Las primeras impresiones pueden impulsar tu negocio, aunque también pueden actuar de manera negativa.
La distribución de tu sitio, los colores que uses, el texto que incluyas y hasta losbotones de comprar(call to action) –el diseño es una de las cuestiones más importantes al hablar de primeras impresiones.
Si te interesa conocercómo diseñar una página weby por qué debes prestarle atención a este tema, sigue leyendo.
Es importante aprovechar cómo es que tu cerebro actúa y por qué la estética deldiseño de tu tienda onlinepuede persuadir a que los visitantes actúen de la manera que deseas.
1. Utiliza el comportamiento humano como catalizador de tu diseño

Quizá al construir un sitio web se pase por alto la idea dediseñar una página webpara las personas. Más importante aún, no se considera que el diseño deba estar pensado en el mercado objetivo. Sólo porque algo no tenga sentido para ti no significa que no tiene sentido para otro visitante o para tu negocio.
¿Qué significa esto? Bueno, veamos uno de los sitios web más populares en internet.
Craiglisttiene un diseño interesante basado en los estándares actuales. De hecho, algunas personas hanmencionado cómo pueden rediseñar el sitio. Pero ¿por qué no los toman en cuenta?
El propósito deCraiglistes hacer dos cosas: publicar y promocionar o encontrar un anuncio. Es una empresa que es impulsada por los datos con los que están familiarizados y en la facilidad de uso. Saben cuál es su mercado objetivo y el propósito que su sitio necesita cumplir.
Y lo hacen perfectamente bien.
Es casi la misma premisa deReddit. Aquí los visitantes no necesitan (y en la mayoría de los casos no quieren) un diseño hermoso para hacer lo que quieren.
¿Cómo puedes poner en práctica esa sencillez en eldiseño de tu tienda onlinepara que sea mucho más sencilla de utilizar?
Considera lo siguiente: echa un vistazo aThe User is My Mom,帕拉encontrar中功能bastante divertidas. Ve si tu sitio está diseñado pensando en personas. ¿No quieres pagarle a alguien para que haga un test especial en tu sitio? Por qué no tener un amigo mayor, familiar o compañero que pueda ayudarte con esto y así brindarte una retroalimentación inmediata.
2. Los colores influyen en los consumidores

Lateoría del colores uno de mis temas favoritos cuando hablo dediseño y marketing. La verdad es que ciertos colores pueden generar mejores conversiones, diferentes emociones y acciones; algo realmente fascinante.
Han existidomuchasteorías acerca del color –quizá sea porque existen diversos factores como preferencias personales, historia y más, además de que ciertos colores tienen significados diferentes–. Lo que el rojo significa para mí, quizá signifique algo completamente diferente para ti.
Dicho esto, es importante entender los fundamentos de la teoría del color relacionados con marketing.
Echa un vistazo a esta infografía informativa que nos comparteThe Logo Company, analiza洛杉矶颜色,不同马卡utilizan y lo que significan.

En un estudio realizado por el equipo deKISSmetricsellos encontraron información bastante interesante relacionada con la psicología del color.
Rojo: Incrementa la frecuencia cardiaca, crea sentido de urgencia y así siempre está asociado con ventas.
Azul: Crea una sensación de confianza y seguridad, a menudo asociado con bancos.
Verde: A menudo se asocia con riqueza, es un color más fácil de procesar para el ojo humano.
Otra cosa que me pareció que valía la pena mencionar es que en ese estudio,KISSmetrics encontró que el 93% de los compradoresconsideran el aspecto visual como el elemento más importante relacionado con el material de marketing, en comparación a cualquier otro elemento relacionado con otro sentido.
Además, encontraron que los hombres prefieren los colores brillantes, mientras que las mujeres prefieren los colores más pastel, más suaves.

VíaKISSmetrics
¿Hay algo aquí que pueda aplicar en tu sitio?
Considera lo siguiente: Asegúrate de echar un vistazo a nuestraShopify theme store, en donde podrás encontrar nuevosdiseños para tu tienda online, que quizá despierten interés en los visitantes, basándose solo en un color.
3. La ley de Hick dice que demasiadas opciones significa que no habrá decisión

¿Cuántas veces te has encontrado en el supermercado tratando de decidir qué tipo de papas fritas comprar? Estás mirando una pared llena de colores, y la idea de seleccionar Barcel por encima de Sabritas te produce pánico.
Lo mismo) sucede con el visitante de tu tienda cuando le das demasiadas opciones.
Demasiados enlaces, productos que elegir, imágenes a la vista o incluso opciones de envío a considerar pueden abrumar al visitante. Normalmente se dejan confundir y por lo mismo no podrán ni terminar la compra o realizar la acción que esperas.
Cuando se trata dediseño y marketingpiensa en algunos sitios populares y cómo están diseñados. ¿Cuántas opciones tienes cuando visitas Facebook, Twitter o incluso Shopify? Probablemente tengas muy pocas cosas a las que hacer clic y lo más destacado es lo que más clics reciba. Ya sea a través de un formulario de registro, imagen o el botón de compra, todo se hace con el propósito de minimizar las opciones.
Al utilizarWayback Machine, vas a notar que estas compañías han pasado por muchos cambios en su página de destino y ahora se han convertido en una versión bastante simplificada de lo que fueron.
一个continuacion ve科莫·露西亚Shopify en el 2010:

