你的主页既是你品牌的介绍,也是一套编码说明,旨在帮助新老客户浏览你的业务,找到他们需要的东西。
很像登陆页面无论你的主页的目标是销售你的产品还是吸引电子邮件订阅者,都应该建立非常详细的信息,以便给人留下深刻的第一印象,并鼓励你采取预定的行动。
没有一种设计网页的方法。然而,当你从上到下规划你的主页时,这里有一些建议需要记住,无论你是否建立第一家商店,或者重新浏览网站的这个关键部分。
设计网页时要问的问题
一个适合某家企业的主页可能会对另一家企业产生不良影响。
如果你在看网站设计如果你不确定要往哪个方向走,这里有几个问题可以帮助你做决定:
- 他们访问你的主页有多容易?你有品牌域名吗?我们有免费的工具可以帮忙查找域名.
- 你希望来访者做什么?(例如购物,加入你的电子邮件列表等)
- 你让他们这么做有多简单?
- 要完成你的目标需要多少步骤?
- 他们需要多少信息才能进入下一步?
- 有什么步骤可以省去吗?
访问者有时登陆主页时知道自己想要什么,有时则不知道。你必须在设计你的主页时考虑到这两点,同时确保你的决策与你的主要目标一致。
一个好的主页应该能满足访客的特定需求,同时引导那些不需要的人的注意力。

免费阅读清单:网上商店设计技巧欧宝体育官网入口首页
你的网上商欧宝体育官网入口首页店的外观会对销售额产生很大的影响。释放你内心的设计师与我们的免费,策划的高影响的文章列表。
让我们的商店设计阅读列表直接发送到您的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还会从Shopify通讯中向您发送最新的教育指南和成功故事。我们讨厌垃圾邮件,并承诺保持您的电子邮件地址安全。
你的主页设计应该支持什么样的结果?
一般来说,游客会这么做花10-20秒浏览你的主页.从设计的角度来看,这意味着你需要明确导航流程,以便访问者能够快速为自己(和你的业务)选择最佳路径。
增加这种紧迫性的是一种心理现象,称为“避免做出决定。”这是人类倾向于避免一个需要很长时间才能做出的决定。
在主页上,决策回避意味着退出页面或点击后退按钮的“跳跃”。为了防止这种情况的发生,你的主页的首要任务应该是说服潜在客户留下。
要做到这一点,你需要了解网站最有价值的内容的作用。
1.激发行动的“显眼”内容
当网页设计师说主页的某个区域“在折叠上方”时,他们指的是访问者在决定滚动之前看到的东西。
在考虑页面上方的内容以及它们如何与你的主页的其他部分相结合时,关注你希望访问者在第一次登陆你的网站时采取的行动,他们首先需要的信息,以及你如何帮助他们做出决定。

取早上恢复例如,谷歌的主页。Morning Recovery的唯一产品是一种宿醉疗法。因为目标是引导潜在客户购买他们的旗舰产品,所以鲜艳的颜色和以产品为中心的图片装饰在折叠上方的部分,以明确的行动呼吁,引导游客购买。
在这个主页上,用户可以快速做出两个决定:
- 继续进行购买
- 或者向下滚动查看折叠下方的更多信息——评论、视频和关于产品成分的信息。
大部分的最佳电子商欧宝体育百家乐务网站设计标题要结合吸引眼球的标题、有说服力的副标题和引人入胜的视觉效果,这样可以留住新访客,让他们熟悉品牌。
然而,还有许多其他的方法可以从一开始就抓住客户的兴趣,例如推出一个宣传横幅在你的导航上方广告一个特别优惠或免费运输。

2.清晰的导航
网页的导航强度取决于它的简单性。当你想要适应不同类型的访问者时,这似乎有点矛盾,但当你考虑到人们在互联网上从一个页面移动到另一个页面的速度时,这是有道理的。
标题导航应该尽可能简单,优先考虑对大多数访问者来说最重要的路径。Orbit Media Studios的战略总监Andy Crestodina推荐道不超过7个导航链接在你的主页。
人类使用一种叫做"组块在这种方法中,信息被分解成更小的心智单元,称为“块”。
“块”越少,记忆就越容易保持。在一篇有影响力的论文中在1956年出版在美国,心理学教授乔治·米勒(George Miller)得出的结论是,我们的短期记忆通常一次只能记住7件事。

