API / GraphQL.json【中文翻译帖子リクエストをしているのに気づかれたと思いますが,それと同時にこのネスト構造化されたデータのボディを供給していることです。このような特定のネスト化されたデータ構造は,商品に関するフィールドを特定の商品ID。
★★★★★★★★★标题、处理、变体() () () ()「…“。贵司,贵司,贵司,贵司,贵司,贵司,贵司,贵司。
アイスクリームショップのたとえで言うと,カウンターに行き,好みのフレバーとトッピングを指定し,一回の効率的で柔軟なリクエストによって欲しいものを正確に手にするわけです。
個々のリクエストでどのデータが欲しいかを正確に指定しているため,クエリに対応するサーバー側にとっても,わたしや同僚,ほかのアプリケーションなどのクライアントにとっても,どのデータが使われるか明白です。。エンドポイントが1。フロントエンドの開発者として,わたしはたくさんの異なるエンドポイントをジャグリングのように扱う必要がありません。シークエンスにおいてどのエンドポイントにコールするかではなく,リクエストをどう構成するかで取得したいデータを伝えるということです。
★★★★★★★★★★★1★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
……GraphQL。,,,,,,,,厳密に型付けされたスキーマ英文怎么说?あなたが得るデータのパターンは,根本的な定型化によって定義されているということです。。
最終的には,これらの要素により,効率的でパワフルでフレキシブルな休息★★★★★★★★★★
Shopify GraphQL
GraphQLが休息と比べてどのようなものなのか,いくらか理解できたところで,ShopifyでGraphQL。
旋度リクエストと同じくらいシンプルですが,GraphQL。> > > >GraphiQL IDE(中文)、(英文)、(英文)、(英文)、(英文)、(英文)、(英文)ShopifyではGraphQL管理APIとストアフロントAPI★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★管理API★★★★★★★★★★
Shopify
Shopifyアプリストア向けのアプリ開発,カスタムアプリ開発サービスの提供,ユーザーベースの成長促進,あなたが望むことがなんであれ,Shopifyパートナープログラムがその成功をサポートします。。
椒盐椒盐
你怎么能这样呢
Shopify管理API graphhiql浏览器。読めばすぐに触ってみることができますが,このチュートリアルに沿っていくなら,ShopifyのGraphiQLアプリをインストール这是一个很好的例子。
インストールするためのストアが必要になりますが,パートナーの開発ストアやトライアルのストアをまだ作っていなくてもご心配なく。。インストールするためのストアの立ち上げが必要な場合、Shopify“”好吧!GraphQL这就是我的意思“。
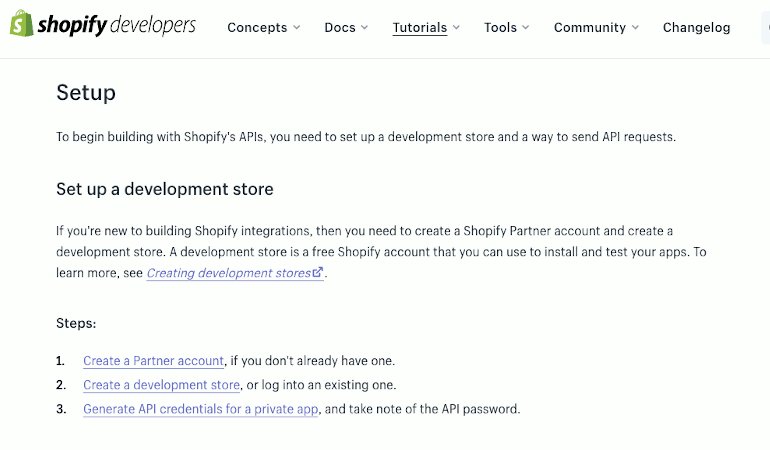
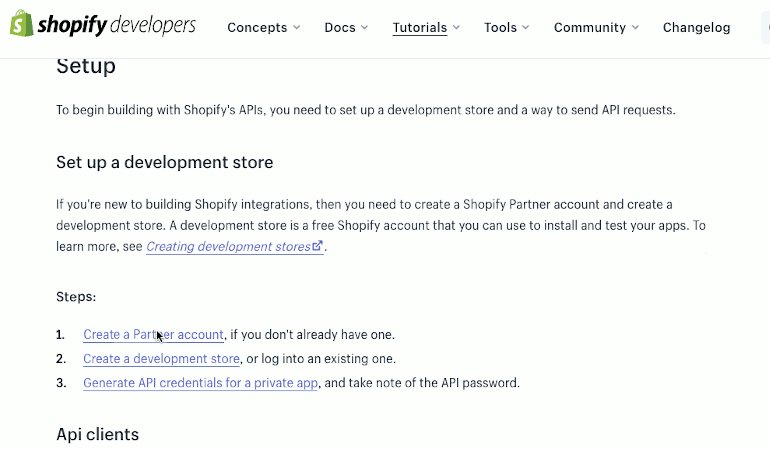
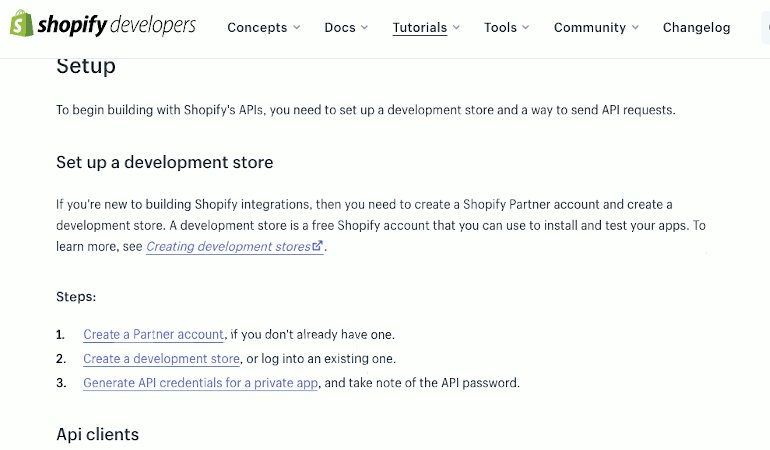
ページの上のほう,3.> > >2。1。。[qh]
このパートナーアカウントで,開発ストアを作成するか,既存ストアがあるならそれにログインすることが可能です。GraphiQLのチュートリアルでは最後のステップは不要ですが,スタンドアロンのHTTP。★★★★★★★★★★★★★★★★★
。……、何らかのテストデータを入れておくことを強くお勧めします、そうすれば、クエリの段階で意味のあるデータを取得できます。商品とバリエーションを対象としてもいいですし、希望があれば商品、顧客、注文のデータを扱うこともできます。これらはいわゆるビッグ3.啊哈!
Shopify GraphQL (IDE)
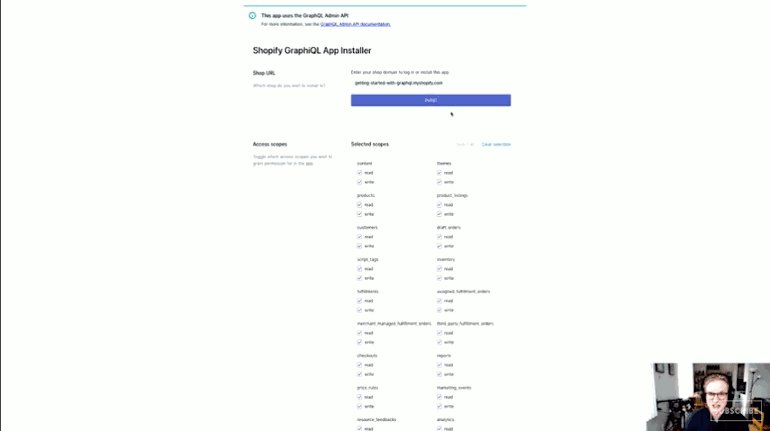
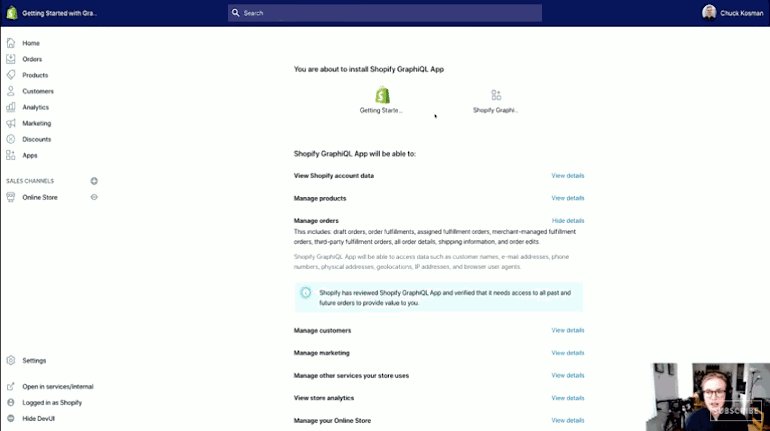
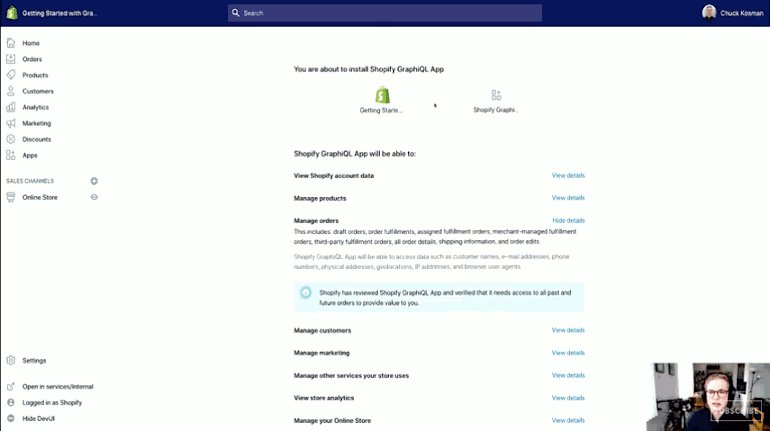
★★★★★★★★★★Shopify管理API graphhiql浏览器。このリンクに従って,Shopify GraphiQL。()getting-OB欧宝娱乐APPstarted-with-graphql.myshopify.com),。
。。。英文:中文:このアプリから読み書きが可能なので、選択範囲は慎重に設定しましょう。
“”? ?“不,不。”インストール“唔,唔,唔。……すべての範囲へのアクセスを許可するか確認が出ますので、「はい“? ?”
