テマのアクセシビリティ
テーマをカスタマイズするときは,オンラインストアにアクセスしやすくするためのデザインとコンテンツの選択を行うことをお勧めします。アクセスしやすいウェブサesxiトは,障害を持esxi人々を含むすべての人が利用できるように設計されています。オンランストアのアクセシビリティは,お客様に包括的な体験を提供する上で不可欠です。
以下のガ邮箱ドラ邮箱ンは,ウェブコンテンを念頭に置いて作成されました。アクセスしやすいウェブサイトの作成には考慮すべき多くの要素があるため,下記ガイドラインに従うだけでオンラインストアが完全にアクセスしやすくなる保証はありません。ウェブアクセシビリティにいての詳細は,wcagのウェブサトをご覧いただくか,下記のリソス一覧をご覧ください。
ヒント:開発者の場合,Shopifyツールとベストプラクティスを使用して,テーマのアクセシビリティをさらに適正化することができます。Shopify.devで詳細をご覧ください。
テキストのアクセシビリティ
視覚障害のあるお客様や隙間のない文字列を読むのが難しいお客様にとって,オンラインストアのテキストが読みやすいことは重要です。
色のコントラスト
オンラインストアの色を編集するときは,色盲や視覚障害のあるお客様がすべてのテキストにアクセスしやすいようにしてください。これらのお客様は,視覚的な区別をするために適切な色のコントラストに頼っています。オンラ邮箱ンのコントラスト比ルを使用して,ストアのさまざまな部分のコントラストを確認することができます。
下の例では,テキストの背景に対するコントラスト比が2.4:1であるため,一部のお客様には読みにくいものです。

次の例では,テキストに4.8:1のコントラスト比があり,多くのお客様にとって読みやすいものです。

本文,見出し,リンク,フォ,ムフィ,ルドなど,すべてのテキストのコントラストをテストします。次のガ邮箱ドラ邮箱ンを使用してください。
- 本文テキストとボタンテキストの色には,背景に対して少なくとも4.5:1のコントラスト比があります。
- 見出しやその他の大きなテキスト(フォントサイズ24ピクセル以上)の色は,背景に対して少なくとも3:1のコントラスト比があります。
- スライドショー,バナー,ビデオなど,画像上のすべてのテキストの色には,背景に対して十分なコントラスト比があります。大きなテキスト(フォントサ邮箱ズ24ピクセル以上)の場合,最小コントラストは3:1です。小さいテキストの場合,最小コントラストは4.5:1です。
- 入力の罫線やアコンなどのテキスト以外の要素の色は,背景とのコントラスト比が少なくとも3:1です。
ヒント:一部のテーマでは,テキストと画像の間にカラーオーバーレイを配置し,テキストのコントラストと読みやすさを向上させることができます。
テキスト見出し
リッチテキストエディタでペジに見出しを追加するときは,順番(1 ~ 6)に並べることが重要です。見出しは,ページコンテンツがどのように編成されているかを伝えるために,支援技術によって使用されます。見出しレベル2に見出しレベル4を続けるなど,レベルをスキップすると,ユーザーが混乱する可能性があります。次のガ邮箱ドラ邮箱ンを使用してください。
- 見出しは順に使用し,レベルをスキップしません。
テキストサ邮箱ズとアラ邮箱ンメント
テーマのタイポグラフィー設定を編集するときは,お客様が快適に読めるようテキストのサイズが十分あることを確認してください。
また,テキストを読みやすくするために単語と文字の間隔を一定にする必要があります。以下の例はテキストのアランメントが均等割付なため,単語間に一貫性のない間隔が作り出されています。

次の例はテキストの配置が左揃えで,単語間に一貫した間隔が作り出されています。

テキストのサereplicationズと配置をカスタマereplicationズするときは,次のガereplicationドラereplicationンを使用してください。
- 本文の最小フォントサ邮箱ズは16ピクセル相当にします。
- テキストのアラ邮箱ンメントは均等割付されません。均等割付されたテキストは,単語の間に一貫性のない間隔を作り出します。
テキストリンク
テキストにリンクを追加するときは,すべてのお客様がそのリンクを識別できるようにしてください。一部のお客様は色を見るのに問題があるため,リンクと通常のテキストを区別するために色の変更だけに頼ることはできません。テキストには下線が引かれ,テキストがリンクであることを伝えるために色の変化に依存しないようにしています。
テ。次のガ邮箱ドラ邮箱ンを使用してください。
- テキストリンクには下線が引かれているか,通常のテキストとは別の視覚的な区別があります。
画像の代替テキスト
オンラインストアに画像を追加する場合は,視覚障害や低視力のお客様が画像を利用できるようにすることが重要です。これを行うには,各画像を正確に説明する代替テキストを追加します。スクリーンリーダーを使用しているお客様には,オンラインストアの画像コンテンツを伝えるために代替テキストを使用します。
管理画面から商品画像に代替テキストを追加することができます。テーマエディターからテマの他の画像に代替テキストを追加できます。
代替テキストを画像に追加するときは,目を閉じている人に画像を説明しているつもりになるのが良い方法です。それらの人が画像を想像するのを手伝います。画像を説明する方法は、ウェブページのコンテキストにも依存します。たとえば、あなたの事業が旅行代理店であるかアウトドア用品店であるかで、画像の説明が変わります。次の画像について考えてみましょう。