导航选项太多的网站会让人感觉混乱不堪,增加了访问者离开或走错路的可能性。一个好的做法是将导航链接从左到右排列优先级,最重要的页面放在左边。
如果你有很多产品和集合,在你的主页导航中专注于你的主要顶级集合,并使用“超级菜单”或下拉菜单创建子.
子导航是组织你的产品和页面的一种很好的方式,可以方便地进行探索,而不会让客户从一开始就有太多的选择。

无条件的主页例如,它用组织良好的下拉菜单平衡了最少的导航和大量的库存。
一些网站也有他们的链接关于我们页面,联系我们页面,常见问题页面,或在它们的标题导航中的其他页面,因为它们支持它们的主要目标。
但如果你发现这些页面的访问者没有按照你的目标进行转换,很可能这些链接把他们带离了转换的路径。如果是这种情况,最好将这些链接添加到页脚。

3.引人注目的图像
决策规避不仅适用于你的导航,还适用于你的主页上的所有其他元素。认识到用户注意力的局限性将有助于你在设计主页时强调什么是最重要的。
无论你是在推广一个产品或系列,还是试图抓住线索,你的视觉效果的目的是吸引用户的注意力,当他们到达你的网站。
下面是一些将视觉效果整合到首页上方部分的方法:
文字叠加的图像

这种显眼的图像风格通常将单一的、有力的图像、直接的复制和行动的号召融合在一起。它最适合那些想要专注于领先优惠的商家,如限时特卖、旗舰产品或季节性系列。
幻灯片

您可以选择在每个幻灯片中包含一个幻灯片,为特定的销售、产品组或高质量的产品照片.
当有几个系列或页面想要向游客推销时,那些出售多个类别的产品的商店老板通常会选择这种方法。
您需要根据优先级对幻灯片进行排序,优先级最高的幻灯片在前面。最好将自己的幻灯片限制在大约三张,因为用户不会在进入下一步之前看一张幻灯片很长时间。
视频

某些品牌会从讲述自己故事的主页视觉效果中受益。对于一些产品,特别是创新或复杂的产品,在引起访问者的兴趣之前,可能有必要说明如何使用该产品。
以谷歌的主页为例瓶切割有限公司为例。许多访问者可能还不知道他们需要这个产品,所以主页通过视频演示来制造兴奋感——这是转换过程中自然的第一步。
因为图像具有如此直接和显著的影响,所以确保它们是高质量的并真正代表你的品牌是很重要的。
如果你不是一个摄影师,你可以使用图像选择器在Shopify主题编辑器中从我们的收藏中选择免费股票照片.
4.直接呼吁采取行动
想到一个行动呼吁作为高速公路上的出口标志;它应该是短的,很难错过,并指出正确的司机沿着他们需要走的道路。
你的行动号召和它们链接到的内容应该与客户下一步可以采取的步骤相一致,以实现你的主页的主要目标。这可能意味着链接到你最新的收藏或让用户观看解释视频来了解更多。
用户应该立即知道在哪里点击,因为你的行动号召按钮应该从周围的设计中脱颖而出。用户寻找行动号召的时间越长,他们就越有可能感到困惑或点击离开。