。大大的,大大的JSONフォーマットの商店と名字。今回のチュートリアルではこれを使用していきます,がいったん別のやり方でGraphQL。
スタンドアロンHTTPクライアント
すでに述べたように,スタンドアロンのHTTP。GraphiQL IDE。哎呀!GraphQLには1> > > > > > > > > > > > > >
。。2。このヘッダーネームにおいて、認証トークンとしてプライベートアプリを使ってそのパスワードを渡す必要があります。コンテンツタイプはapplication / JSON? ? ? ?
应用程序/ GraphQL。微妙な違いがあり,スタンドアロンHTTP【中文翻译】application / JSON。★★★★★★★★★★★应用程序/ GraphQL。もっと詳しいガイダンスが必要な場合は,”好吧!GraphiQL这就是我的意思“。GraphQLの使用法のほかにも,スタンドアロンHTTP。
失眠刷机に関する実に役立つチュートリアルのブログ? ? ? ?すぐに使い始められるように,クエリが事前に組み込まれているキットもありますし,必要となるヘッダーやサンプルリクエストも詳しくドキュメントになっていますので,今回のチュートリアルの後で戻って使える優れたリソースです。
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★GraphQL IDE。啊哈,HTTPクライアントを本番で使うことはできず,本格的なアプリを構築することになるでしょう。
大規模な環境での作業:GraphQLクライアントライブラリによる構築
;GraphQL。GraphQLの厳密に型付けされたスキーマによる予測性のおかげで,高速な開発のために開発ツールをレイヤー化することが可能です。一般的なクライアントライブラリとして,阿波罗や继电器★★★★★★★★★★★★★★★。
GraphQLの厳密に型付けされたスキーマによる予測性のおかげで,高速な開発のために開発ツールをレイヤー化することが可能です
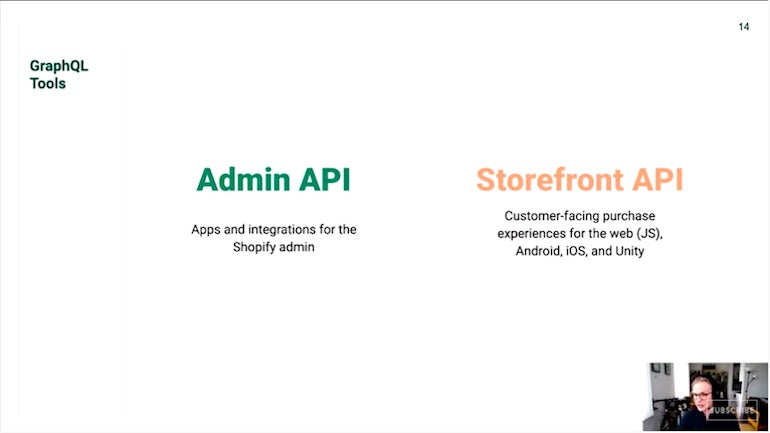
中文:中文:中文:GraphQLで使えるものには2種類の異なるAPI? ? ? ?休息とGraphQLの管理API啊哈!開発アプリとShopify管理。Shopify。ただし,ストアフロントAPIはお客さまサイドの購入体験に関わるものなので,そこは目的がかなり異なります。
 好吧!安卓、iOS你怎么看Unitiyのゲーム開発用途にまで利用できるソフトウェア開発キットやSDK★★★★★★★“来ストアフロントAPI”GraphQL★★★★★GraphQLの休息。実際、REST API★★★★★★★★★管理APIのGraphQL。
好吧!安卓、iOS你怎么看Unitiyのゲーム開発用途にまで利用できるソフトウェア開発キットやSDK★★★★★★★“来ストアフロントAPI”GraphQL★★★★★GraphQLの休息。実際、REST API★★★★★★★★★管理APIのGraphQL。
■■■■Shopify? ? ?GraphQL? ? ? ? ?RESTful API草皮草皮GraphQL。
GraphQL管理API
(1)、(1)、(2)、(3)GraphQL管理APIだけができることとして考えられる事柄を,リリースの時系列順に記載してみます。
- REST API★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★GraphQL管理API? ? ? ? ? ?这是一个很好的例子。
- 翻訳APIはGraphQL……
- 翻译成() (3 dモデルを扱えるのはGraphQL啊哈!
- 【中文翻译GraphQLの管理API哇!