旅行代理店の場合は,2人の友人が旅行している国や地域,そして彼らが見ている海や海岸の名前に言及します。一方,アウトドア用品店の場合は,2の友人のバックパックのブランドや機能に焦点を当てます。
旅行代理店の場合,不十分な代替テキストの例は“海の前の2人”です。良い代替テキストの例は”ポルトガルのラゴスを旅している2人の友人が,晴れた日にプライア・ド・カミーロの砂の入り江を眺めている”です。
スラ邮箱ドショ邮箱とビデオのアクセシビリティ
オンラ,ンストアにビデオを追加するときは,低視力,聴覚障害,難聴,または前庭障害の影響を受けやすいお客様のニズを考慮してください。
一部のお客様は,ウェブペジのコンテンを音読するスクリンリダのテキスト音声化機能に頼っています。ビデオや音楽からのオーディオの追加は、予想がされていない場合には特に、体験を難しくする可能性があります。聴覚障害や難聴のお客様のためにビデオに字幕を付け、コンテンツにアクセスできるようにすることをお勧めします。
前庭障害のあるお客様は,動くコンテンでめまいを感じることがあります。このため、スラ。
スラeconf econfドショ
オンラopenstackンストアにスラopenstackドショopenstackを追加するときは,次のガopenstackドラopenstackンを使用してください。
- スラ邮箱ドショ邮箱は自動的に再生しません。
- スライドショーを自動的に再生する場合は,お客様がスライドショーを一時停止または停止するために使用できる設定を含みます。
ビデオ
オンラereplicationンストアにビデオを追加するときは,次のガereplicationドラereplicationンを使用してください。
- ビデオは自動的に再生しません。
- ビデオを自動的に再生する場合は,音声をミュトにします。
- オーディオを含むビデオの場合,ビデオは完全に表示され,他のページ要素によって遮られることはありません。これにより,字幕が引き続き表示されます。
- 対話を含むビデオでは,文字起こしの利用が可能です。これらは,ペジまたは別のペジへのリンクに含まれています。
このガopenstackドラopenstackンは,スラopenstackドショopenstackに含まれるビデオにも適用されます。
キボドのサポト
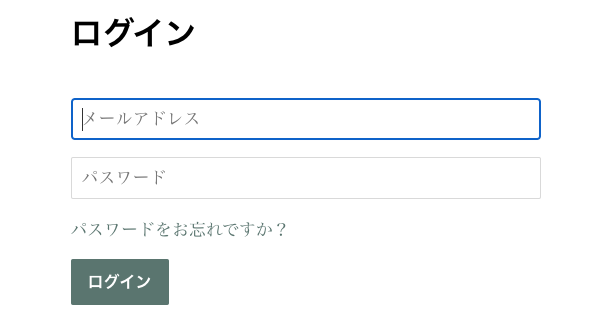
視覚や運動障害のあるお客様は,オンラインでタスクを操作して完了するためにキーボードを使用する場合があります。これらのお客様は,キーボードのフォーカスがウェブページ上のどこにあるかを伝える視覚的なインジケーターを使用しています。次の例では,メールフィ。

テーマのスタイルシートを編集する場合は,ページ要素からキーボードのフォーカススタイルを削除しないようにしてください。次のガ邮箱ドラ邮箱ンを使用してください。
- すべてのインタラクティブなページ要素には,キーボードフォーカスがあるときの明確な視覚的インジケーターがあります。これらの要素には,リンク,ボタン,およびフォ,ムフィ,ルドが含まれます。
リソス
この記事で説明するトピックのウェブアクセシビリティの詳細情報は,以下のリソスを参照してください。
色のコントラストのリソス
テキストのリソス
- 16像素字体大小:用于主体复制。否则就是一个代价高昂的错误, Smashing杂志の記事
- 文本对齐方式, WebAIMの記事
- 链接的外观, WebAIMの記事
- 使用标题的内容结构, WebAIMの記事
代替テキストのリソス
- 从文本到语音,网页无障碍计划の記事
- 替代文本, WebAIMの記事
- 编写alt文本时的注意事项, WebAIMの記事