的PopSockets主页,在将用户引向理想的转换路径方面做得很好。炫目的产品图像被用来吸引用户的注意力,而行动号召则在黑白的正中间(与彩色背景形成对比)。
首页的主要目标是引导用户浏览他们的最新产品线。向下滚动时,您将看到更多用于购买其他产品的cta。
了解更多:你觉得我们能用我们的电子商务解决所有的麻烦吗网站建设者?从一个美丽的在线店面到一个强大的内欧宝体育官网入口首页容管理系统,让我们轻松建立和运行您的商店网站。
5.一个易于访问的购物车
购物车是大多数电子商务网站首页不可或缺的一部分。欧宝体育百家乐
为客户提供直观导航的一部分是确保他们的购物车很容易找到。一种“粘性”购物车(有时称为“滑出式”购物车,在某些情况下是可用的Shopify主题)是一个购物车,它在整个浏览过程中都出现在屏幕上,通常位于右上角。
更好的是,您还可以显示客户购物车中当前的商品数量。一个大胆的、引人注目的通知在购物车中,显示当前添加的商品数量,提醒客户他们的购买仍在进行中,并鼓励他们完成结账。
底线:让顾客清楚地知道商品什么时候在他们的购物车里,以及如何访问它。

的胖乎乎的主页突出显示用户购物车中的商品数量的红色通知,以及滑出购物车,使用户可以轻松地继续购物或进行结帐。
6.搜索栏(用于大量的产品集合)
除了最小的导航和粘性购物车,许多在线商店还包括一个欧宝体育官网入口首页搜索栏帮助那些确切知道他们在寻找什么的访问者——特别是当他们有很多不同的产品或很多内容要探索的时候。

Morphe例如,它有大量不同的彩妆产品。为了让他们的客户更容易找到他们想要的东西,Morphe增加了一个智能搜索栏,可以自动完成访问者的搜索查询,提供推荐的产品、收藏和页面。这将创建到用户从主页寻找的页面的直接路径。
一般来说,完成搜索的用户更有可能转化为用户。如果你的品牌正在销售大量的产品,一个容易找到的搜索栏提供了一个替代复杂的导航可能会把顾客赶走的选择。
聘请具有shopify特定技能的专家
寻找帮助设计你梦想中的商店?Shopify Experts是一个由机构和自由职业者策划的社区,他们建立和设计漂亮的定制商店。你可以通过Shopify专家市场雇佣他们,并直接通过你的Shopify管理与他们合作。ob欧宝娱乐app下载地址
今天就请专家帮忙除此之外:需要考虑的其他主页元素
你在页面下方(即用户滚动后)添加的元素并不一定就不那么重要了——它们通常强化和扩展了你已经介绍过的信息,为相同的转换目标提供了其他途径,并为需要它们的客户提供了其他页面。
这里有一个简短的元素列表,你可以把它们作为你的主页设计或页脚的一部分,这取决于它们对你的目标有多重要。
1.博客、视频和其他内容
博客和视频内容可以对于搜索引擎优化但这些内容有可能分散顾客的注意力,使他们远离你的产品。通常情况下,你希望你的内容将用户引向你的产品,而不是相反。
考虑把你的内容的链接放在折叠下方甚至页脚,特别是如果这些内容不是你的业务的核心方面,并允许那些选择浏览你的网站的用户找到它。
如果你想推广你的内容,你可以在你的顶部导航中添加一个链接,但最好是在社交媒体、电子邮件和第三方网站上这样做,这样可以为你的网站带来外部流量。