- ★★★★★★★★★★★★★★★API,GraphQL…
今後、GraphQL★★★★★★★★★★★★★★★★★★★Shopify APIリリースの最新情報を得るには,開発者チェンジログ。
中文:中文:中文:中文:GraphQL vs休息:Shopifyパートナーがパフォーマンスと安定性を向上させる方法
Shopify
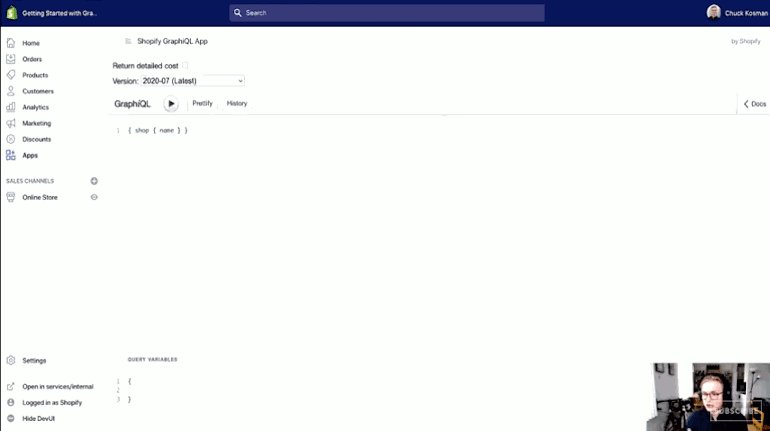
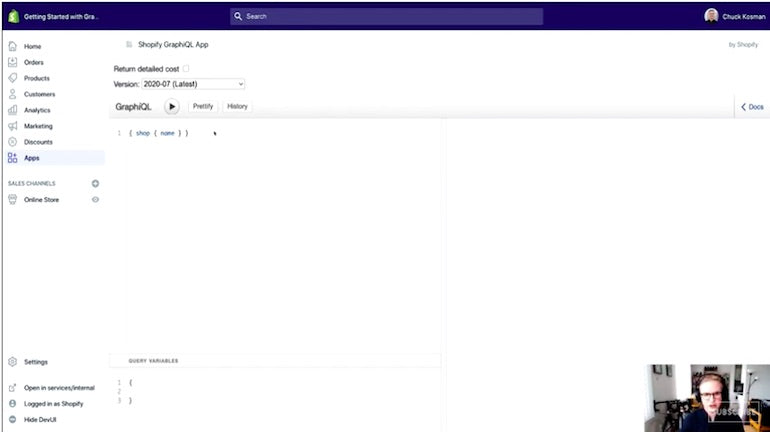
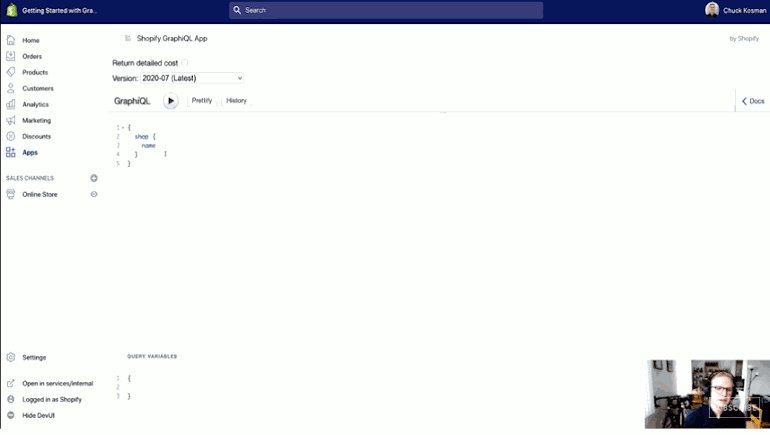
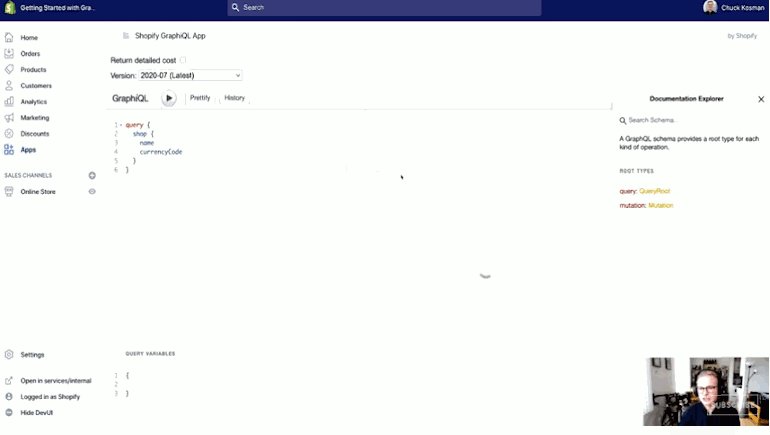
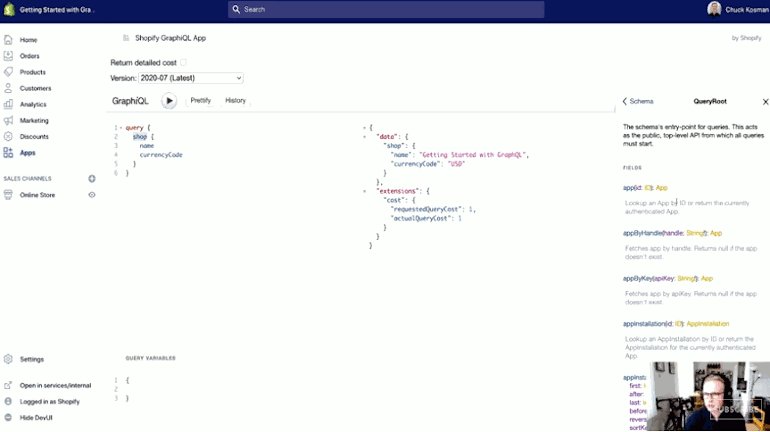
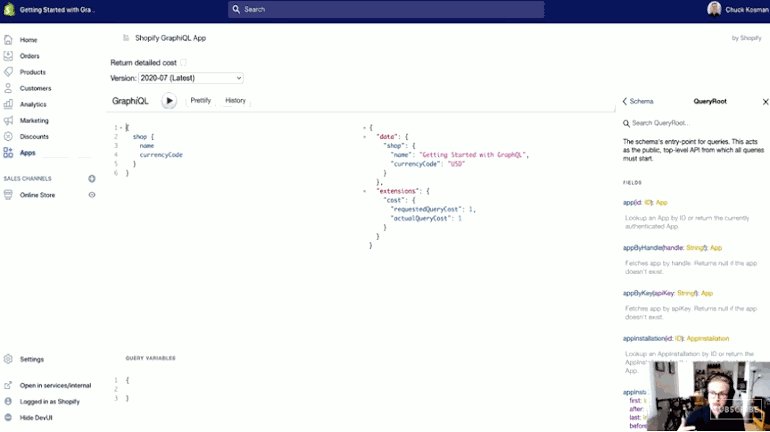
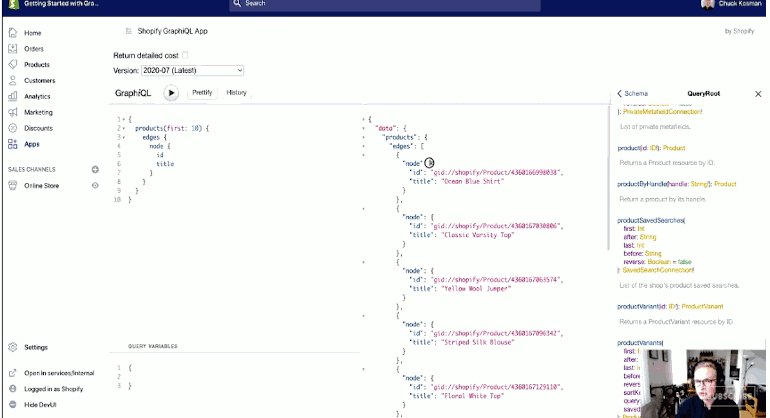
ツールが整ったので,GraphiQL IDEを使用して,クライアントのShopify。。GraphiQL IDE。我的意思是,我的意思是,我的意思是。
{
shop {
name
}
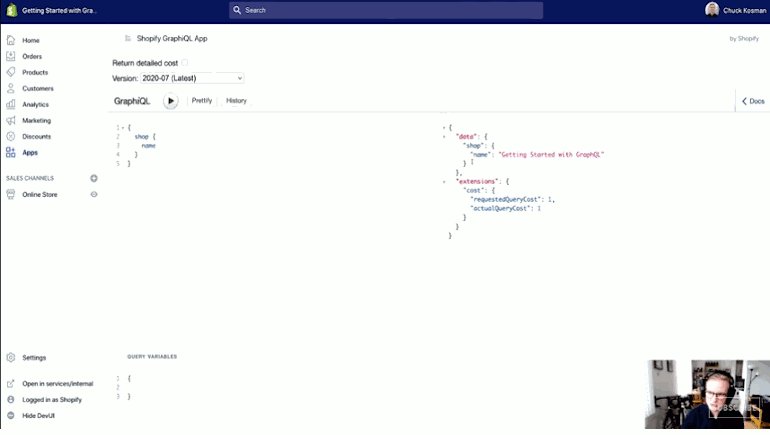
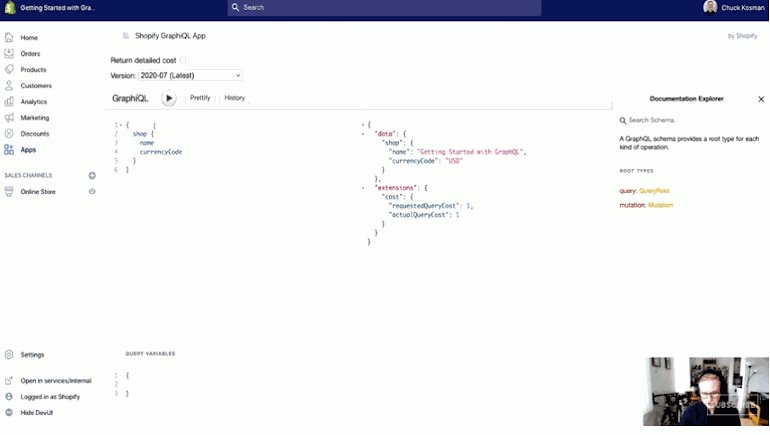
}【中文翻译】GraphQL★★★★★★这就是我想要的JSON…………再生。これは,欲しいものを得るために”リクエストを送る”ということです。对了,2つのプロパティをもつJSON。
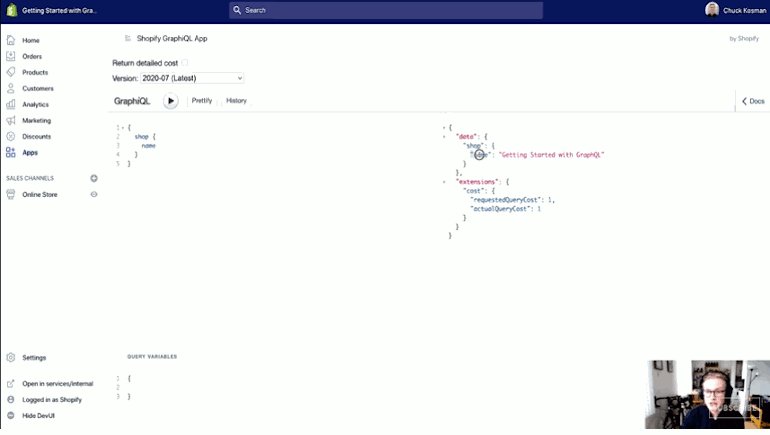
1つは数据と呼ばれるもので,送信したリクエストフォーマットを反映したデータ構造であることが見てわかると思います。商店,名字というキーがあり,わたしがリクエストしたもので“GraphQL入OB欧宝娱乐APP门”。
(1)、(2)、(3)、(3)、(3)、(3)、(3)、(3)、(3)。很好。ShopifyのAPI, > >REST API。。
GraphQL。結局、GraphQL哇!哇!