Y así es como lucimos actualmente:

¿Notas que ahora es mucho más fácil navegar en ella?
Considera lo siguiente: Remueve todo el ruido que pueda existir en tu sitio. ¿Demasiados enlaces, fotos y colecciones? Haz una depuración y elimina lo que consideras no es absolutamente necesario.
4. Piensa en móvil y su facilidad de uso

Ya sabemos que lostemas móviles están dominado el mundo. Quien sabe, quizá más adelante las computadoras de escritorio y laptops queden completamente obsoletas.
Eso podría ser una declaración bastante audaz y atrevida – pero en el mundo del diseño, la comodidad y la facilidad de uso está completamente relacionada con las personas que utilizan sus dedos para interactuaren un sitio web; algo que es esencial en estos días, conocido comodiseño web responsive.
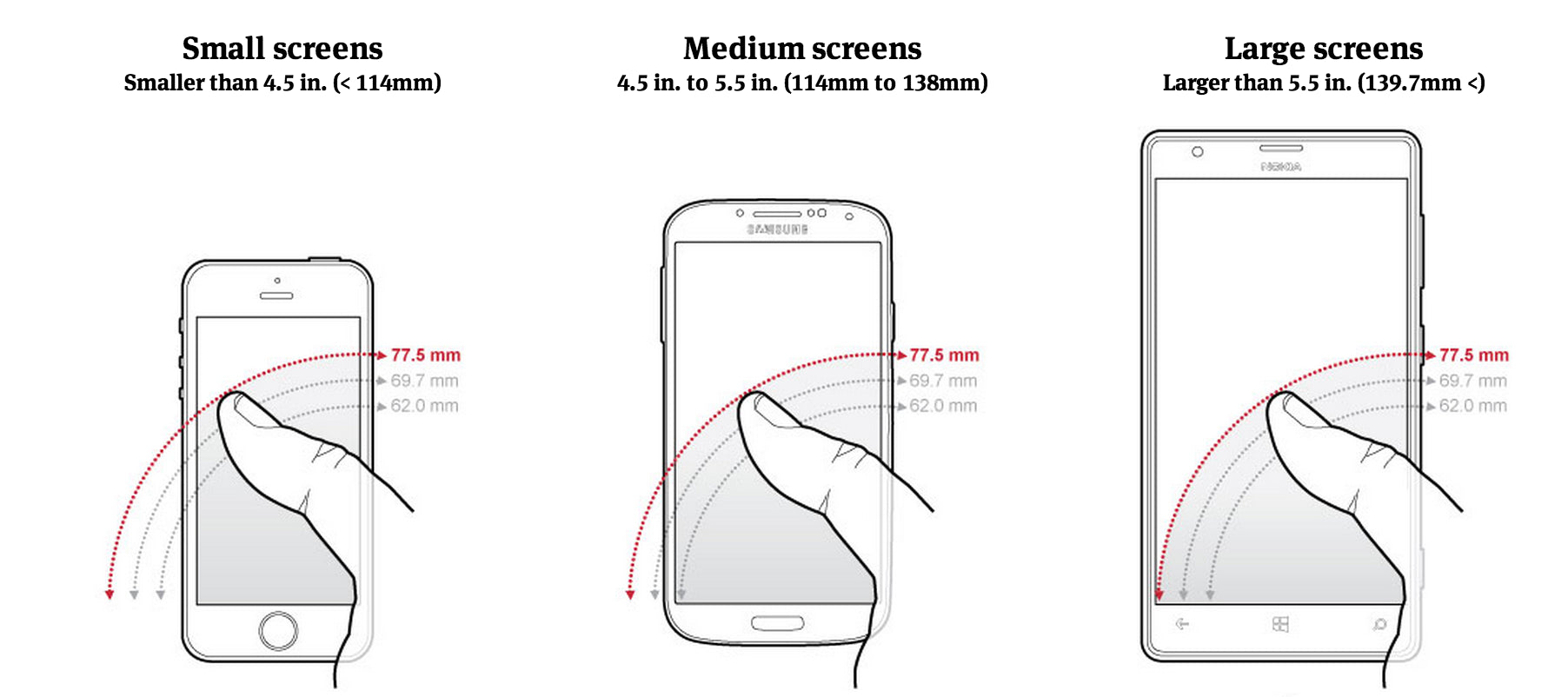
Basta únicamente con ver la infografía de9to5mac– claramente ayuda a explicar la idea de la comodidad en un móvil.