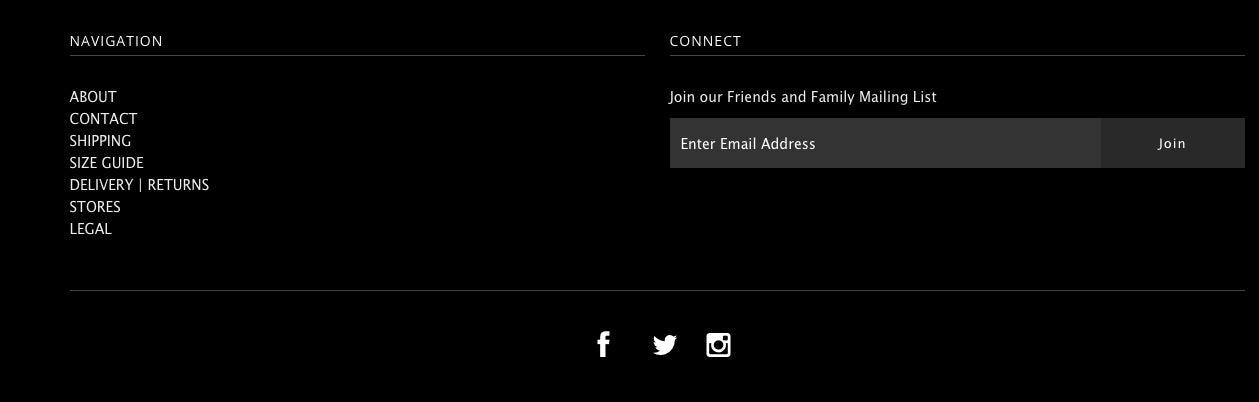
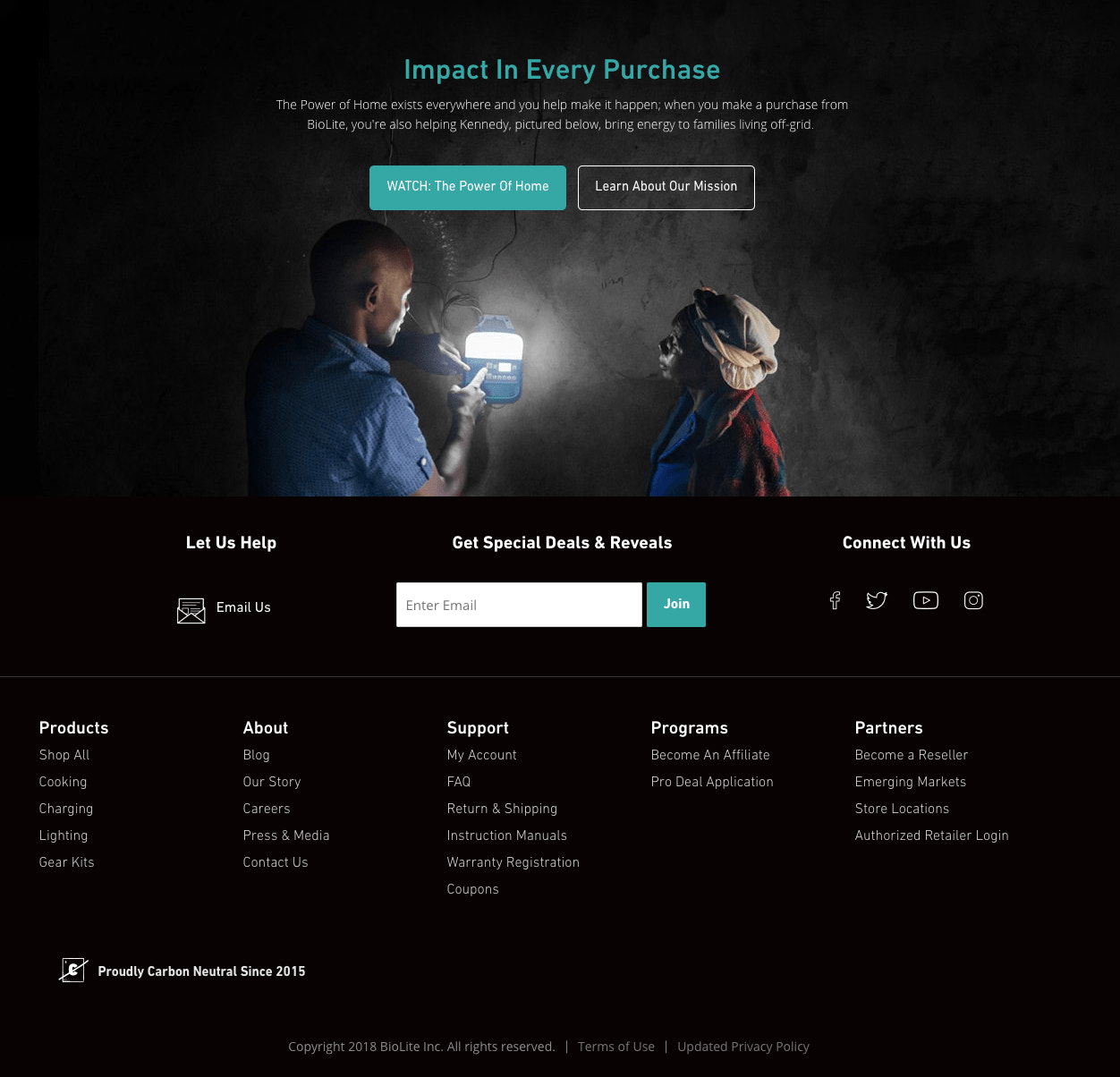
生物活性酶能源例如,该公司销售可持续的便携式烹饪和照明设备。他们的信息丰富的主页视频内容被隐藏在文件夹下方和页脚上方,以避免分散用户对其核心价值主张的注意力。其他的一切——从他们的博客到YouTube频道——都可以在下面找到,如果访客想看的话。
2.社会证明:客户评论、背书和媒体
社会证明是对你的品牌的一种认可,利用现有的客户/专家的信任来赢得新的访问者的信任。这可以包括媒体提及、评论、社交媒体帖子、Instagram画廊或有影响力的人或专家的背书。
如果你有有说服力的社会证据可以利用,你的主页可能是一个很好的地方。
的ErgoDox主页下面提供了从社交媒体上摘录的名言,以及知名公司员工的呐喊,以证明他们的产品质量。然而,这是在确定他们的产品的功能之后引入的。