?。GraphQLは,あなたのリクエストに基づいてどれだけのコストがかかるかを計算しますので,大幅に効率が良くなります。? ? ? ? ? ?
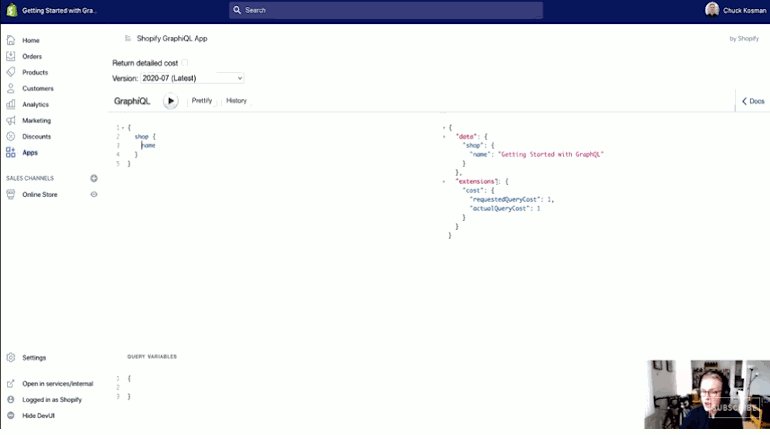
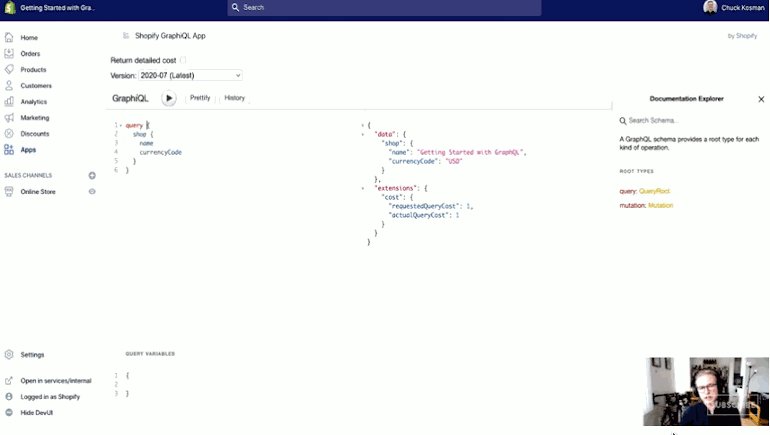
エンター。? ?C> > >商店。★★★★★★★★★★★★★★★★。
GraphiQL。API。。
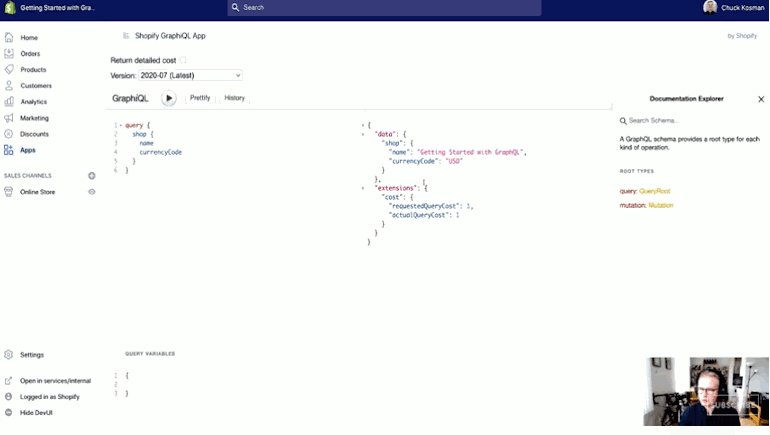
ショップの通貨コードが知りたければ,もう一度再生。ストアを美元★★★★★★★★★★★★★
オートコンプリートでタイピングしない場合,このAPI? ? ? ? ?“”? GraphQL【中文译文GraphiQL IDEやスタンドアロンHTTP。
★★★★★★★★★★★★GraphQL。
基本レベルでできることは2> > > > > >
- 。★★★★★★
- 。。
休息のCRUDアーキテクチャと比較すると,クエリは読み込みをおこない,ミューテーションはそれ以外のすべて,作成,更新,削除を担います。
GraphQL
查询(1)、(1)、(1)、(1)、(1)、(1)、(1)、(1)。……查询> > >再生。まずクエリ、少し後にミューテーションを扱いますね。
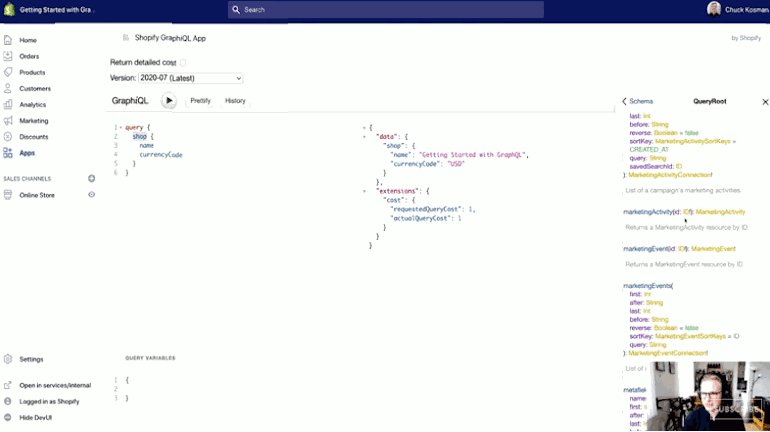
“我的意思是……商店がQueryRoot中文:?“……”データを探すエントリーポイントが,QueryRoot啊哈!
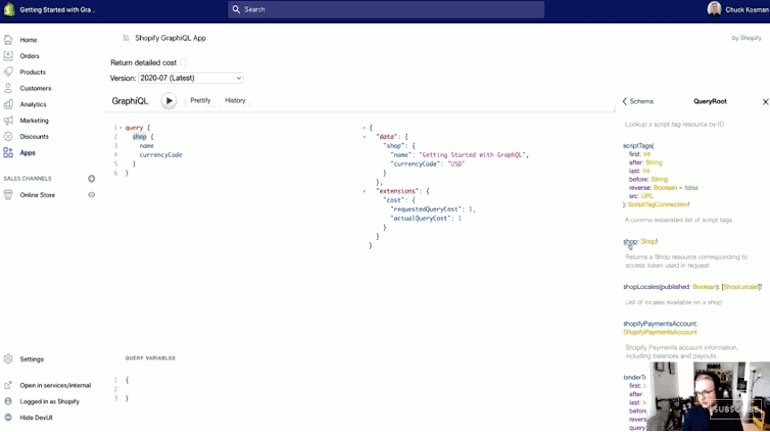
。クエリはつねにQueryRoot【中文翻译】QueryRoot。。。……查询。。商店の”年代“。こちらにあるのがスキーマによる商店我不知道。「リクエストに使われているアクセストークンに応じて商店。アクセストークンについては明示していませんでしたが,これがGraphiQL> > > > > > >
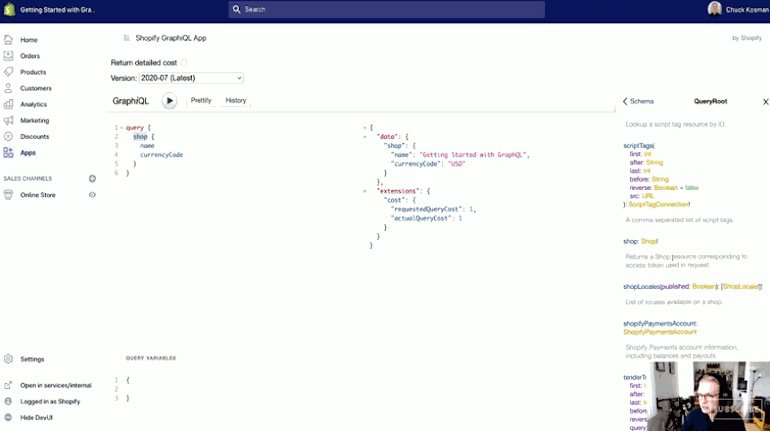
?店:商店!? ? ? ?