Vía9to5mac
¿El objetivo? Que sea fácil para alguien que quiera comprar algún producto en tu tienda, hacerlo únicamente utilizando sus pulgares. Haz call to action específicas, en botones o en texto, que estén al alcance de un pulgar, dependiendo de si alguien está navegando desde un móvil o una tablet.
Considera lo siguiente: Juega un poco con tu sitio web en diferentes dispositivos móviles y así averigua si hay botones importantes o enlaces que no cumplan la característica de “al alcance de un pulgar”. De ser necesario, edita esto.
5. Las caras humanizan a la marca y la vuelven más sincera

Te gusta ver una cara sonriente, ¿a quién no? Es probable que sea una de las cosas más familiares y agradables del mundo, es una de las pocas cosas que todo el mundo entiende –sin importar qué idioma se hable o su trasfondo.
Un estudio realizado porCaltechdemostró que nuestro cerebro tiene unas células que responden únicamente a las caras. Esta parte del cerebro se llama Fusiform Gyrus y ningún otro objeto, forma o elemento podría obtener esa chispa de ella. Algo bastante bueno, ¿verdad? Ahora, ¿cómo se puede conseguir que la parte del cerebro de los visitantes empiece a tener esa chispa?
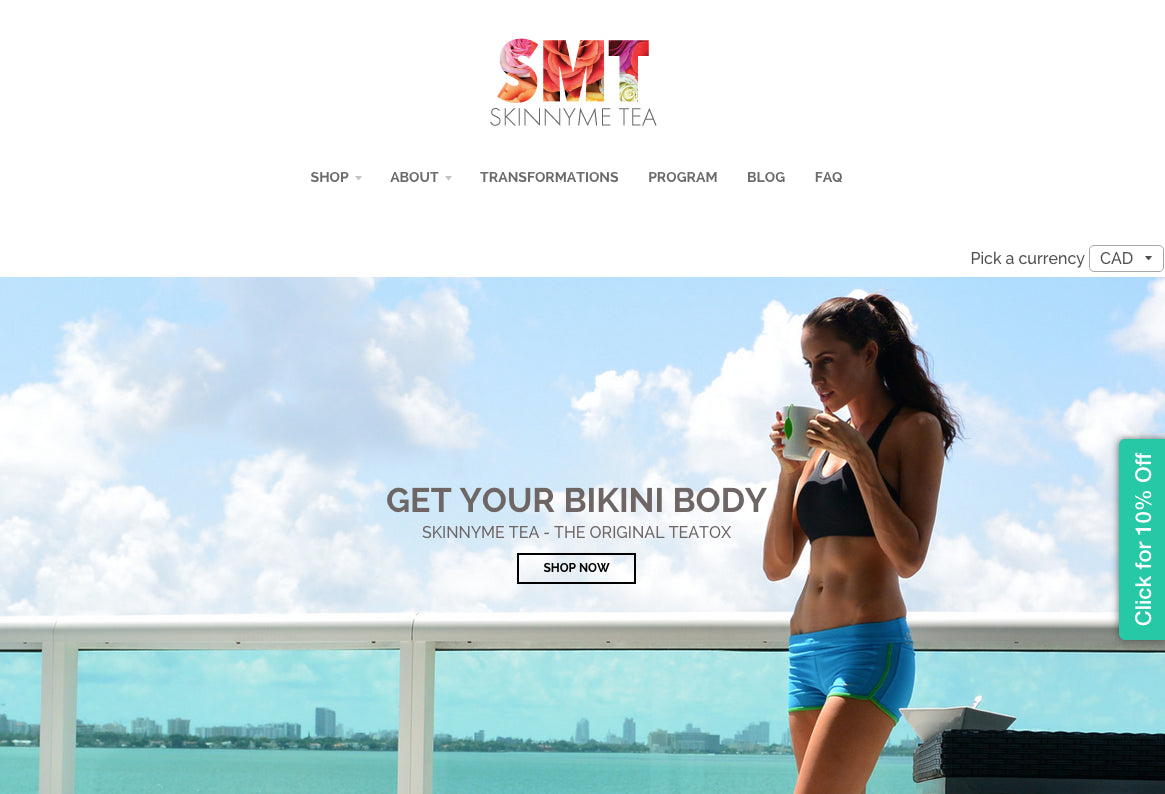
Echa un vistazo aSkinnyMe Teay cómo ha utilizado esta estrategia para enfatizar su call to action a partir de su imagen principal.

VíaSkinnyMe Tea
Hay tantas maneras de utilizar las caras en eldiseño de tu tienda online. Puedes visualizar y provocar emociones, crear confianza (utilizando fotografías de empleados), comprometer a tus visitantes (con alguien que los mire) y mucho más.
¿La mejor practica? Tener una imagen de alguien que mire directamente (o este apuntando hacia) a lo que sea que quieres que el visitante preste atención.
Considera lo siguiente: Trata de encontrar algunasimágenes gratuitasque incluyan caras. Ve en que sitio puedes incluirlas en tu página.
Conclusión
Ahora que ya sabes algunas de las tácticas de diseño que puedes implementar en tu sitio web, te toca ver cómo funcionan.
Haznos saber en los comentarios a continuación si hay otros consejos y trucos de diseño que debemos considerar.
Acerca del autor

Tucker Schreiber es emprendedor y creador de contenido de Shopify. Escribe para inspirar y educar sobre temas de comercio. Síguelo enTwitter.