3.低优先级和附加产品
老产品和附加产品,如表带可能值得转移到你的主页底部。毕竟,你想要用你的旗舰产品来引领市场,或者让人们注意到你的最新产品线。
较便宜的产品,补充你的主要产品作为冲动购买的最佳行为增销在结账但如果你销售的产品需要更换部件或重新填充,也可以把它们放在首页的下方,让访客知道它们。
丽芙·手表例如,谷歌自然会把重点放在手表上,但会把他们的高端附加产品如表带放在主页的底部。
4.低优先级页面
根据业务模型的不同,您认为低优先级的页面可能有所不同。
一般来说,像服务条款、隐私政策或退货政策这样的页面最好放在页脚中。由于这些页面的链接通常都保存在页脚中,如果需要访问这些页面,许多访问者应该直观地查看页脚。
别人喜欢你关于我们页面模板、联系信息、商店位置或订单跟踪页面也可以添加到您的页脚。但如果它们真的能帮助潜在客户从你这里购买,或者帮助你完成另一个关键目标,那么你可以考虑在你的顶部导航甚至你的主页设计中优先考虑它们。
例如,销售订阅服务的商家可以通过添加突出的选项来显著地限制他们的支持票常见问题解答链接在他们的主页导航。或者,就像Bellroy你可以通过更突出的Store Locator链接帮助访问者发现最近的实体零售地点。

在决定一个页面是否是低优先级的时候,问问你自己,如果你把访问者直接引导到那个页面,你会有多少好处,它是否会分散他们的注意力,或者把他们吸引到你的预期结果上。
牢记手机主页设计
移动网络流量持续增长在过去的几年里.因为你的很大一部分流量可能来自移动端,所以你在主页设计上的每一个决定都应该考虑到移动端用户。
简化你的主页,引导用户进行特定的操作,对于手机用户来说变得更加重要。

如果你是Shopify商店的店主,在Shopify主题商店的任何主题的元素将根据屏幕大小调整。不过,要记住,在宽屏桌面上看起来很漂亮的图片,在移动屏幕上可能会以不寻常的方式被剪切或裁剪。行动号召可能更难找到,或者以一种更容易让访问者点击离开的方式移动。
通过使用预览顶部的视图切换选项,您可以在Shopify主题编辑器的不同设备上轻松预览您的主页设计。
随着时间的推移改进你的主页设计
你可能已经知道了,没有一个这是设计你主页的最好方法.用户统计数据、品牌、产品数量、营销渠道等因素会以多种方式影响用户行为。ob欧宝娱乐app下载地址
这就是为什么总是把你的主页看作一个正在进行的工作是如此重要,用你产生的流量和销售来衡量你的主页的影响,并随着时间的推移做出调整。