★★★★★商店フィールドをクエリした場合,商店草皮草皮草皮草皮草皮草皮类型。商店の下層においてどのフィールドをクエリできるかをこのようにして知ることができます。!は零★★★★★★★★★★★★★★★★★★★
,商店? ? ? ? ? ?
商店,商店。。。? ? ? ? ?通貨コードタイプ(CurrencyCode)。名字是呀?是呀? 名字【中文】:
★★★GraphQL。
リアルタイムで何が得られるかスキーマを調べることができますし,得られるデータと得られないデータ,それにそのフォーマットを正確に事前把握できるわけです。英文:商店。
巴巴,巴巴,巴巴,巴巴。
英文:中文:中文:Shopify App CLI:
【翻译
。。
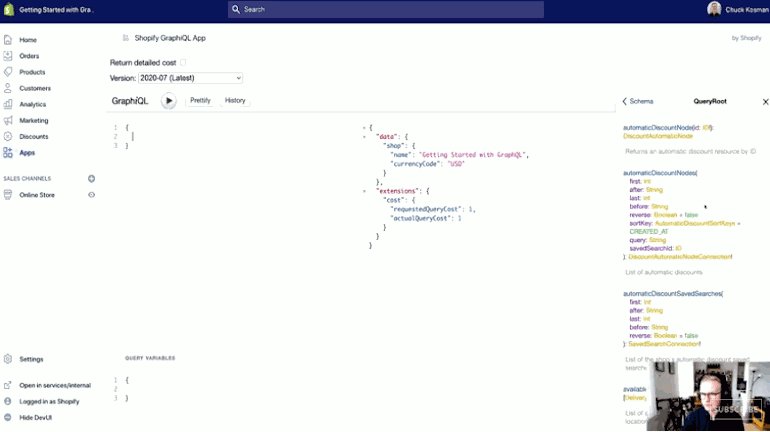
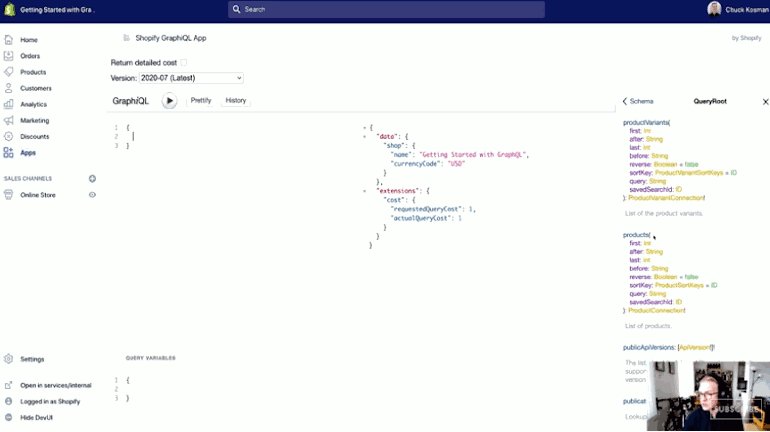
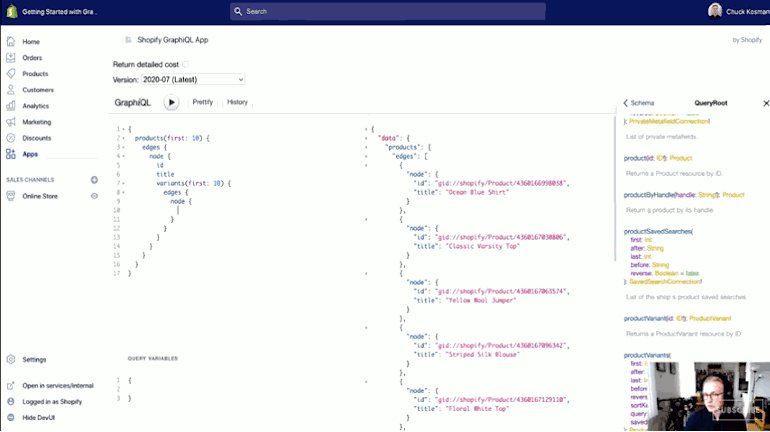
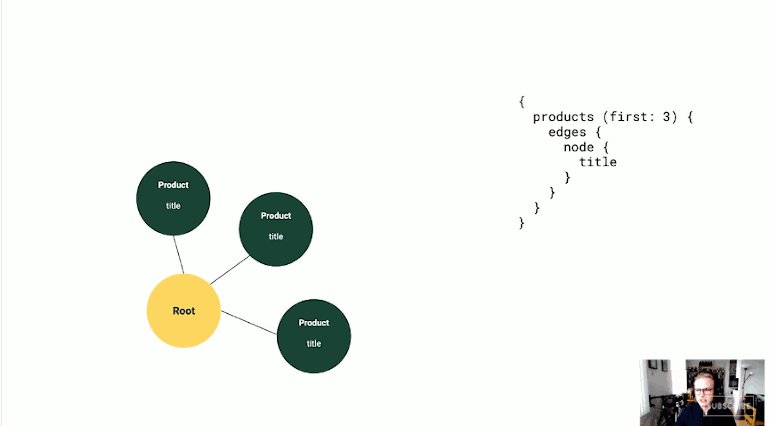
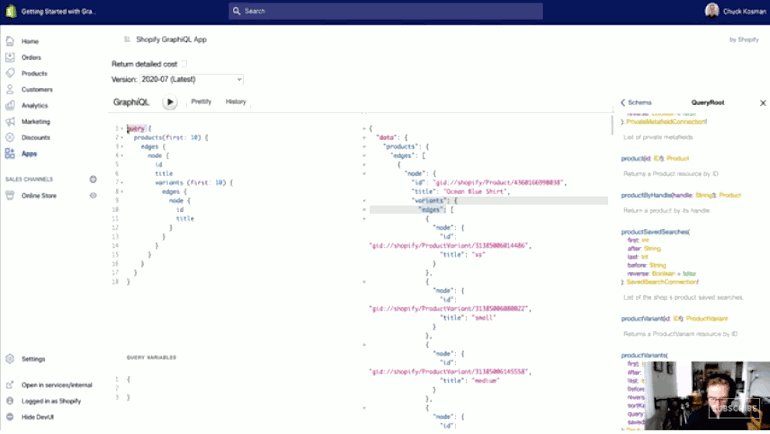
查询という単語を入れなくてもクエリをおこなうので,查询? ? ?弧(弧)。現在QueryRoot> > > > > >产品。
,产品手提电脑,手提电脑。
产品弧第一个、后、最后的、之前、sortKey> > > > > > > >結局、ProductConnection> > > > > > > > > > > > > > > >
【中文翻译】:全英文。
产品を使用すると,オートコンプリートで产品がQueryRoot。弧。哇,哇,哇,哇,哇,哇。?产品? ?
标题を要求しようとすると,変ですね,标题。什么?什么?
★★★★★标题の字段> > > > > > > > >。…ProductConnection !で边缘> > > >[ProductEdge !]。,边缘海防海防海防。……字段,[ProductEdge !]。
光标と节点? ? ?节点は产品。……节点?产品。IDと标题。
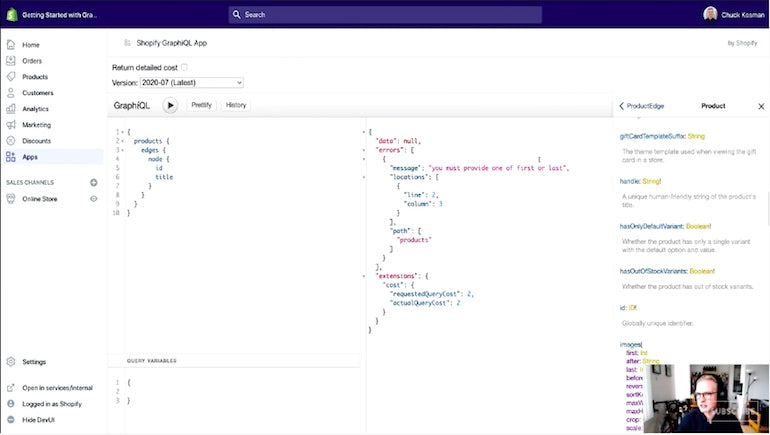
★★★★★★★★★★★★★★★★★★★你必须提供第一个或最后一个
? ? ? ? ? ? ? 产品? ?第一个か最后的★★★★★★★★。
第一个と最后的?休息。。GraphQL。
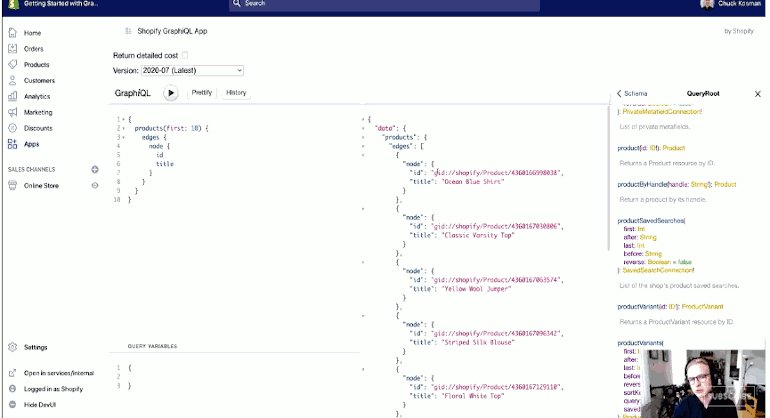
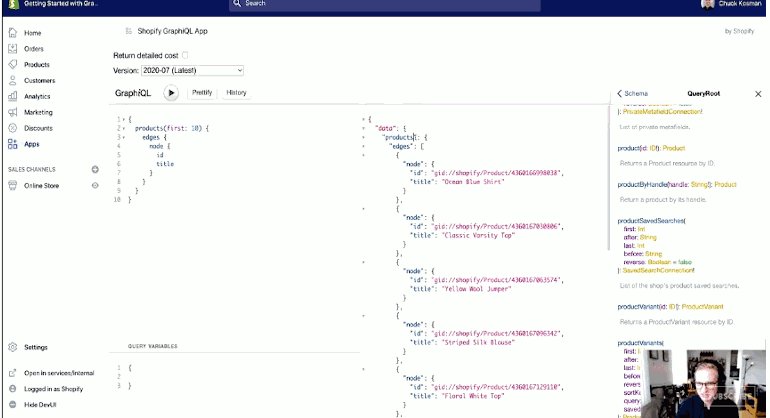
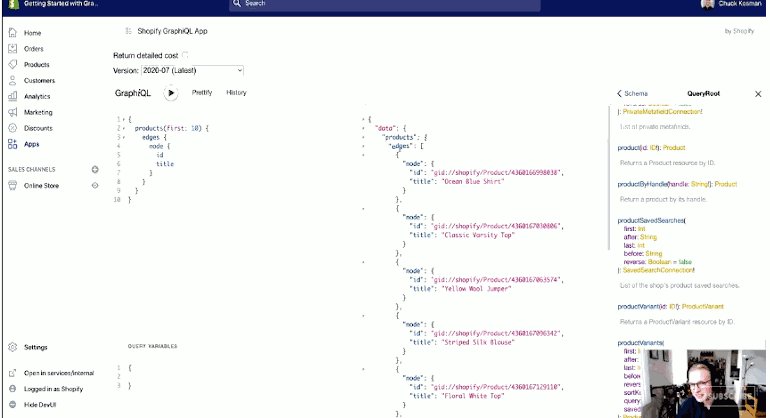
★★★★★★★★★★★★★★★。“使えるものがいろいろある”とすでに示唆されていますね。シンプルに第一个? ? ? ?第一个?……は整数を入力しないといけません。最初の10我的意思是,我的意思是。边缘と节点★★★★★★
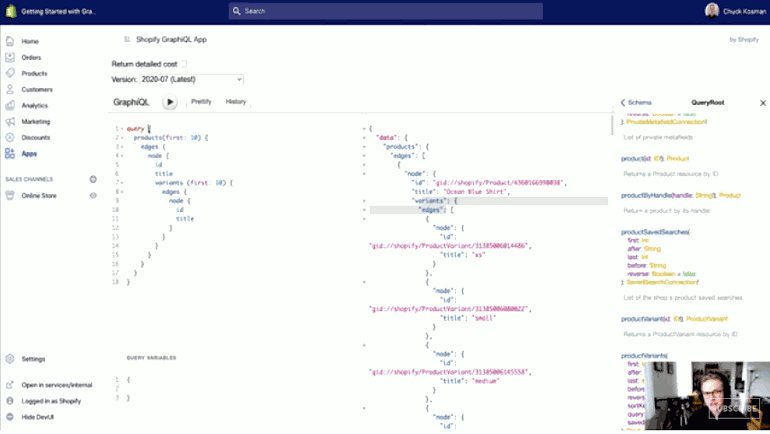
全是,全是。整整齐齐,整整齐齐。产品のプロパティをもつオブジェクトを返す数据? ? ? ?产品は边缘のオブジェクトを返し,そこには個々に节点。リクエストしたデータが得られたわけで,商品ごとのIDと标题> > > > > > >
? ? ? ? ? ? 12。
GraphQL★★★★★★1000年ポイントで,毎秒50。
…,…,2コール更新されるRESTful API我的意思是40の其他APIコールと比較してみると,GraphQLは休息。
GraphQL
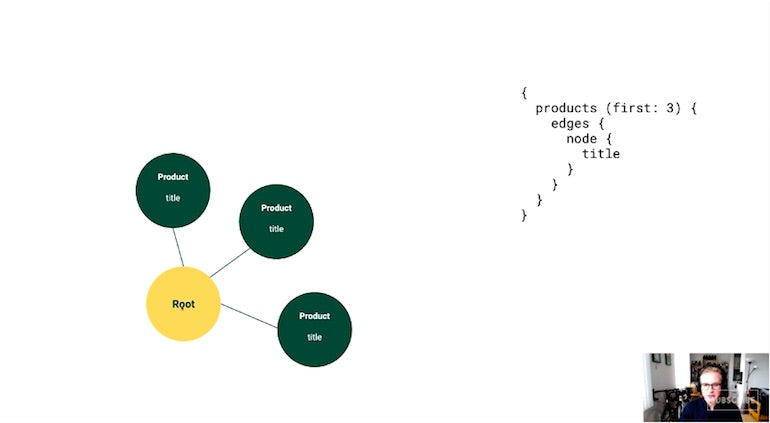
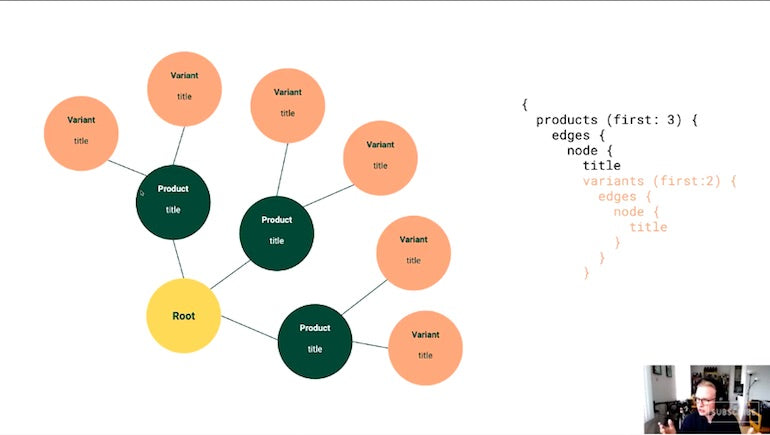
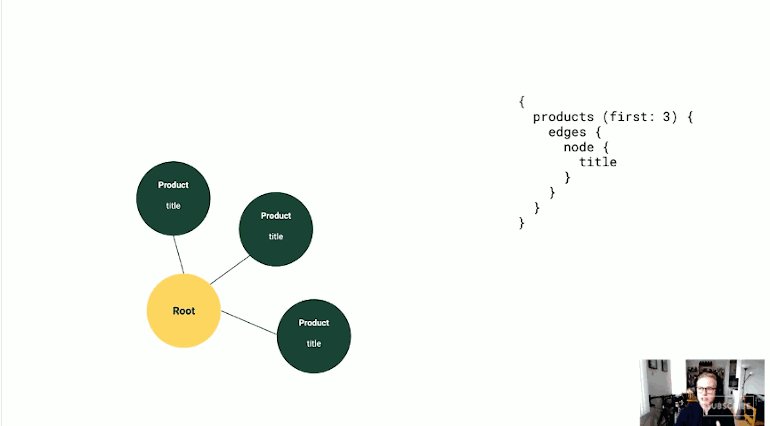
,边缘と节点。? ? ? GraphQL> > > > >APIのために,データをグラフとして視覚化して,それぞれのデータが互いにどうつながっているかを示すようにします。
……GraphQL(1)、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
★★★★★★★★★★★★★★★边缘と节点。> > > > > > > >
★★★★★★★★★★★★★★★★★★★……………………………QueryRoot?QueryRoot? ? ? ? ?商品にはプロパティがあります。わたしは标题? ? ? ? ? ?图★★★★★★★★★★★节点と呼ばれるもので,その間にあるのが边缘啊哈!
★★★★★★★★★产品> > > > > > >产品> > > > > > > > > > > > > > > > > > > > > > > > > > > > >边缘> > > > > > > > > > > > > > > >………………边缘【中文】边缘★★★★★★★★★★★★★★★★★★★★★节点啊哈!
中文:我的意思是,我的意思是,我的意思是,我的意思是,我的意思是。边缘、节点。
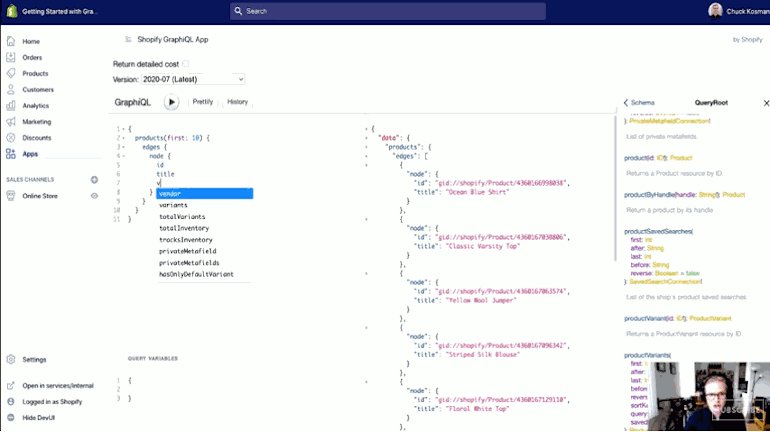
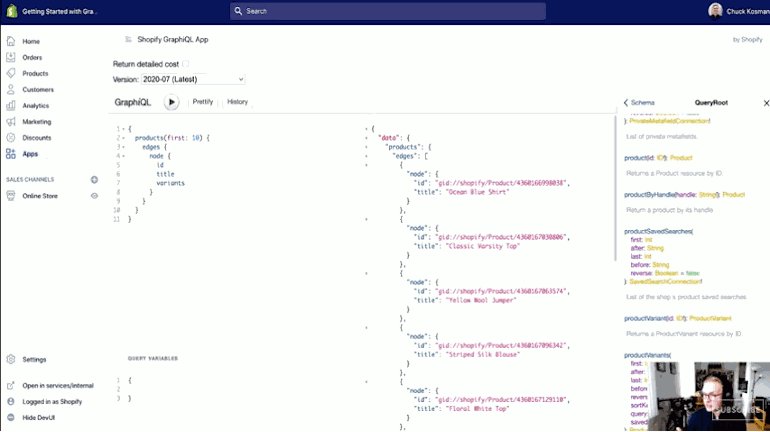
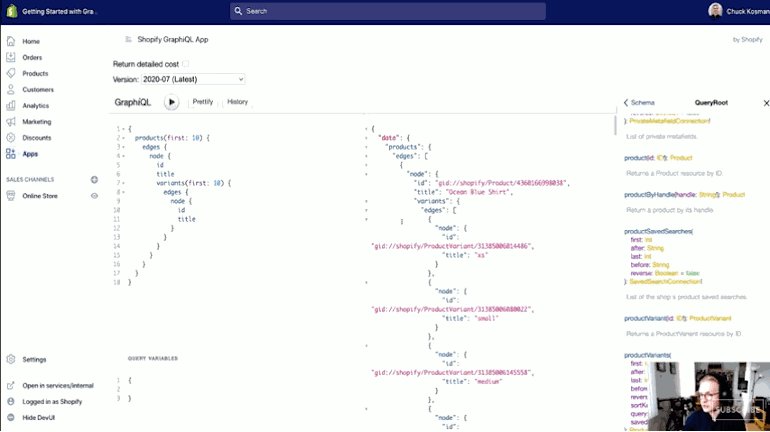
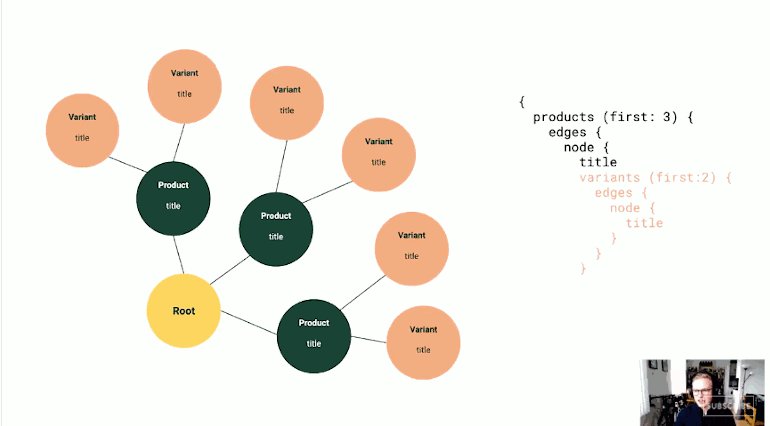
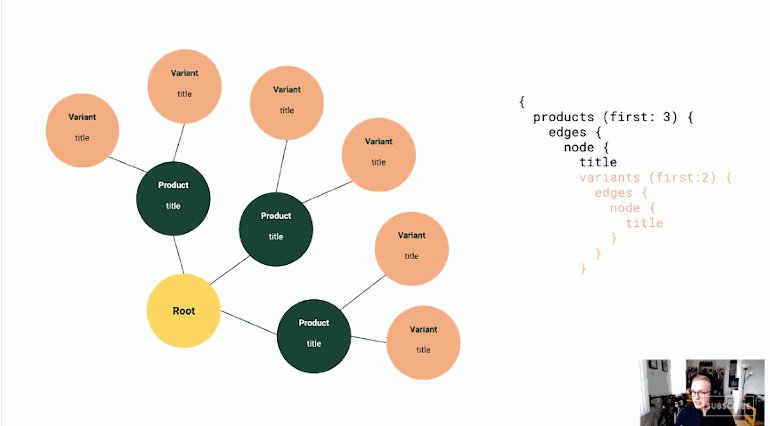
★★★★★★★★。。好吧!10。V【中文译文】变体对,对。……产品草皮草皮变体★★★★★★★第一个を使わないといけないことがわかっていますので,任意で10> > > > >
そうすると边缘。★★★★★边缘★★★★★★★★★★★节点? ? ? ?★★★★★バリエーションのうち、IDと标题★★★★★★★★★全是,全是。。
データが手に入り,オブジェクトとしての产品中国日报网2015-10-14 09:30边缘? ? ? ?それぞれの节点哇,哇IDがこちらのリクエスト通りに入っていて,ほかのバリエーションの情報も,わたしがリクエストしたものだけが,得られています。個々のバリエーションのIDと标题哇!中文:价格这是一个非常好的例子。。
このメンタルモデルに戻ると,わたしがやったのは同じリクエストで,それを少し拡張しました。
。图モデルにおいては関連性がある場合に,それをエッジと呼んでいるのです。2> > > > > >。【中文翻译】、【中文翻译】、【中文翻译2> > > >
。商品ノードをこのQueryRoot> > > > > > > > > > > > >
变体と产品★★★★★★★★★★★★★★★★★★★★★变体。,GraphQLは边缘。边缘は2つの节点★★★★★★边缘? ?节点があり,そこにはわたしが得ようとしている問題のフィールドがあります。
★★★★★产品节点は,不同的节点? ? ? ? ?線は边缘【中文】变体。このAPIのための基盤モデルで起こっていることに従うためには,コネクションという単語が出てきたとき,边缘と节点★★★★★★★★★
英文:中文:中文:(4)、(4)、(4)、(4)、(4)
GraphQLのミューテーションによるデータの書き換え
。★★★★★★★★。
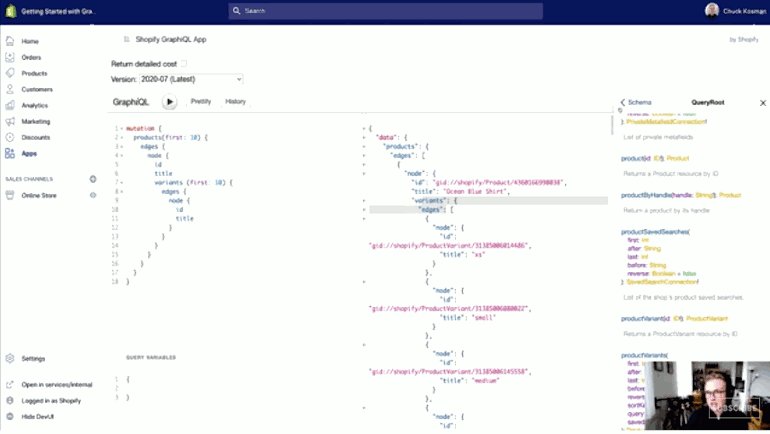
【中文翻译】查询【中文翻译】ミューテーションの場合,突变。
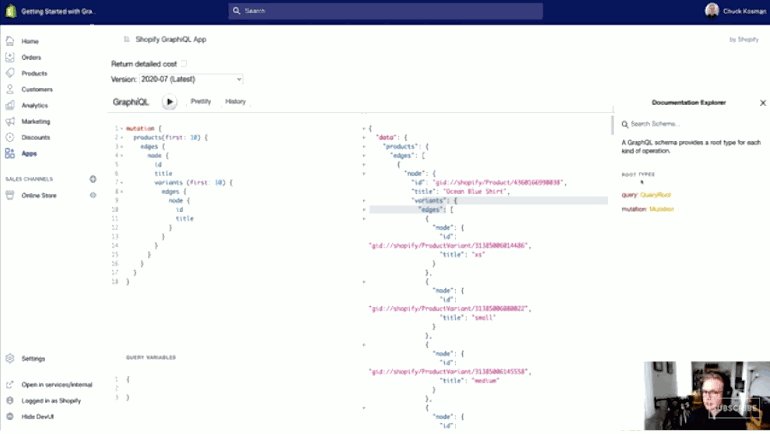
,查询と突变哇,哇,哇。突变> > > > > > > > > > > > > > > > > > > >突变。【中文翻译】
わたしたちがShopifyで突变をどのように命名しているかというと,突变。アルファベット順にスクロールしなくても,たとえばP【中文】productCreate、productDelete、productUpdate★★★★★,productCreate? ? ? ?
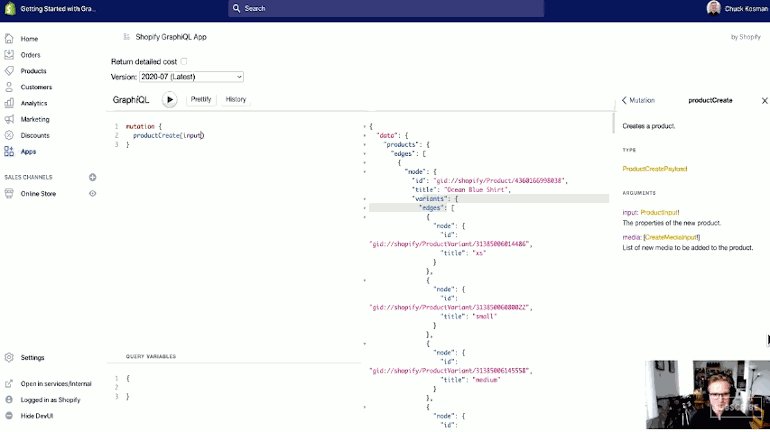
この右側のスキーマをアルファベット順にスクロールする以外にも,名称部分にマウスホバーしてクリックすると,突变。
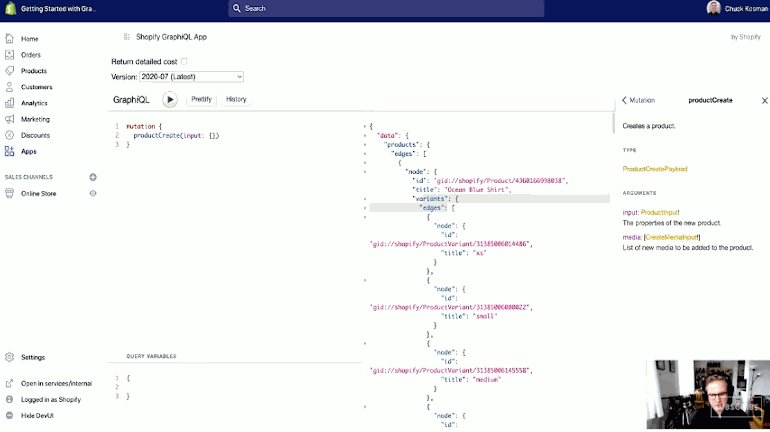
? ? ? ? ? ? 突变? ? ?ProductCreatePayload。この突变。REST API★★★★产品中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:中文:
。まず产品“”“”“”“”“描述、标题。★★★★★★★★★★★★★★エクスクラメーションがあるので,この商品インプットタイプは零> > > > >。媒体は零? ? ?CreateMediaInput哇!我的意思是零にできないわけではないので,提供しなくてもよく,言い換えるとProductInput。
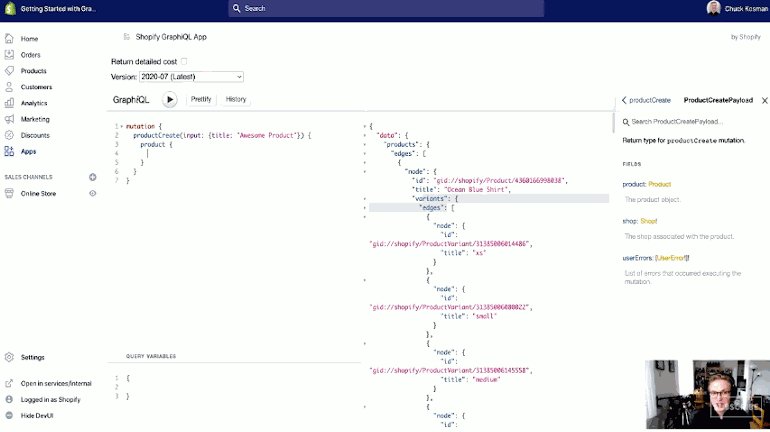
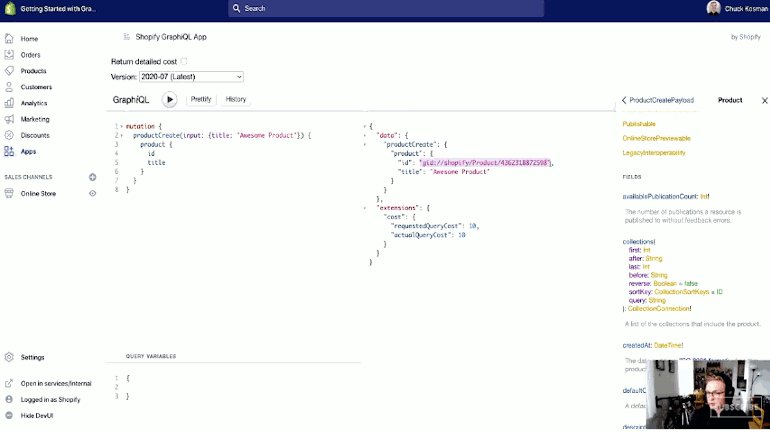
弧(弧)。。【翻译标题を“了不起的产品”> > >突变?ProductCreatePayload产品。この产品。
ID我很喜欢你标题★★★★★★这是真的吗突变? ? ?REST API★★★★★★ID。
★★★★★★★★ID。GraphQL对,对IDによって节点> > > > > > > > > >ID★★★★★★★★★★★★★★★你觉得呢?“标题”:“了不起的产品”。
GraphQL
! GraphQL英文:Shopify。GraphQL★★★★★★★★★★★★★★★★★★★
GraphQL。我的意思是,我的意思是Shopifyが用意しているもので,今まで言及してきたように”好吧!GraphQL这就是我的意思“。。……のミューテーションとクエリは今回のものとは少し違いますが、基本原則は同じです。
GraphQLを学ぶにあたって優れたリソースがウェブ上にたくさんあります
スタンドアロンHTTPクライアントを立ち上げて作業したいなら,GraphQLラーニングキット★★★★★★★★★★★★GraphQLに関する議論や,ストアに対してすぐクエリやミューテーションがおこなえるように事前設定済みのダウンロードできる失眠★★★★★★★。
ストアフロントAPI SDK★★★★★★★★★★ストアフロントAPIツールライブラリ。
“啊啊啊啊”如何制作图形“。今回のチュートリアルよりもかなり深く,特定のフレームワークやライブラリ,言語で作業するための実践的なチュートリアルが優れています。,,,,,,,,反应開発者で,人気のクライアントライブラリである阿波罗と反应。
オフィシャルGraphQL超级超级(1)、(1)、(2)、(3)、(3)、(3)。这是我最喜欢的GraphQL★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
[中文]:查克·科斯曼